🙈作者简介:练习时长两年半的Java up主
🙉个人主页:程序员老茶
🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名:Vuex
- 内容/作用:知识点/设计/实验/作业/练习
- 学习:Vuex
- Vuex:一个强大的状态管理模式
- 什么是Vuex?
- Vuex的作用和优势
- 什么情况下我应该使用 Vuex?
- 如何使用Vuex?
- 安装和配置
- 定义状态和mutations
- 在组件中使用状态和mutations
- 总结
课程名:Vuex
内容/作用:知识点/设计/实验/作业/练习
学习:Vuex
Vuex:一个强大的状态管理模式
地址:https://vuex.vuejs.org/zh/
什么是Vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
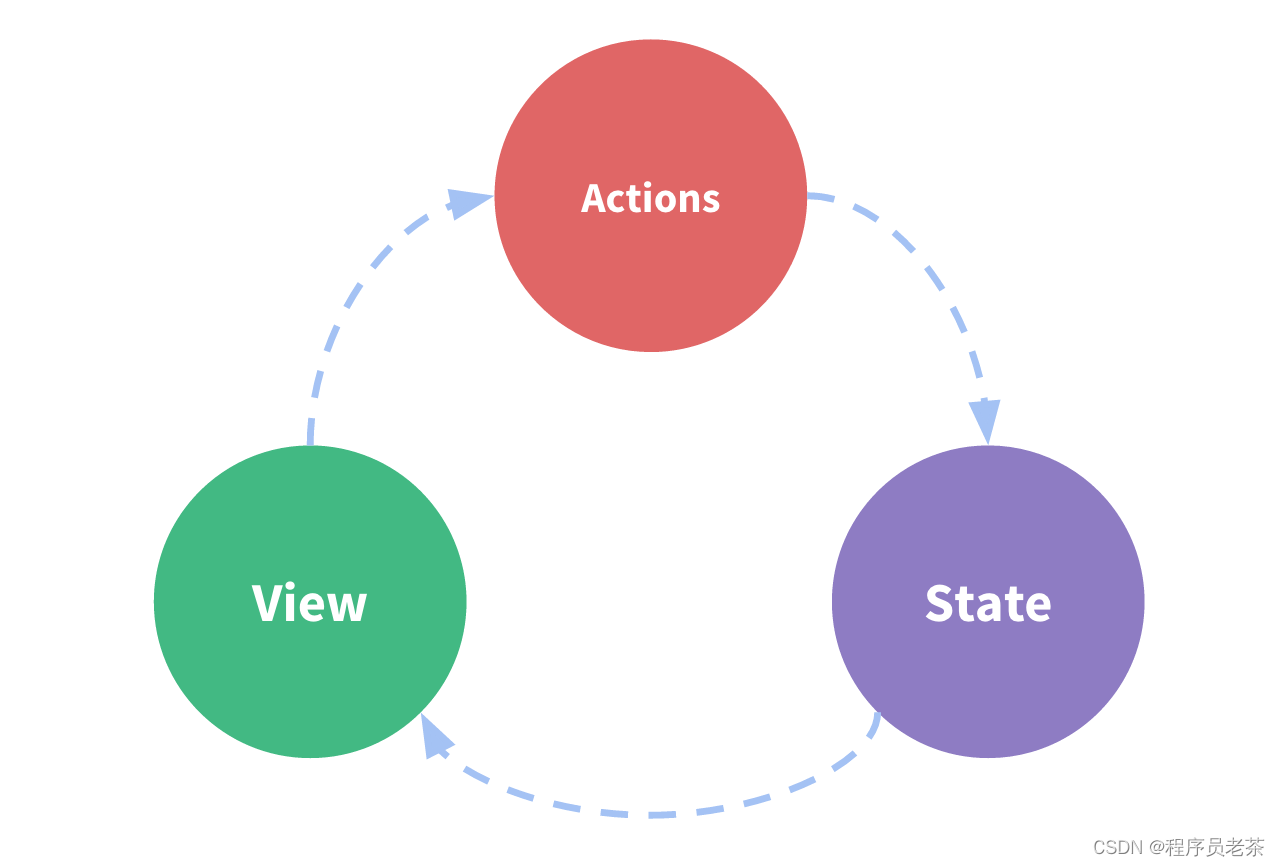
这个状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:

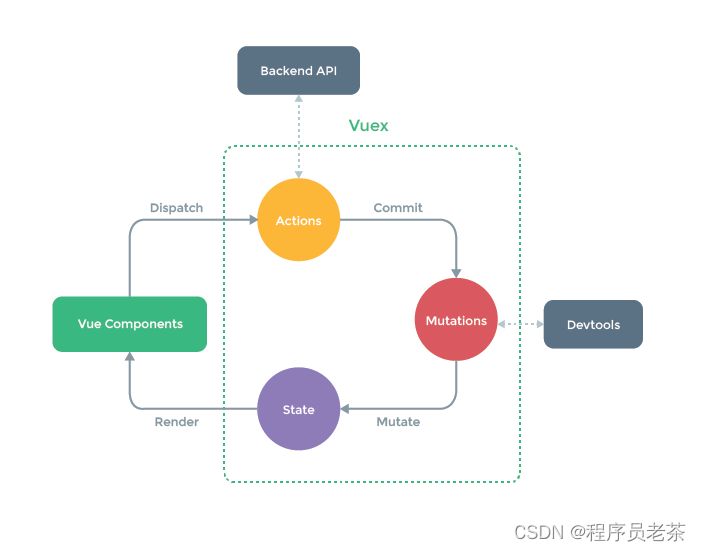
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
如果你想交互式地学习 Vuex,可以看这个 Scrimba 上的 Vuex 课程,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。

Vuex的作用和优势
在大型Vue.js应用中,组件之间的状态管理是一项复杂的任务。随着应用规模的扩大,状态的传递和同步变得困难,同时也容易导致代码冗余和难以维护。Vuex的出现正是为了解决这些问题。
- 集中式存储:Vuex将应用的全部状态存储在一个单一的状态树中,称为“store”。这使得我们可以集中地管理状态,并确保所有组件都能够访问和修改相同的状态数据。
- 状态共享:通过定义store,不同的组件可以轻松地共享状态,并实时保持同步。这样一来,我们可以更好地跟踪状态的变化,避免了传统的跨组件通信的繁琐操作。
- 更好的调试工具:Vuex提供了强大的调试工具,可以帮助我们追踪状态的变化、记录每个mutation的轨迹,并且在开发过程中提供了更好的错误提示。
什么情况下我应该使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
如何使用Vuex?
接下来,让我们详细了解一下如何使用Vuex来管理Vue.js应用的状态。下面是具体步骤:
安装和配置
首先,确保你的Vue.js项目已经安装了Vuex。在项目根目录下执行以下命令:
npm install vuex --save
然后,在你的Vue.js应用入口文件(通常是main.js)中导入并配置Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
// 在这里定义你的状态和mutations
})
new Vue({
store,
// ...其他Vue实例选项
}).$mount('#app')
定义状态和mutations
在上述配置代码中,我们需要在new Vuex.Store()的参数中定义我们的状态和mutations。状态指的是我们需要共享和管理的数据,而mutations是用来修改状态的方法。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
},
decrement(state) {
state.count--
}
}
})
在上面的示例中,我们定义了一个名为count的状态,并且提供了两个mutations:increment和decrement。这些mutations分别用来增加和减少count状态的值。
在组件中使用状态和mutations
现在,我们已经定义了状态和mutations,接下来就可以在组件中使用它们了。在Vue.js组件中,我们可以通过this.$store来访问store中的状态和mutations。
<template>
<div>
<p>Count: {{ count }}</p>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
increment() {
this.$store.commit('increment')
},
decrement() {
this.$store.commit('decrement')
}
}
}
</script>
在上述示例中,我们使用了计算属性count来获取count状态的值,并在模板中展示出来。同时,我们也定义了两个方法increment和decrement,用来分别调用increment和decrement mutations来修改状态。
总结
通过以上步骤,我们成功地使用Vuex来管理Vue.js应用的状态。Vuex提供了一种强大的方式来组织和管理状态,使得我们能够更好地处理复杂的应用逻辑和数据流。希望本文对你了解和使用Vuex有所帮助!
| 往期专栏 |
|---|
| Java全栈开发 |
| 数据结构与算法 |
| 计算机组成原理 |
| 操作系统 |
| 数据库系统 |
| 物联网控制原理与技术 |














![[opencv]图像和特征点旋转](https://img-blog.csdnimg.cn/8e0a5d11a0b445929395d73ae74b3a8d.png)