type props_type = {
name: string,
age: number
}
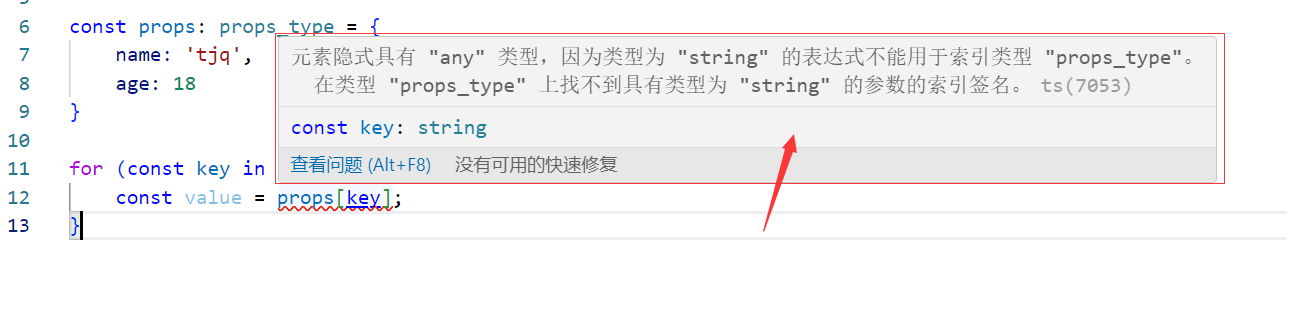
const props: props_type = {
name: 'tjq',
age: 18
}
for (const key in props) {
//props[key]出现红色波浪线
const value = props[key];
}

why?
经过我查阅多方资料,在网上看到一个比较合适的例子
地址:地址
function get_value(key) {
const obj = {
name: 'tjq',
age: 18
}
return obj[key]
}
上面是一段js代码,作用就是获取某个对象某个key对应的value。
现在有一种情况,假如我key传递的是’name’,该函数会返回’tjq’
但是如果我传递’sex’,该函数会返回undefined,因为我这个obj上压根没有sex属性,这种情况明显是违背ts规则的(明明没有存在却有返回值)
我们想要的是,当key存在时便返回key对应的value,当key不存在时直接报错
keyof作用
在上面这种情况下keyof就出现了。
因为我们想要限制键的类型,让他只能是某个键的类型,而不是随心所欲
Object.keys({name:'tjq',age:18})
//[name,age]
在js中我们用Object.keys()获取一个对象的key集合
在ts中我们可以用keyof获取一个对象的key类型集合
type props_type = {
name: string,
age: number
}
let key :keyof props_type
//此时key的类型就表示必须是上方的props_type 中key类型的一种
限制类型之后便可以正常遍历了
type props_type = {
name: string,
age: number
}
const props: props_type = {
name: 'tjq',
age: 18
}
let key: keyof props_type
for (key in props) {
//props[key]红色波浪线消失
const value = props[key];
}