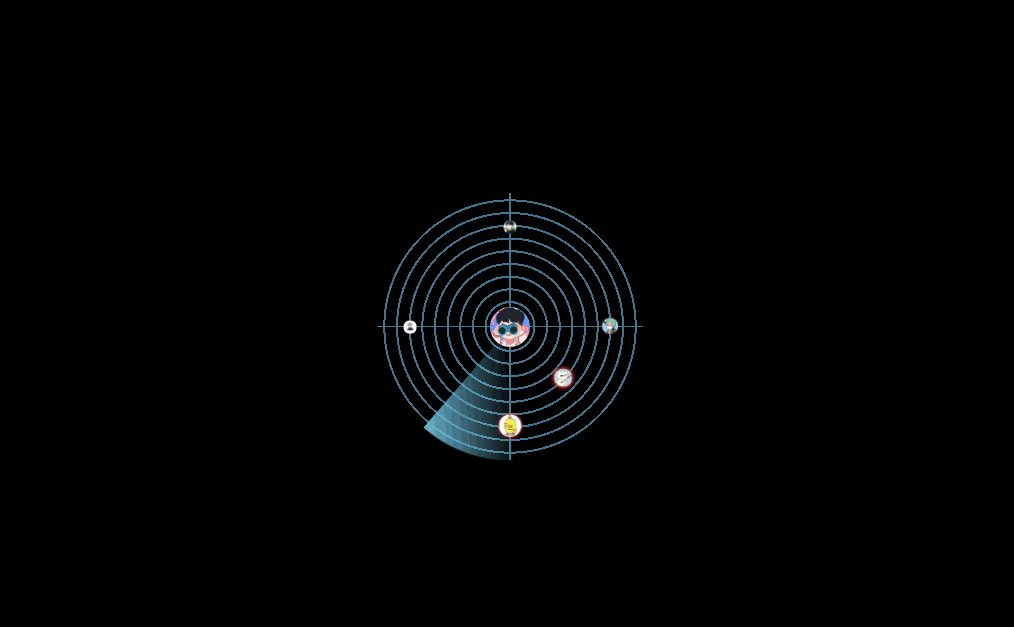
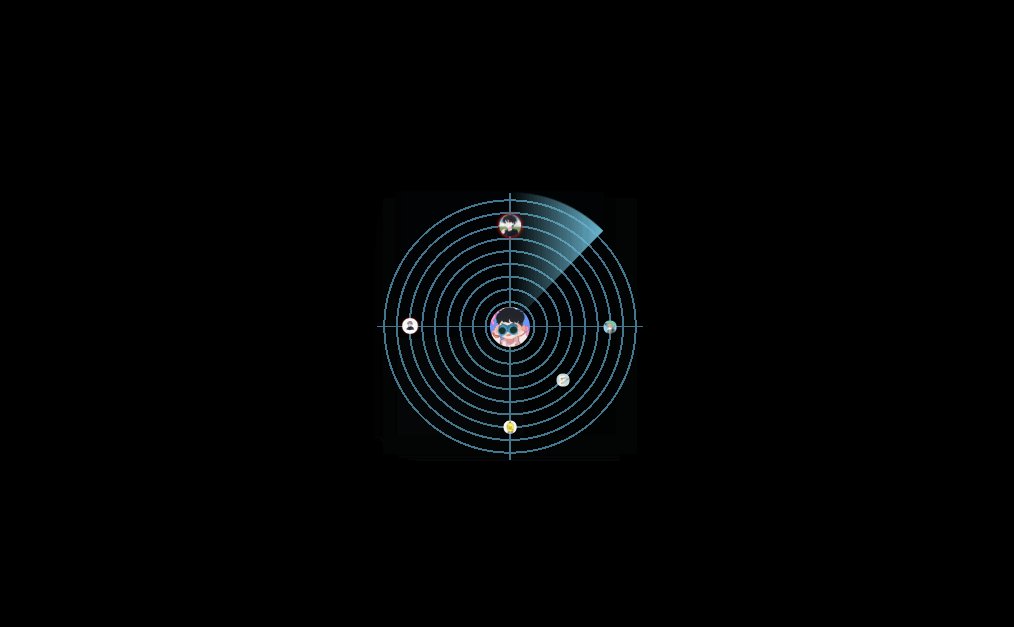
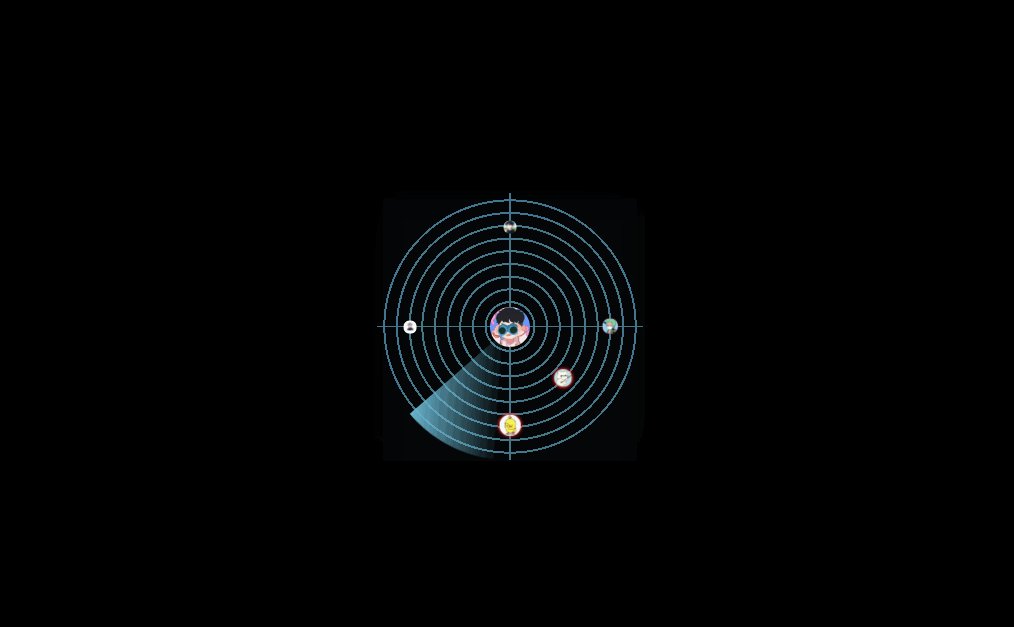
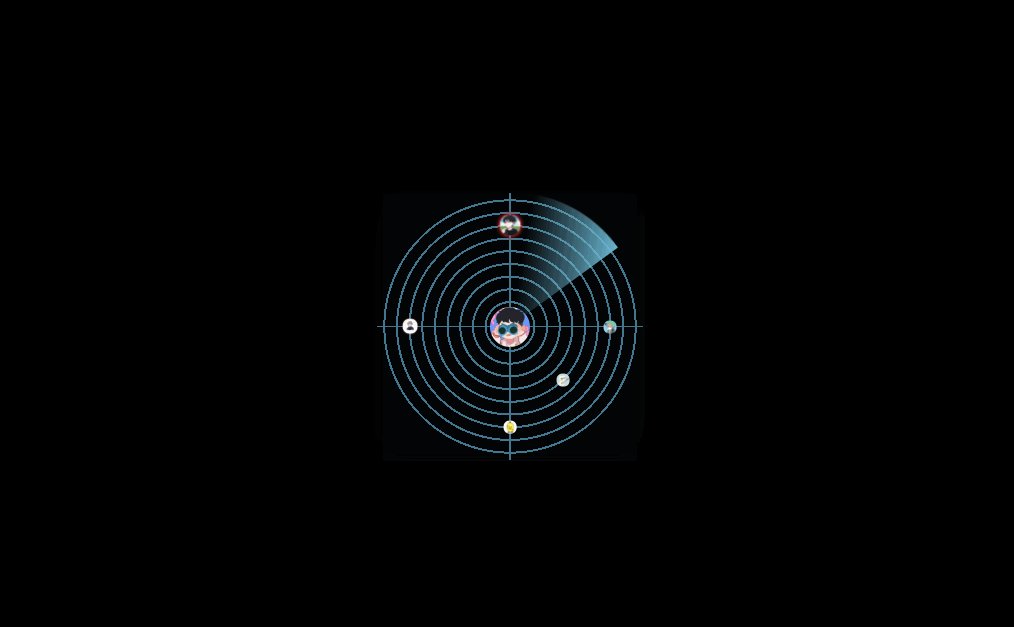
效果图

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link type="text/css" rel="stylesheet" href="dy.css"/>
</head>
<body>
<div class="radar">
<img class="avatar" src="images/1.webp"/>
<img class="girl" style="--i:0.5;--l:0px;--t:-300px;--d:0;" src="images/2.webp"/>
<img class="girl" style="--i:0.5;--l:300px;--t:0px;--d:0.25;" src="images/3.webp"/>
<img class="girl" style="--i:0.5;--l:0px;--t:300px;--d:0.5;" src="images/4.webp"/>
<img class="girl" style="--i:0.5;--l:-300px;--t:0px;--d:0.75;" src="images/5.webp"/>
<img class="girl" style="--i:0.5;--l:160px;--t:160px;--d:0.375;" src="images/6.webp"/>
</div>
</body>
</html>
css
body{
margin: 0;
height:100vh;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
background-color: #000;
}
.radar{
width: 800px;
height: 800px;
position: relative;
background:
repeating-radial-gradient(
transparent 0,
transparent 32px,
#43768e 27px,
#43768e 38px),
linear-gradient( /*不指定方向和角度默认是从上而下*/
transparent 49.75%,/*以上*/
#43768e 49.75%,
#43768e 50.25%,
transparent 50.25%),/*以下*/
linear-gradient(/*指定方向和角度,过中心点从下往上作为初始位置*/
90deg,
transparent 49.75%,/*以右*/
#43768e 49.75%,
#43768e 50.25%,
transparent 50.25%);/*以左*/
border-radius: 50%;
}
.radar::before{
content: '';
position: absolute;
width: 400px;
height: 400px;
background: linear-gradient(
45deg,
rgba(0,0,0, 0) 50%,
rgba(107, 183, 208, 1) 100%
);
border-radius: 100% 0 0 0;
animation: scanning 5s linear infinite;
transform-origin: right bottom;
}
@keyframes scanning{
to{
transform: rotate(360deg);
}
}
@keyframes scale{
60%,100%{
width: 800px;
height: 800px;
opacity: 0;
}
}
.radar::after{
content: '';
width: 0px;
height: 0px;
opacity: 0.5;
position: absolute;
left: 50%;
top: 50%;
background-color: rgba(107, 183, 208, 1);
border-radius: 50%;
transform: translate(-50%, -50%);/*宽度变化不改变位置*/
}
/*ease-in 由慢到快*/
.radar::after{
animation: scale 3s ease-in infinite;
}
.avatar{
width: 120px;
height: 120px;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 666;
}
.girl{
width: 80px;
height: 80px;
border-radius: 50%;
position: absolute;
left: calc(50% + var(--l));
top: calc(50% + var(--t));
transform: translate(-50%, -50%);
object-fit: cover;
z-index: 666;
}
@keyframes updown{
20% {
transform: translate(-50%, -60%) scale(calc(var(--i) * 1.4));
box-shadow: 0 0 10px #ff2927, 0 0 20px #ff2927, 0 0 30px #ff2927;
}
50%,100%{
transform: translate(-50%, -50%) scale(var(--i));
box-shadow: none;
}
}
.girl{
animation: updown 5s linear infinite;
animation-delay: calc(var(--d) * 5s);
}
图片:
1.webp

2.webp

3.webp

4.webp

5.webp

6.webp