文章目录
- 一、数据的存储
- 二、算术操作符
- 三、移位操作符
- 左移位操作符<<
- 右移操作符
- 四、位操作符
- 五、赋值操作符
- 六、单目操作符
- sizeof
- 前后置++
- 七、关系操作符
一、数据的存储
如果想要准确的掌握每个操作符的作用,那么首先需要理解数据在计算机中的存储和运算规则。
- 我们的数据以二进制原码形式进入计算机,在计算机中储存时变为补码形式,当再次显示的时候又会变为原码形式
- 正数的原反补相同
- 负数:原码除符号位(0为正,1为负)外取反变为反码(0变为1或1变为0),反码加一变为补码
- 计算机的运算时数据已经转为补码形式,也就是说数据是以补码进行的。
二、算术操作符
算数操作符就是我们常见的那几种:
(+,-,*,/,%)
- 出了%以外,其他操作符可以作用于整数和浮点数。
- 对于/操作符如果两个操作数都为整数,执行整数除法,而只要有浮点数执行的就是浮点数除法
- %操作符的两个操作数必须位整数。返回的是整除之后的余数。
三、移位操作符
左移位操作符<<
以为规则:左边抛弃,右边补0
int num = 10;
其原反补码为:
00000000000000000000000000001010
int num = -10;
其原码为:
00000000000000000000000000001010
反码为:
01111111111111111111111111111010
补码为:
01111111111111111111111111111011
右移操作符
移位规则:
- 逻辑移位:左边用0填充,右边丢弃
- 算数移位:左边用原该值的符号填充,右边丢弃。
四、位操作符
int a = 0;
int b = 0
-----------------------------
& //按位与
a&b
两个为1才为1,否则为0
-----------------------------
| //按位或
a|b
两个为0才为0,否则为1
-----------------------------
^ //按位异或
a^b
相同为0,不同为1
-----------------------------
☃️他们的操作数必须都为为整数
五、赋值操作符
int a = 0;
int b = 1;
a=b //意思为把b的值赋给a(支持连等,从右向左依次赋值)
# 六、复合赋值符
int x = 10;
x = x+10;//与下面等价
x +=10;//复合赋值符
六、单目操作符
! 逻辑反操作
- 负值
+ 正值
& 取地址
sizeof 操作数的类型长度(以字节为单位)
~ 对一个数的二进制按位取反
-- 前置、后置
++ 前置,后置
* 间接访问操作符(解引用操作符)
(类型) 强制类型转换
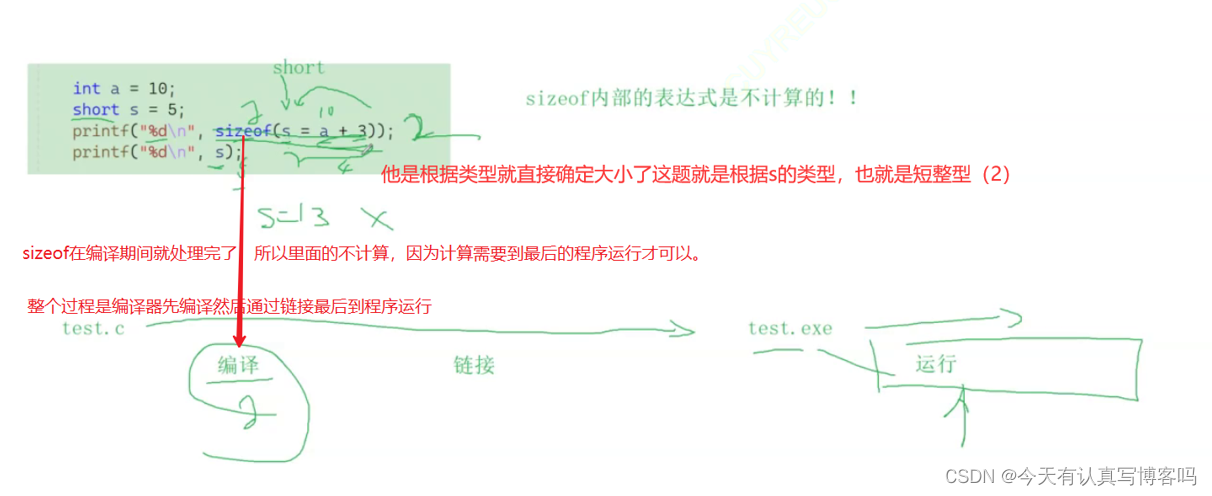
sizeof
既是操作符又是关键字,用于计算所占内存大小,单位为字节,sizeof内部的数据不进行运算

前后置++
七、关系操作符
>
>=
<
<=
!= //用于测试不相等
== //用于测试相等