动态require引入图片报错

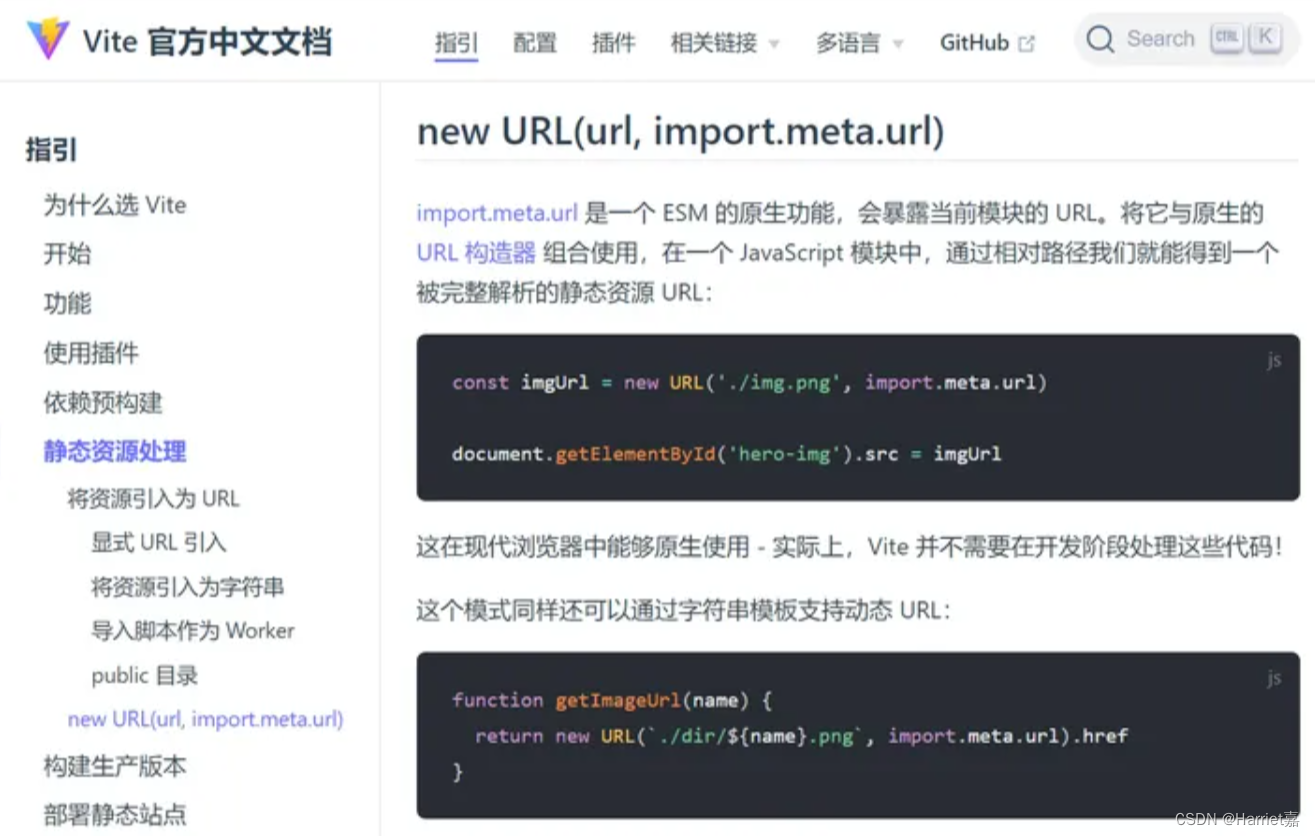
require 是属于 Webpack 的方法,而我使用的是 Vite,所以我们需要去寻找 Vite 静态资源处理的方法

所以,我们只需要将代码改写以下形式即可。
template
<CarouselItem v-for="(item,index) of carouselData" :key="index">
<img :src="getImageUrl(item.img_name)" />
</CarouselItem>script
setup() {
const getImageUrl = (name) => {
return new URL(`../../lib/Carousel/assets/${name}`, import.meta.url).href
}
return {
carouselData,
getImageUrl
}
}