DOM(一)
- 获取页面元素
- 事件
- 操作元素
获取页面元素
1.根据ID获取
使用getElementById()方法获取带有ID的元素对象,格式如下:
var 变量名 = document.getElementById(‘id名’);
例如:
<div id = 'time'>2022-12-18</div>
<script>
var times = document.getElementById('time')
console.log(times);
</script>
结果:

代码二:
<script>
var times = document.getElementById('time')
console.log(times);
</script>
<div id = 'time'>2022-12-18</div>
结果:

注意点:
- JavaScript是从上到下读取代码,script标签里面的变量一定要在script标签的上面。如果写在下面,则会显示null
- 参数id是大小写敏感的字符串,必须用引号
- 返回的是一个元素对象
2.根据标签名获取元素
方法一:使用getElementsByTagName()方法获取全部标签,格式如下:
var 变量名 = document.getElementsByTagName(‘标签名’);
方法二:获取某个元素(父元素)内部所有指定标签名的子元素
var 变量名 = element.getElementsByTagName(‘标签名’);
注意点:
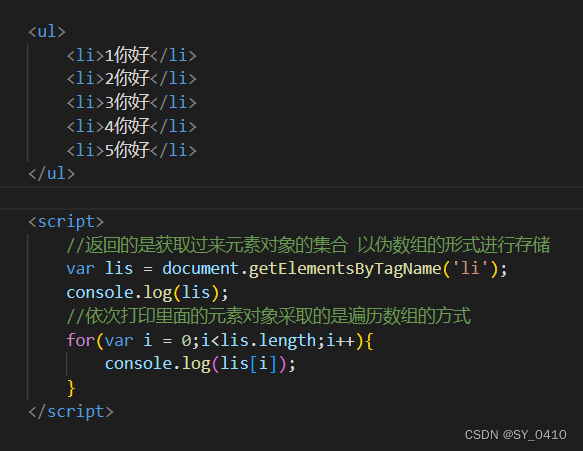
- 返回的值是一个对象的集合,如果需要得到里面的元素需要遍历
- 得到的元素对象是动态的
- 父元素必须是单个对象(必须指定是具体的哪一个元素对象),获取的时候不包括父元素自己。
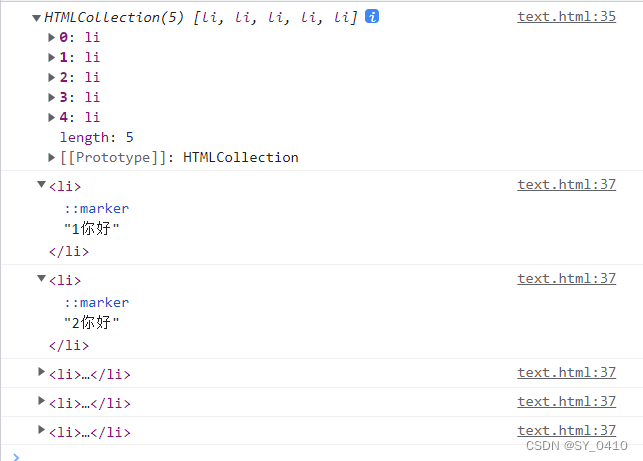
例如:


其中,第一个获取的是元素集合,下面的for循环遍历则得到的是元素对象。
例二:
<ul>
<li>1你好</li>
<li>2你好</li>
<li>3你好</li>
</ul>
<ol id="oll">
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ol>
<script>
//如果有两种li标签,如何准确获取页面元素
//方法一:
/*var ol = document.getElementsByTagName('ol');//此时返回的是伪数组元素[ol]
console.log(ol.getElementsByTagName('li'));
此时这个程序会报错,原因是因为伪数组元素不能作为父元素,父元素必须要指明是哪一个元素
*/
var ols = document.getElementsByTagName('ol');//先将ol赋值给ols
console.log(ols);
console.log(ols[0].getElementsByTagName('li'));//ols作为伪数组,需要指定是哪一个特定的ol,因此要加上编号,在获取ol中的li
//方法二
//通过给ol赋id,有了id之后可以通过id进行查询
var ol2 = document.getElementById('oll');//先查询到id为oll的赋给ol2
console.log(ol2.getElementsByTagName('li'));//此时ol2已经是一个特定的数组,此时再通过标签名获取li不会再报错
</script>
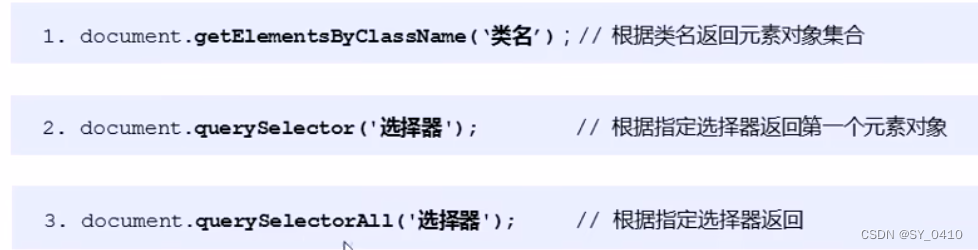
3.HTML5新增方法获取元素

例如:
<div class="box">1</div>
<div class="box">2</div>
<div class="box1">3</div>
<div id="nav">
<ul>
<li>hello<>
<li>你好<>
</ul>
</div>
<script>
//根据类名获取元素集合,返回值依旧是伪数组
var box = document.getElementsByClassName('box');
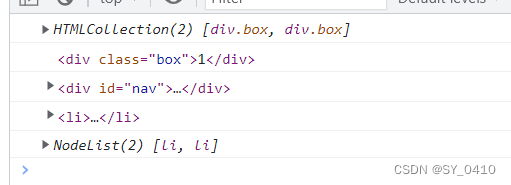
console.log(box);//返回的值为集合
//querySelector返回指定选择器的第一个元素对象(不是集合),选择器可以为任何类型,通过选择器加不同的符号
var firstbox = document.querySelector('.box');//box前面加上点,表示类选择器
console.log(firstbox);
var navbox = document.querySelector('#nav');//使用#表示是id选择器
console.log(navbox);
var libox = document.querySelector('li');//返回第一个li对象
console.log(libox);
//querySelectorAll()返回的是指定选择器的所有对象集合
var all = document.querySelectorAll('li');
console.log(all);
</script>

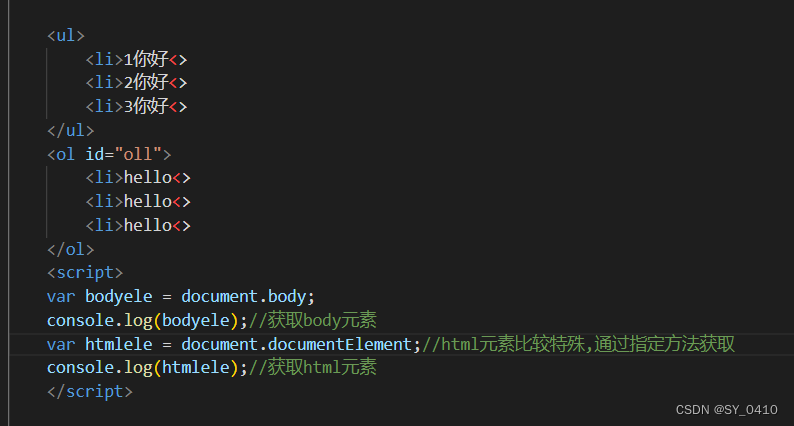
4.获取body元素和html元素
获取body元素
document.body
获取html元素
document.documentElement
例如:

结果:

事件
1.事件概述
JavaScript使我们有能力创建动态页面,事件是可以被JavaScript侦测到的行为。
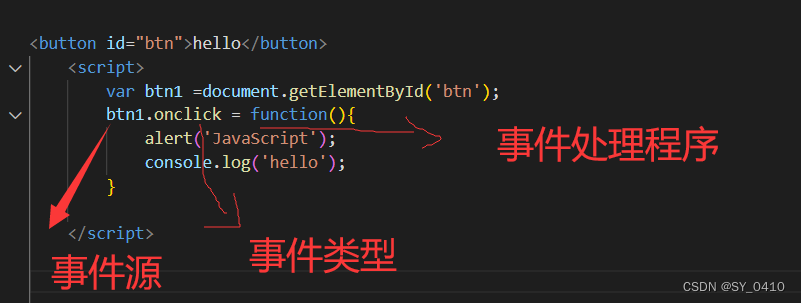
2.事件三要素
- 事件源:事件被触发的对象
- 事件类型:事件触发的方式,例如鼠标点击、键盘按下等
- 事件处理程序:需要执行的行为,一般是通过一个函数赋值的方式完成
例如:

3.执行事件的步骤
- 获取事件源
- 注册事件
- 添加事件处理程序(采取函数辅助形式)
操作元素
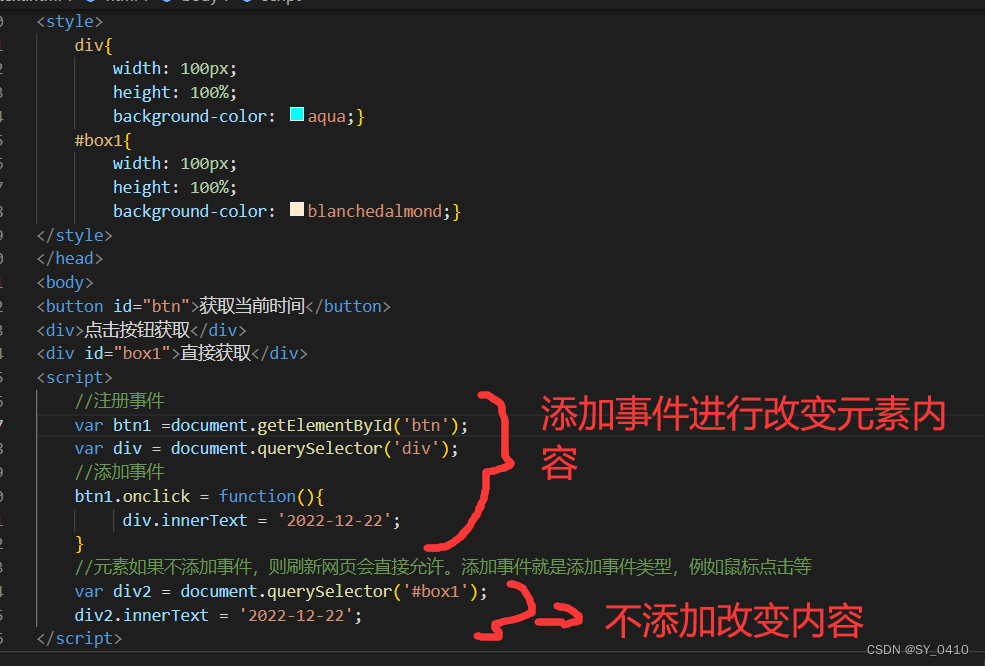
1.改变元素内容
方法一:
element.innerText
方法二:
element.innerHTML

结果:


效果:点击获取当前时间按钮,第一个btn1则会显示出事件
添加事件进行元素内容改变时,只有执行了事件之后才会发生变化,例如这个例子第一个就是通过鼠标点击之后就会显示出当前时间,第二个没有添加事件,那么浏览器进行刷新时,就直接会显示当前时间
element.innerText与element.innerHTML的区别
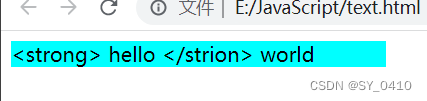
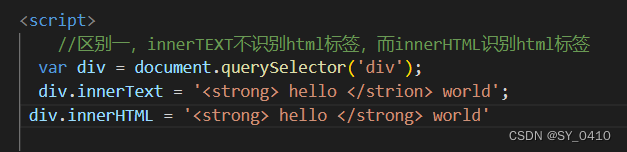
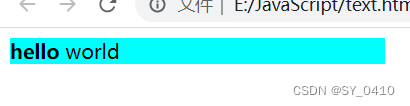
区别一:innerText不识别html标签,但是innerHTML识别




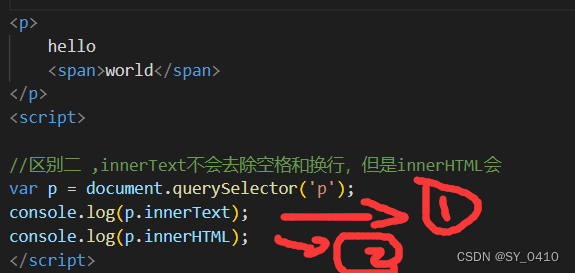
区别二:innerText不会去除空格和换行,但是innerHTML会


2.元素的属性操作
对于src、href、id、alt、title等属性进行更改
格式一般为:
标签名.属性名 = 修改值
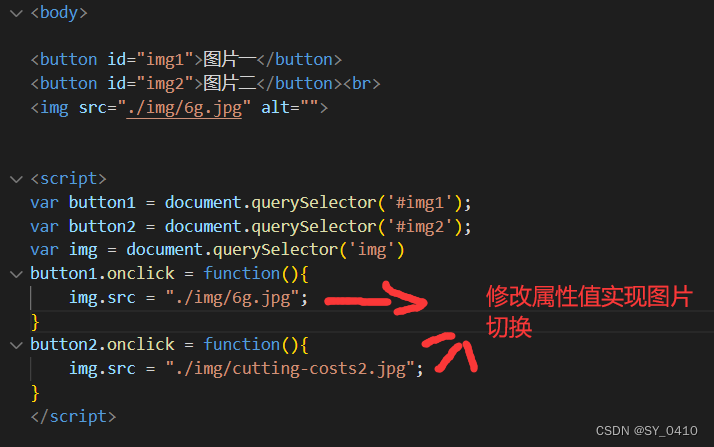
例如:



效果为:此时点击图片一和图片二会显示两个不同的图片,其他的属性也类似
3.表单元素的属性操作
利用DOM操作下列元素的属性
type、vaule、checked、selected、disabled
注意:表单里面的值不能够通过innerHTML和innerText来改变,是通过value来修改的
例如:
<button>按钮</button>
<input type="text" value="请输入内容">
<script>
var btn = document.querySelector('button');
var input =document.querySelector('input');
btn.onclick = function(){
input.value = 'hello';//通过修改value值来进行表单按钮的修改
//如果想要按钮点击之后禁用,通过disabled
btn.disabled = true;
//也可以通过this.disabled = true,这里的this指的是函数的调用者,即btn
}
点击前:

点击后:

注意:因为设置了disabled,点击之后文本框内容变化,并且按钮不能够在被点击
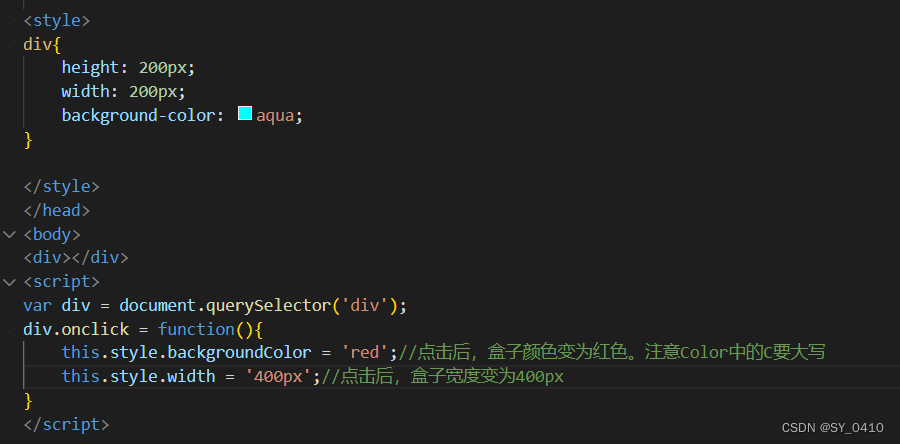
4.样式属性操作
通过JS修改元素的大小、颜色、位置
- element.style.属性名 行内样式操作
- element.className.属性名 类名样式操作

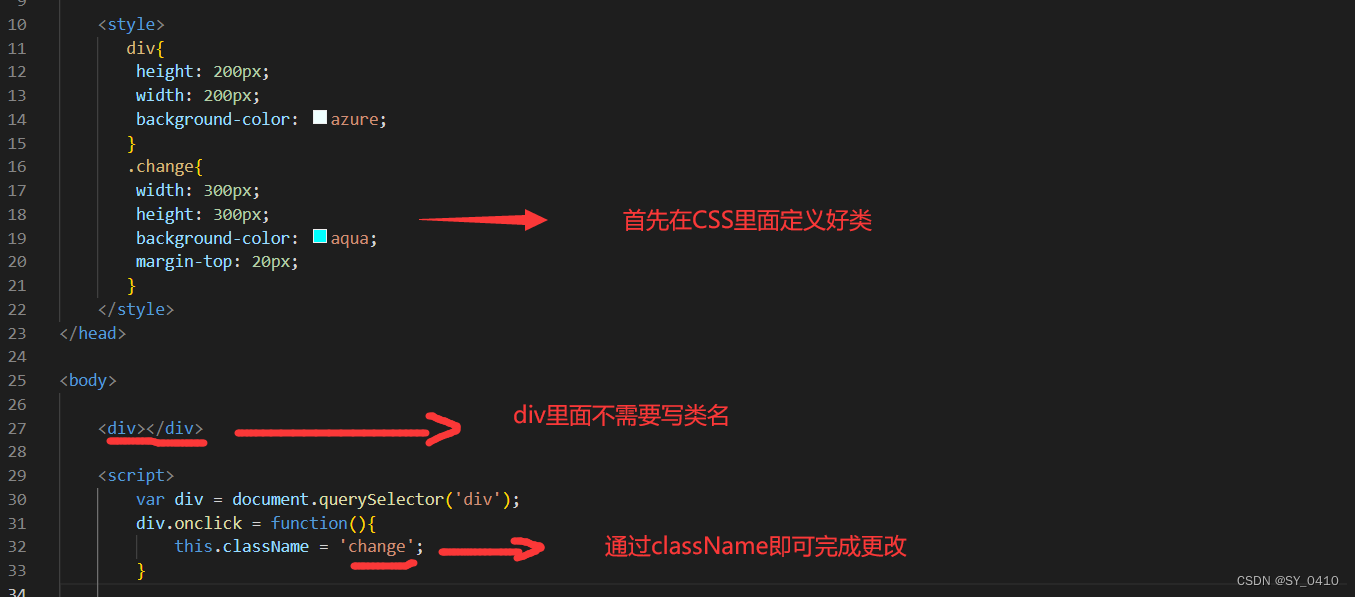
5.使用className修改样式
- 当我们修改样式较多时,使用element.style太麻烦,这时候就可以使用className类名
- className会直接更改元素的类名,会覆盖原先的类名
- className里面引用的类写在css里面