创建node、vue、以及@vue/cli 和 vue-cli 的区别
创建vue的五种方法
参考
如何创建一个vue项目(详细步骤)
方法一:vue init webpack 项目名(vue-cli2.x的初始化方式)
vue init webpack blog 创建项目(blog 是项目名)
方法二:vue create 项目名 (vue-cli3.x的初始化方式)
脚手架 vue-cli3.x 创建的 vue3 项目是基于 webpack 打包的。
vue create system 创建项目 (system 是项目名)
方法三:npm init vue@latest
npm init vue@latest 创建的 vue3 项目是基于 Vite 打包的。
方法四:构建一个 Vite + Vue 项目
npm 版本不同,命令不同:
npm6.x:npm create vite@latest my-vue-app --template vue
npm7.x+:npm create vite@latest my-vue-app -- --template vue
方法五:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
@vue/cli3.0 增加一个可视化项目管理工具,全局安装完成 cli3.0 之后,可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )
nodejs运行vue2
参考:
nodejs运行vue项目
1、下载nodejs
官网:Node.js
LTS Recommended For Most Users(下图是我下载的版本)
2、下载后压缩包

3、开始安装
安装很简单,默认下一步,就可以了(中间可选择安装路径)
4、安装后判断是否安装成功 及环境变量配置
node -v ; npm -v (一般新的node安装自带npm包管理器,集成在node中),环境变量一般安装完,自动填充的
5、以上完成后,需安装镜像
(由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以需要npm的国内镜像—cnpm)
命令:npm install -g cnpm --registry=http://registry.npm.taobao.org
6、npm安装vue-cli
命令:cnpm install -g vue-cli (命令中 -g 表示全局安装)
7、创建vue项目
(分两种情况:已有项目和新建项目)
1、创建新项目:
命令:vue init webpack myKms(使用webpack模板构建项目)
2、已有项目,则无需创建(而我是已有项目:git更新的代码项目 git clone 项目地址)
8、开始运行项目:进入项目所在路径,进行安装,运行
命令:cnpm install
9、运行项目,页面可以启动啦
命令:npm run dev
10、项目打包
命令:npm run build
最后项目文件里多了dist(正是我要的包)
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
详叙 @vue/cli 和 vue-cli
重点参考:
详叙 @vue/cli 和 vue-cli
Vue CLI
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
vue-cli 工具的初衷就是为了让开发者能够开箱即用快速地进行应用开发而开发的,它秉承的是“约定大于配置”思想,简单说就是”能不配置的就不配置,你就按照我的方式来,也不要去争论这个好不好,快速进行业务开发才是正经事”。他们不建议你去配置,但也不会拦着你去配置。另外 Webpack 对初学者并不是十分友好,‘又长又臭’的配置,普通开发者很难写入定义良好,性能优化的配置。不然就不会各种 cli 工具冒出来了,比如parcel,create-react-app。这些工具都宣称零配置,目的就是让开发者能够愉快的进行代码开发。
Vue CLI 提供:
· 通过 @vue/cli 实现的交互式的项目脚手架,会随本版本进行迭代更新(社区更好)。
· 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
· 一个运行时依赖 (@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
· 一个丰富的官方插件集合,集成了前端生态中最好的工具。
· 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
· Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
· 提供了本地测试服务器(vue-cli提供了一套本地的node测试服务器,使用vue-cli自己提供的命令,就可以启动服务器),集成打包上线方案,还有一些优点,包括:模块化,转译,预处理,热加载,静态检测和自动化测试等。
@vue/cli 和 vue-cli 的区别
1、npm 包名发生改变,vue-cli为2.x版本时vue的脚手架,@vue/cli为3.x版本的脚手架。
2、vue 2 创建项目 vue init webpack 。vue 3 创建项目 vue create 。CLI 2 可以选择根据模板初始化项目,而 CLI 3 并未重新开发使用模板, 如果开发者想要像 CLI 2 一样使用模板初始化项目,可全局安装一个桥接工具@vue/cli-init。同时 CLI 3的 name 也不能使用驼峰命名,它还支持 vue ui 通过图形化界面创建。
3、启动项目 由npm run dev (2)改成 npm run serve(3)。
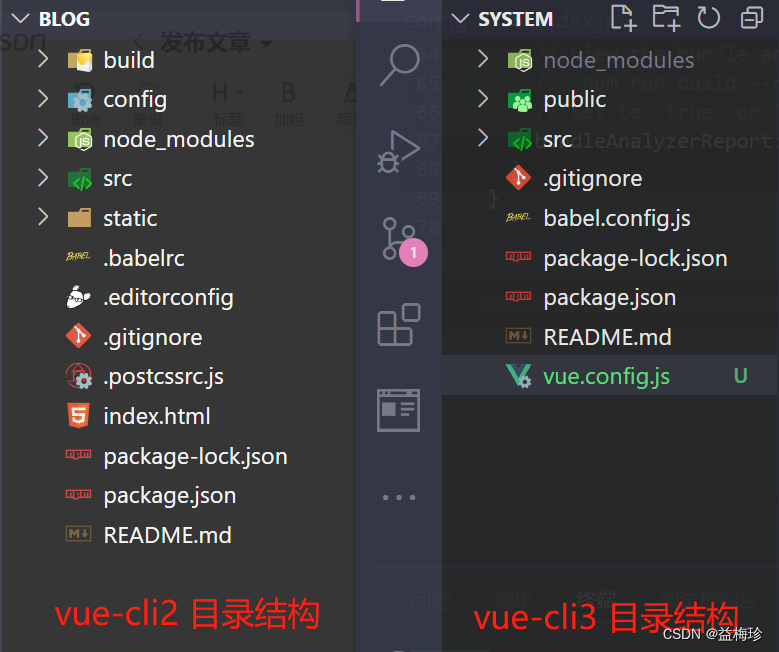
4、生成的 vue 项目目录的命名、目录结构改变。 项目结构更简单,文件变少,结构更清晰 。
-
vue 3 移除了配置文件目录 config 和 build 文件夹。CLI 3 也隐藏了 webpack 配置文件。如果需要自定义配置,需要自己新建vue.config.js文件。同时vue.config.js支持webpack-chain写法,可以更加方便。
-
vue 3移除了 static 静态资源文件夹,新增 public 文件夹,静态资源转移到public目录中,通过/xx.xx可以直接访问,并且 index.html 移动到 public 中。
-
vue 3 在 src 文件夹中新增了 views 文件夹,用于分类 视图组件 和 公共组件。
-
vue 3 安装项目时会自动下载node-model文件夹
5、Vue-cli 所生成的项目中,是把 webpack 的配置也一起放到了项目的配置文件中了。@vue/cli 所生成的项目中,它会把关于项目的webpack配置隐藏起来,并且它会抛出一个配置文件让开发者去做定制化。@vue/cli的好处在于,如果当脚手架中的一些配置官方进行更新,那么开发者更新起来就不会这么麻烦,并且官方也希望开发者,如有需要可以通过配置文件的方式去定制他们各自的需求,使用了 webpack merge 进行了合并。
具体区别可以参考官网文档:https://cn.vuejs.org
使用 webpack 创建 vue-cli2.x 项目和 vue-cli3.x 项目的区别

@vue/cli 的优势:
vue-cli 2.x更像一个模板拷贝器,所有webpack配置和构建命令都是耦合在具体的项目里面,package.json会包含一大堆开发依赖。而@vue/cli才算一个构建CLI,它的优势在于开箱即可用。
-
打包速度:
vue-cli 3 是基于 webpack 4 打造,启动打包速度更快,vue-cli 2 还是 webapck 。 -
抽离cli service层
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。分离了vue-cli-service之后,项目构建更新只是一个命令的事情,除非做了很多特殊化操作。特殊化操作应该封装到vue-cli的插件中。
CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:
加载其它 CLI 插件的核心服务。CLI: 即vue全局命令,主要用于项目创建和管理,包含了vue create、vue ui这些提供快速项目创建及功能选择的vue命令行工具命令。CLI命令的做的事情比较少,所以更新不会太频繁(开发者也很少会去更新这些命令)。 Service层: 负责项目的实际构建,也就是webpack项目构建。这一块是频繁更新的,一般作为项目的局部依赖。webpack配置这一块对于一个项项目的业务开发人员来说,是无需关心及维护的。一个针对绝大部分应用优化过的内部的 webpack 配置;项目内部的 vue-cli-service 命令,提供 serve、build 和 inspect 命令。
-
插件化:
- CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。当你在项目内部运行 vue-cli-service 命令时,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
vue-cli 的插件机制很灵活,相比create-react-app, vue-cli是在太仁慈了。通过webpack-chain和webpack-merge可以实现webpack完全定制化。如果你要做深度的vue-cli定制化,不建议直接写在vue.config.js中,而是封装在插件中,独立的维护这个插件,然后项目再依赖这个插件。这样就可以简化升级的成本和复杂度。
-
GUI界面: 虽然大部分人都觉得作用不大,因为确实对开发效率并实际的提升效果。就是看着舒服直观,这就够了。
-
快速原型开发:vue-cli3 支持直接将一个 vue 文件跑起来。打开速度提升,这里的优化有默认开启了多核构建、缓存。
-
现代模式:给先进的浏览器配合先进的代码(ES6之后),同时兼容旧版本的浏览器,先进的代码不管从文件体积还是脚本解析效率都有较高的提升。现代模式可以提供一个只面对现代浏览器的版本,和一个旧浏览器的回退版本,可以使用 vue-cli-service build --modern执行,启用该模式会自动构建两个版本的 js 包,针对支持现代浏览器的原生 ES2015+ 包,和针对其他旧浏览器的包,生成的 HTML 会通过
vue-cli2 的搭建
vue 脚手架版本目前有2,3,4.不管搭建哪个版本的脚手架,首先都需要安装node。
node安装成功之后,然后检测一下之前是否安装过脚手架vue-cli,检测方法是输入命令vue -V或者vue --version如果能看到版本号说明之前安装过脚手架,
全局安装webpack和脚手架:
继续在窗口里输入以下命令:
1.npm install webpack -g
2.npm install -g vue-cli
也可以安装指定版本的脚手架,命令行执行如下:
如果是安装3以下版本的脚手架,命令npm install -g vue-cli@版本号
如果是安装3以上版本的脚手架,命令npm install -g @vue/cli@版本号
@vue/cli3 的搭建
1.安装node,方法也是node官网下载安装。
2.命令npm install -g @vue/cli 和命令npm install webpack -g
3.vue create project // project是项目名称
4.第3步执行回车后就让我们选择模板:
在这里插入图片描述
default (babel, eslint): 默认配置,只有Babel和eslint,其他的都要自己另外再配置
Manually select features: 手动配置
这里我们选择手动配置,也就是选择Manually这个
使用 @vue/cli 的优势:
- vue-cli 3 是基于 webpack 4 打造,启动打包速度更快,vue-cli 2 还是 webapck 3。
- 项目结构更简单,文件变少,结构更清晰。
- 移除了配置文件目录 config 和 build 文件夹,如果需要自定义配置,需要自己新建vue.config.js文件
- 移除了 static 静态资源文件夹,新增 public 文件夹,静态资源转移到public目录中,通过/xx.xx可以直接访问,并且 index.html 移动到 public 中
- 新增 .browserslistrc 文件,指定了项目的目标浏览器的范围,用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀,可以理解为浏览器兼容。
- 新增 babel.config.js 替代原先的.babelrc,具备和原先.babelrc一样的作用
- 使用 vue create 时,选项简化,启动项目 由npm run dev 改成 npm run serve
- @vue/cli 遵循工具(tooling)最佳实践,并将这些最佳做法作为 Vue apps 的默认配置 Preset Webpack 配置
- ES2017 和 Babel 7 开箱即用的支持
- 出色的 CSS 支持,包括 SCSS 和 PostCSS 支持
- 许多集成选项(TypeScript,PWA,Web components,点对点测试,Jest等)
- 提供了 vue ui 命令,通过可视化界面来使用 GUI 安装和管理插件(当然也可以通过vue add plugin添加插件),例如使用 iView 按需引入的时候,可以直接在可视化界面中安装 vue-cli-plugin-iview,则可以实现按需引入
- 在 2.x 版本里,不管数据多大,都会在一开始就为其创建观察者。当数据很大时,这可能会在页面载入时造成明显的性能压力。3.x 版本,只会对「被用于渲染初始可见部分的数据」创建观察者,而且 3.x 的观察者更高效
- 3.0 新加入了 TypeScript 以及 PWA 的支持
监测机制
3.0 将带来一个基于 Proxy 的 observer 实现,它可以提供覆盖语言 ( JavaScript) 全范围的响应式能力,消除了当前 Vue 2 系列中基于 Object.defineProperty 所存在的一些局限,这些局限包括:
对属性的添加、删除动作的监测; 对数组基于下标的修改、对于 .length 修改的监测; 对 Map、Set、WeakMap 和 WeakSet 的支持
编译器
Vue 3.0与编译器相关的代码编译将会有一个大的提升,用一句话概括为:“摇树友好”的输出;更多的 AOT 优化;更良好的解析错误;支持 source map。
如果采用的是支持“摇树优化”的打包器,模板中使用到的那些可选特性,在生成的代码中将通过 ES的模块语法导入;而在打包后的文件中,那些没用到的可选特性就会被“摇掉”。 由于新的虚拟 DOM 实现所带来的提升,我们可以执行一些更加高效的编译耗时优化,如静态树提升(static tree hoisting)、静态属性提升(static props hoisting);以及为运行时提供一些来自编译器的提示,以此避开子组件的规范过程 (children normalization);提供VNode 快速创建路径等等。 解析器重写,以便在对模板进行编译发生错误时,可以提供错误发生的位置信息;除此之外还可以带来对模板的 source map支持;还可以支持第三方工具如 eslint-plugin-vue 和 IDE 的语言服务 (language services) 特性。
IE 11兼容
新的代码库目前只针对主流浏览器,而且我们假定他们都支持 ES2015。但是,哎,我们也知道在可预见的未来还有很多用户仍然需要支持 IE11。除了 Proxy 外,大多数 ES2015 的特性都可以用转译或者垫片的方式在 IE11 中使用。我们的计划是另外单独实现一个具有同样 API 的替代性 observer,不过是基于老式的 Object.defineProperty API;然后再通过单独构建一个使用这个实现的 Vue 3.x 版本 (build) 进行发布,不过这个单独的版本还是会有 Vue 2.x 在变动探测方面所存在的问题,所以它其实并不是一个完全兼容 3.x 的一个版本。我们也意识到这会给第三方库的作者们带来某些不便,因为他们需要考虑两个不同版本之间的兼容性问题,不过当我们真的推进到那个阶段时,那时我们肯定会确保提供一份清晰的指导。















![[opencv]图像和特征点旋转](https://img-blog.csdnimg.cn/8e0a5d11a0b445929395d73ae74b3a8d.png)