【前端学习】—函数防抖(十)

一、什么是函数防抖
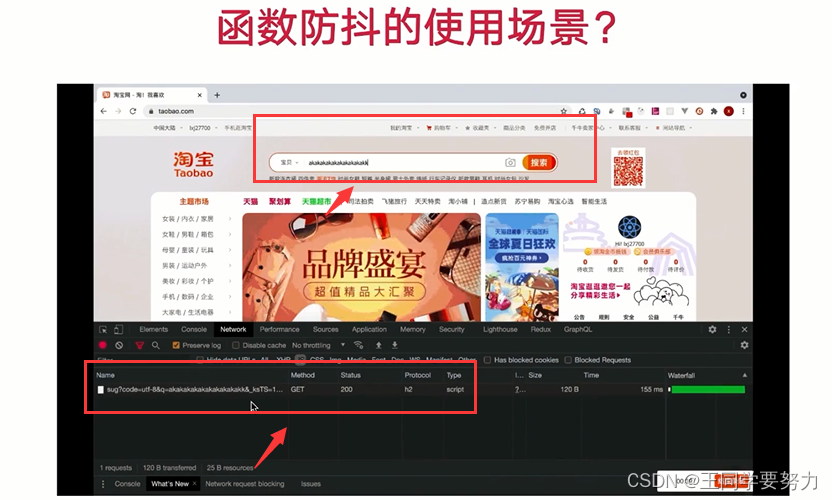
函数防抖:事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
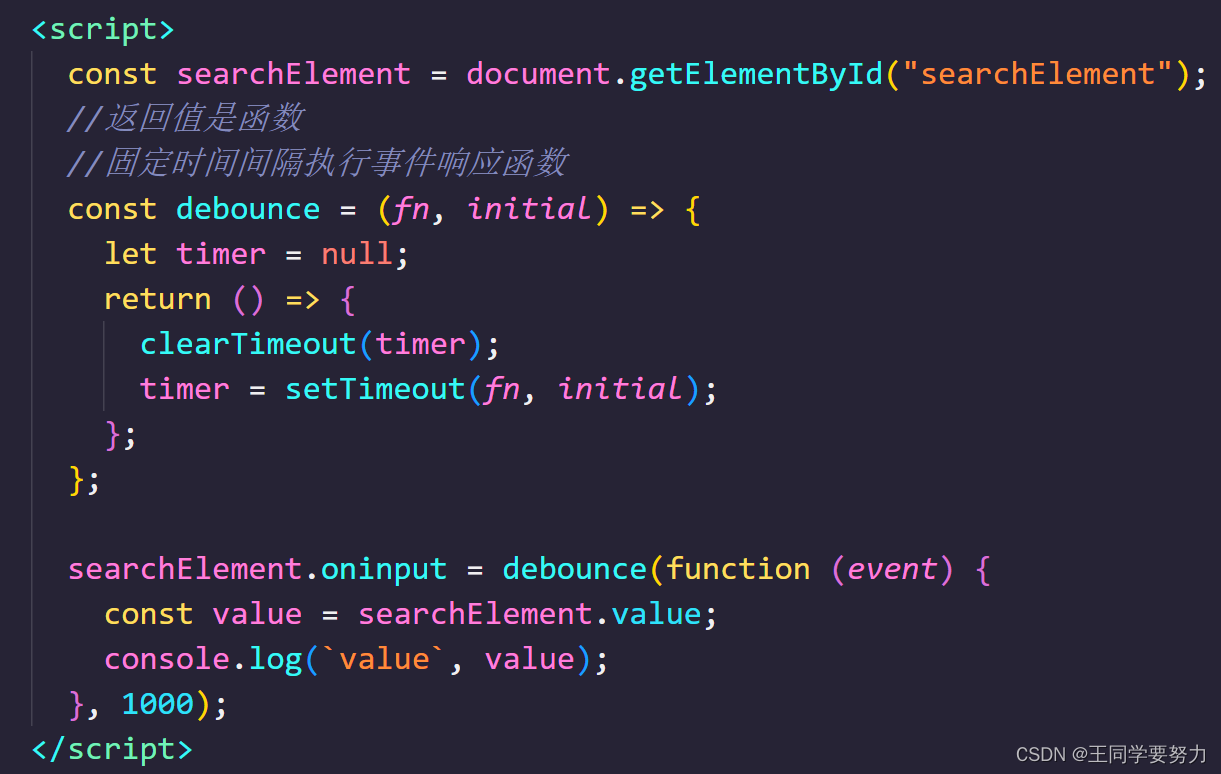
二、代码实现

<script>
const searchElement = document.getElementById("searchElement");
//返回值是函数
//固定时间间隔执行事件响应函数
const debounce = (fn, initial) => {
let timer = null;
return () => {
clearTimeout(timer);
timer = setTimeout(fn, initial);
};
};
searchElement.oninput = debounce(function (event) {
const value = searchElement.value;
console.log(`value`, value);
}, 1000);
</script>









![2023年中国背光模组产业链、竞争格局及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/e586f28f0ee61895e0ed2ee40d7f2c4e.png)