1.表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签.
1.1form标签
<form action="test08.html">
hello world
</form>描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.
1.2input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
1) 文本框
<input type="text">2) 密码框
<input type="password">3) 单选框
<input type="radio" name="sex"> 男
<input type="radio" name="sex" checked="checked"> 女注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
4) 复选框
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打游戏5) 普通按钮
<input type="button" value="我是一个按钮">当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">6) 提交按钮
<form action="test08.html">
<input type="text" value="username">
<input type="submit" value="提交">
</form>提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7) 清空按钮
<form action="test08.html">
<input type="text" value="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置
8) 选择文件
<input type="file">点击选择文件, 会弹出对话框, 选择文件.
1.3label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">1.4select 标签
下拉菜单
option 中定义 selected="selected" 表示默认选中
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>注意! 可以给的第一个选项, 作为默认选项
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>1.5textarea 标签
<textarea rows="3" cols="50">
</textarea>文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
2.无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
<div>
<span>111</span>
<span>222</span>
<span>333</span>
</div>
<div>
<span>111</span>
<span>222</span>
<span>333</span>
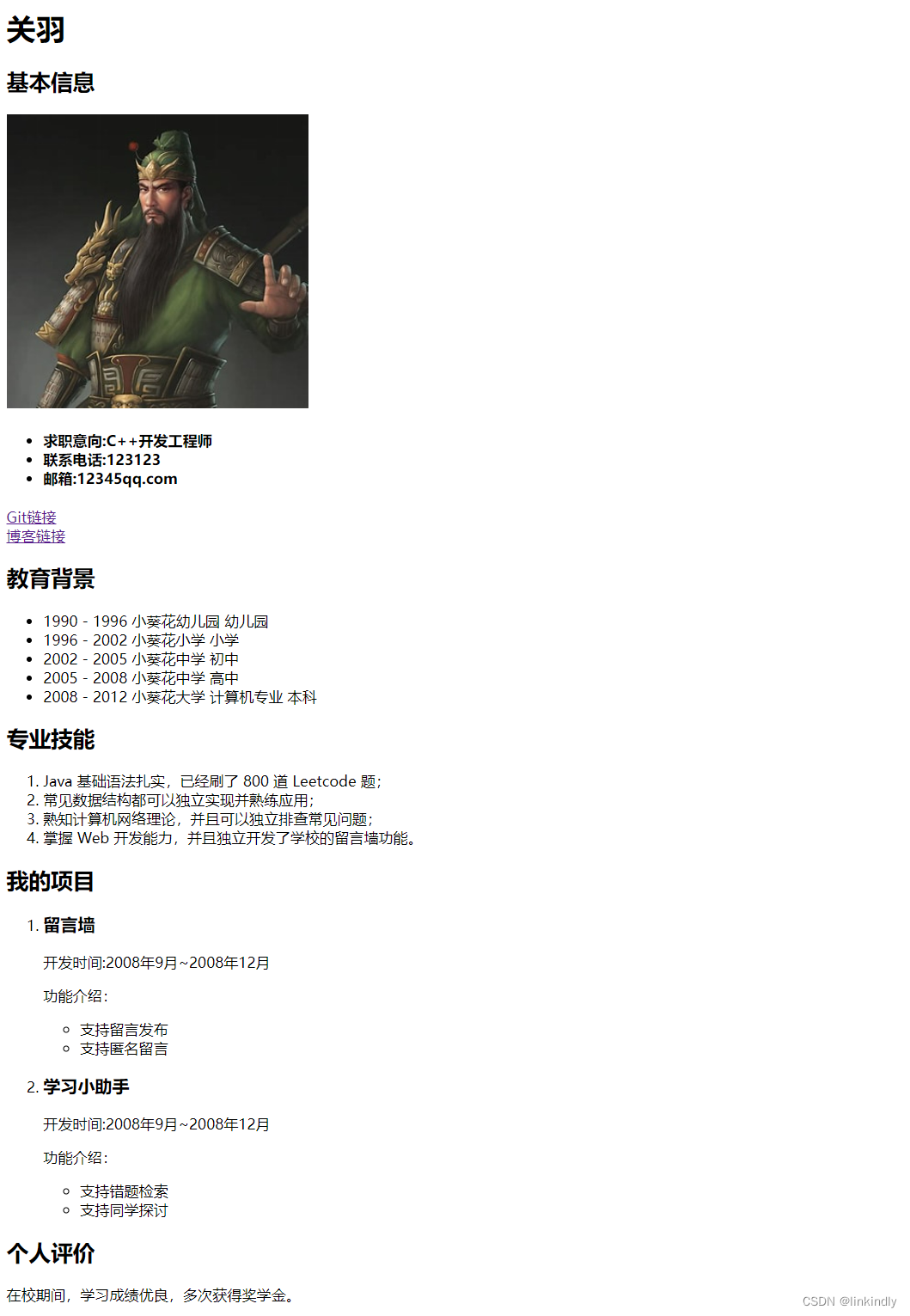
</div>3.综合案例: 展示简历信息
预期效果:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>关羽</h1>
<h2>基本信息</h2>
<img src="3.jpg" alt="图片">
<h4>
<ul>
<li>求职意向:C++开发工程师</li>
<li>联系电话:123123</li>
<li>邮箱:12345qq.com</li>
</ul>
</h4>
<a href="https://gitee.com/lc-yulin"> Git链接 </a> <br/>
<a href="https://blog.csdn.net/qq_65307907?spm=1000.2115.3001.5343"> 博客链接 </a>
<div>
<h2>教育背景</h2>
<ul>
<li>1990 - 1996 小葵花幼儿园 幼儿园</li>
<li>1996 - 2002 小葵花小学 小学</li>
<li>2002 - 2005 小葵花中学 初中</li>
<li>2005 - 2008 小葵花中学 高中</li>
<li>2008 - 2012 小葵花大学 计算机专业 本科</li>
</ul>
</div>
<div>
<h2>专业技能</h2>
<ol>
<li>Java 基础语法扎实,已经刷了 800 道 Leetcode 题;</li>
<li>常见数据结构都可以独立实现并熟练应用;</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题;</li>
<li>掌握 Web 开发能力,并且独立开发了学校的留言墙功能。</li>
</ol>
</div>
<div>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间:2008年9月~2008年12月</p>
<p>
功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间:2008年9月~2008年12月</p>
<p>
功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</li>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>在校期间,学习成绩优良,多次获得奖学金。</p>
</div>
</body>
</html>效果展示:

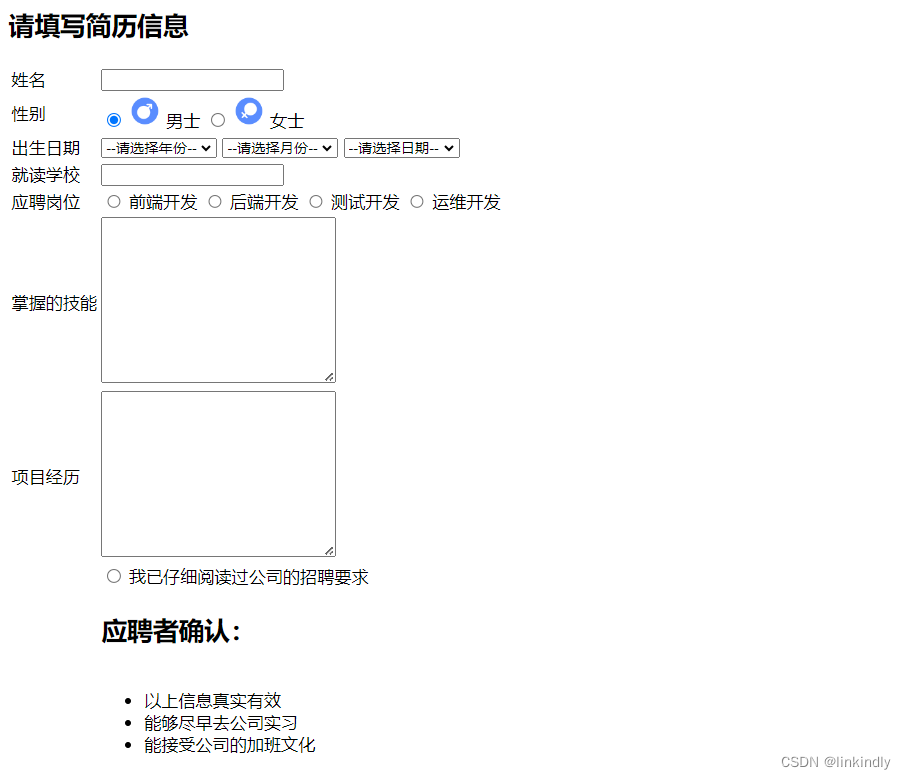
4.综合案例: 填写简历信息
预期效果:

提示:
使用表格进行整体布局
使用各种 input 标签 + textarea 实现页面中的输入控件
input 标签搭配合适的 label 提升用户体验.
针对下拉框这种选项较多的, 使用 Emmet 快捷键提高输入效率.
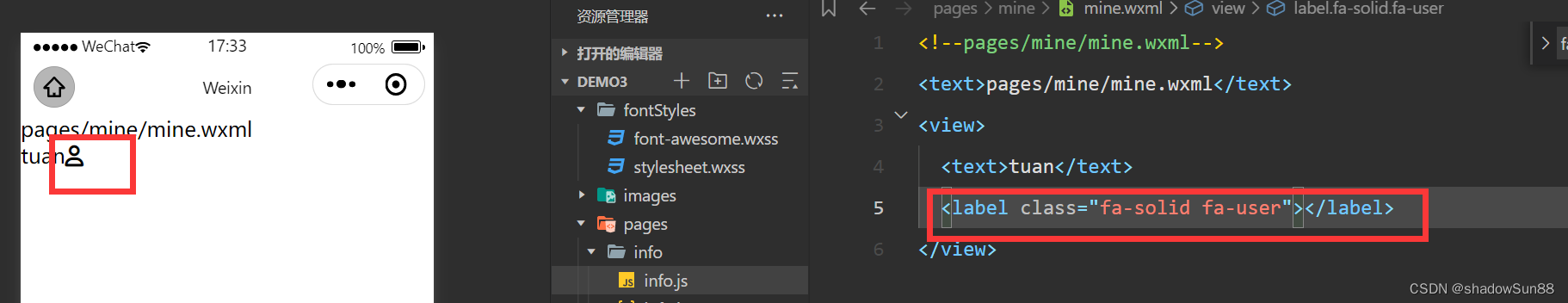
图标图片可以去 https://www.iconfont.cn/ 找
参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<h2>请填写简历信息</h2>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" id="male" name="sex" checked="checked">
<label for="male"> <img src="男士.png" width="30" height="30"> 男士 </label>
<input type="radio" id="fmale" name="sex">
<label for="fmale"> <img src="女士.png" width="30" height="30"> 女士 </label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
</td>
</tr>
<tr>
<td><label for="school">就读学校</label></td>
<td><input type="text" id="school"></td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="radio" id="frontend">
<label for="frontend">前端开发</label>
<input type="radio" id="backend">
<label for="backend">后端开发</label>
<input type="radio" id="qa">
<label for="qa">测试开发</label>
<input type="radio" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="radio" id="id">
<label for="id">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td><h2>应聘者确认:</h2></td>
</tr>
<tr>
<td></td>
<td>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>效果展示:

5.HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆.
6.总结
HTML 只是描述了页面的骨架结构.使用 CSS 可以针对页面进行进一步美化.









![2023年中国半导体缺陷检测设备市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/69b9cb1c63c18cbe7d26fd8148def799.png)