愿你出走半生,归来仍是少年!
通过Cesium For Unity的引导案例我们在前面几张搭建尝试了通过其自带的资源搭建三维场景。这篇文章,讲述如何通过我们自己的底图(Dom)和地形(Terrain)进行场景构建。
若是无高程和影像数据,可通过地理空间数据云进行下载。
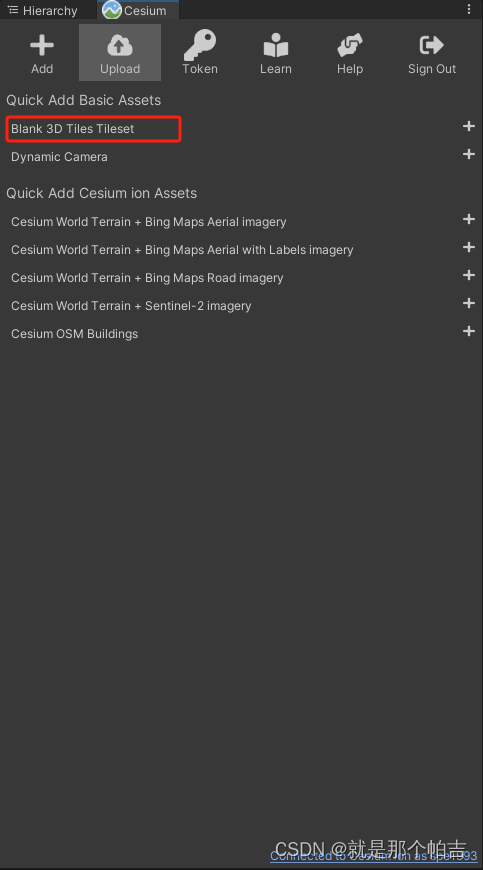
1.添加Cesium Blank 3D Tiles Tileset
通过Cesium面板添加 Blank 3D Tiles Tileset。

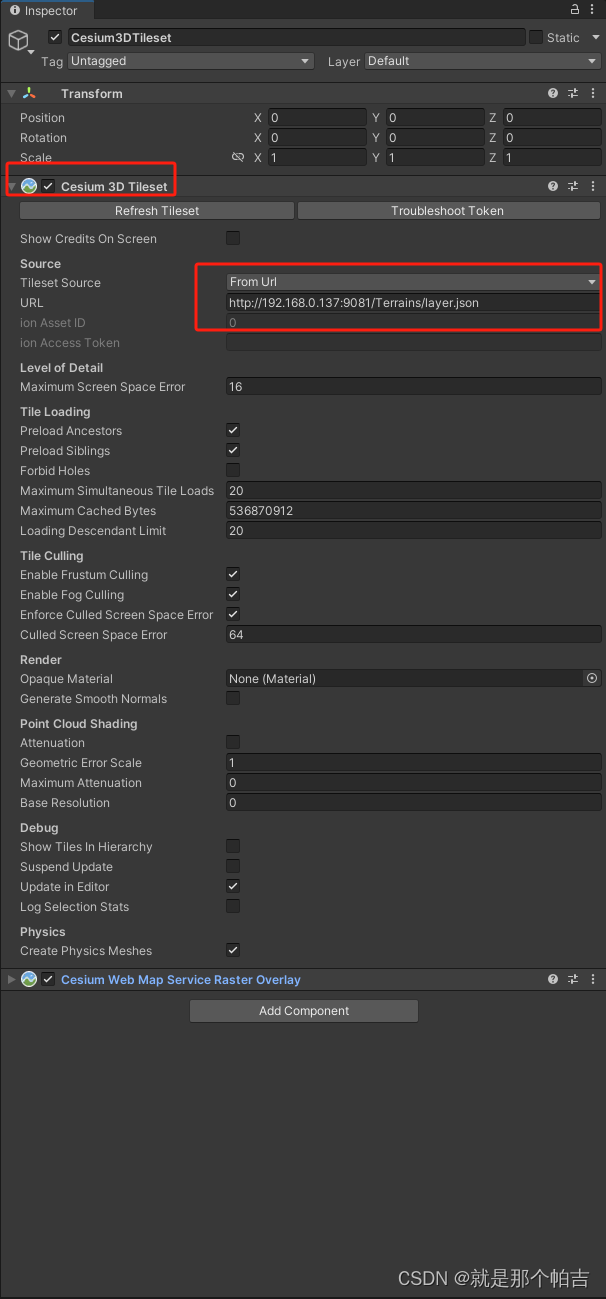
2.设置地形
在Blank 3D Tiles Tileset对象的Cesium 3D Tileset组件中设置其数据源为From Url,并填入Terrain的在线或离线地址,完成设置。


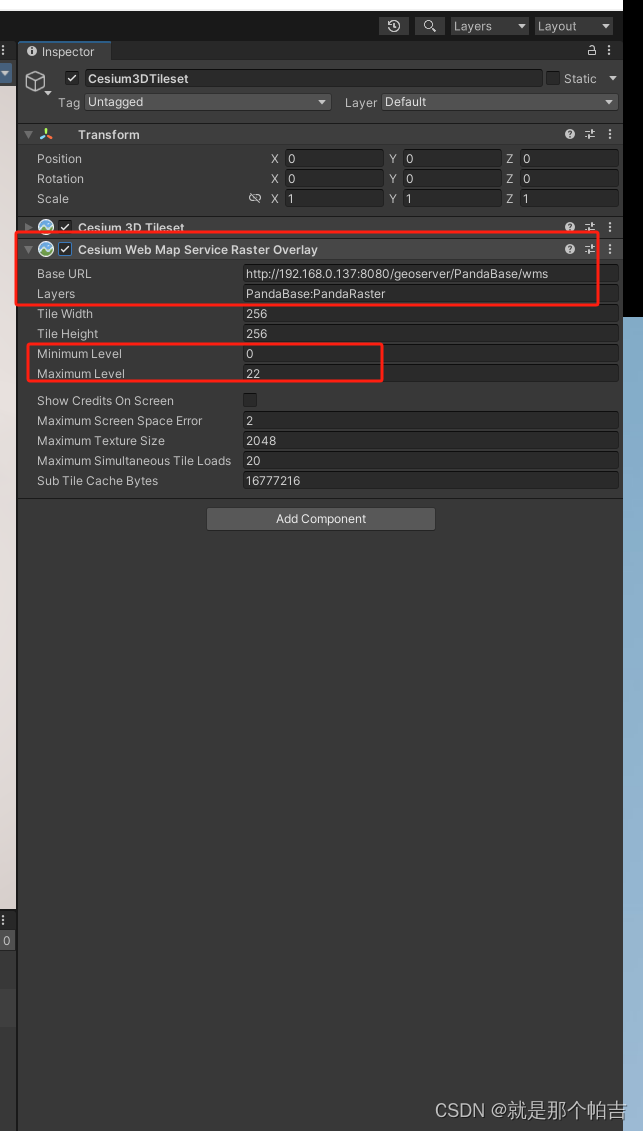
3.设置底图
选中Blank 3D Tiles Tileset对象,添加Cesium Web Map Service Raster Overlay 组件,填入参数并设置数据源的层级,完成设置。此处使用的是WMS服务。


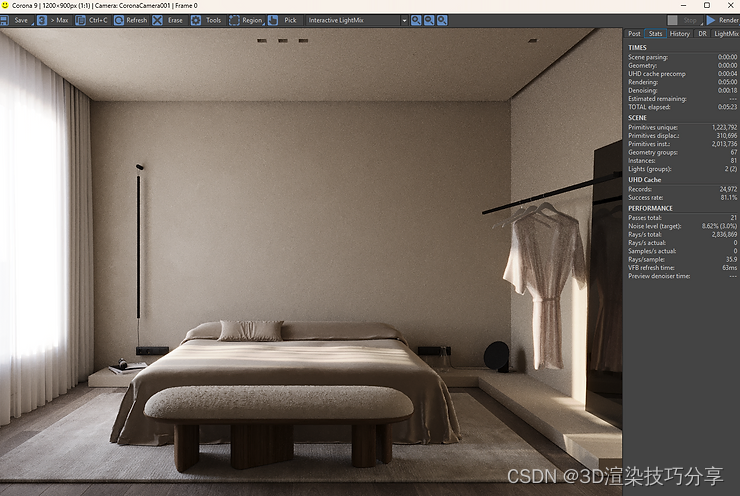
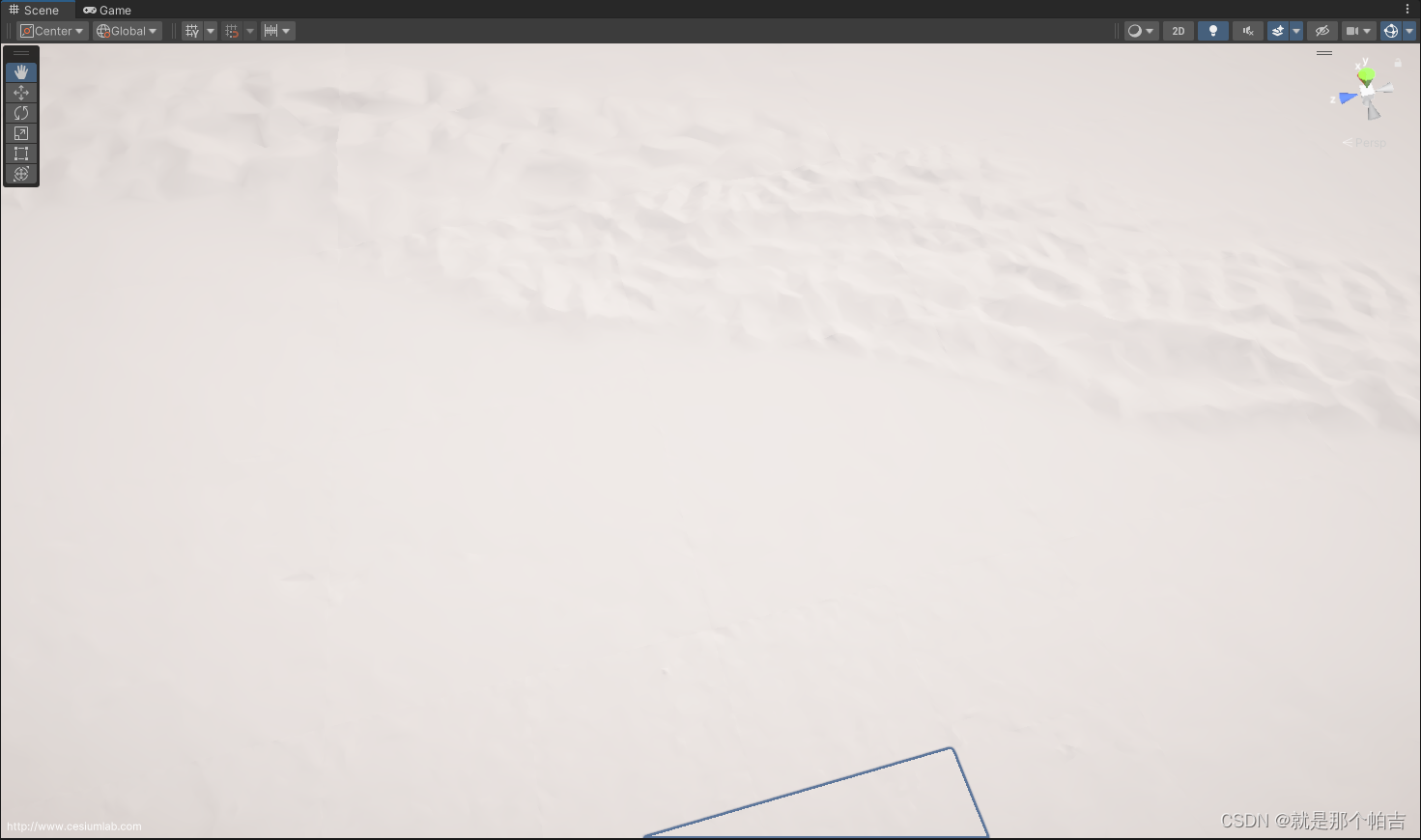
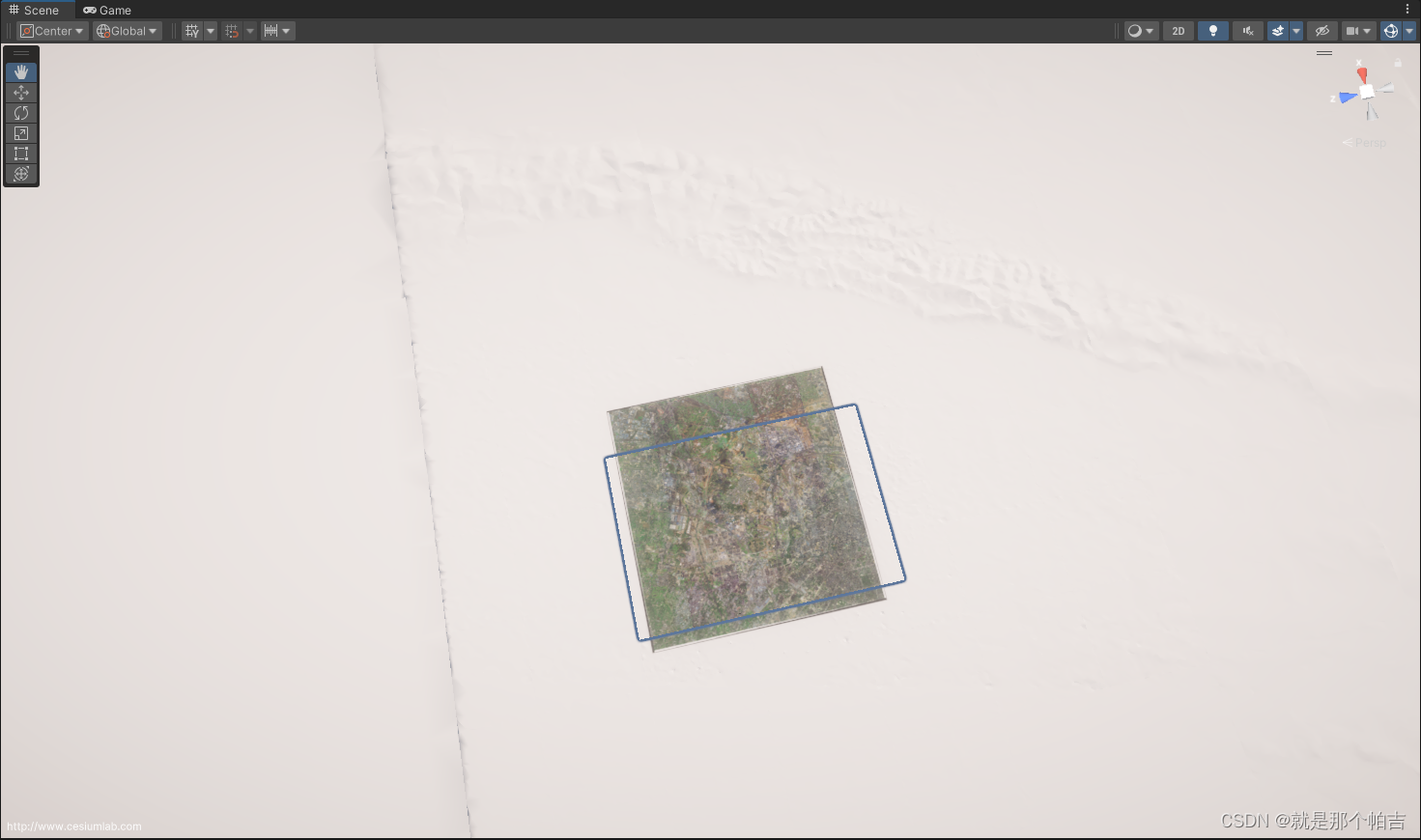
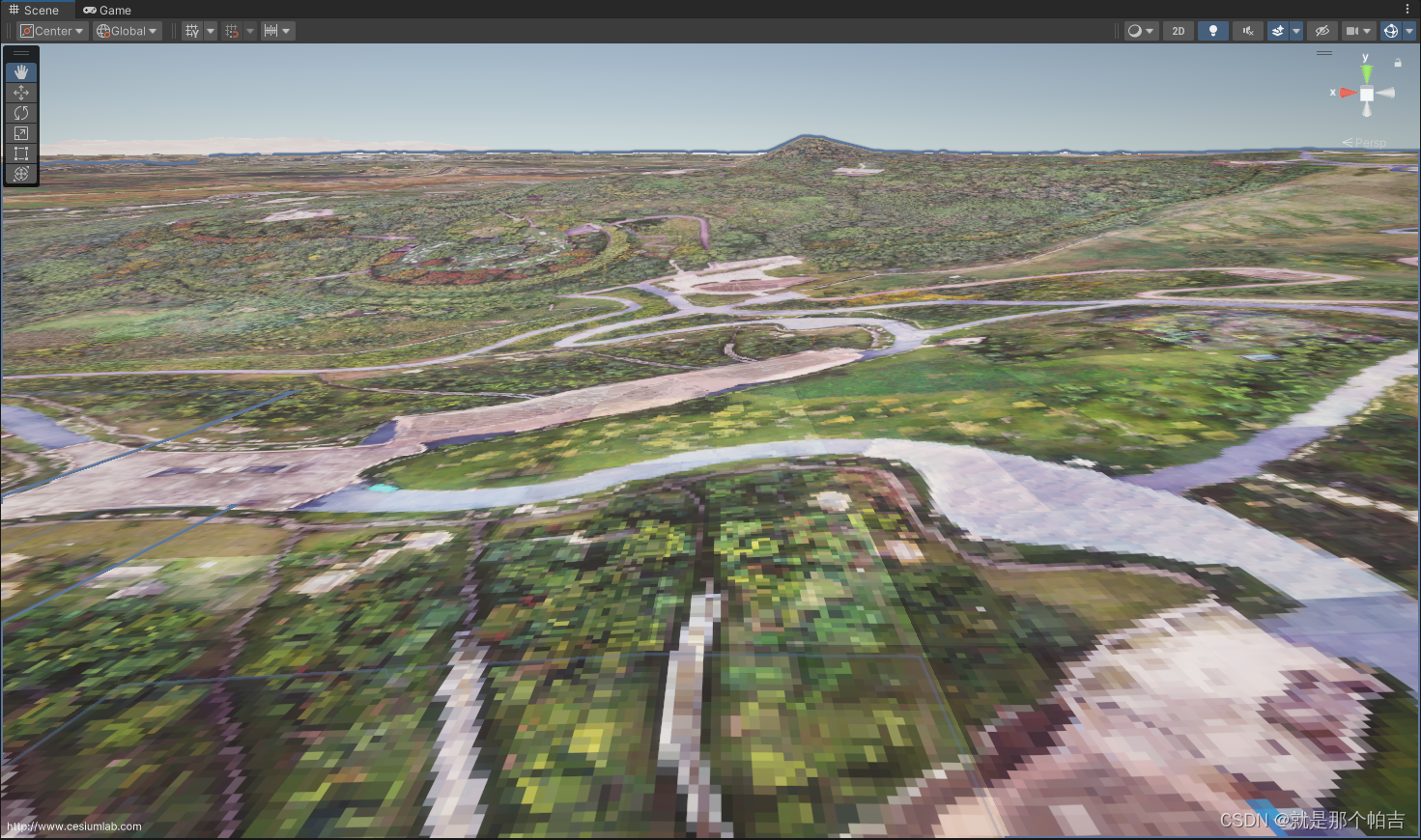
4.效果
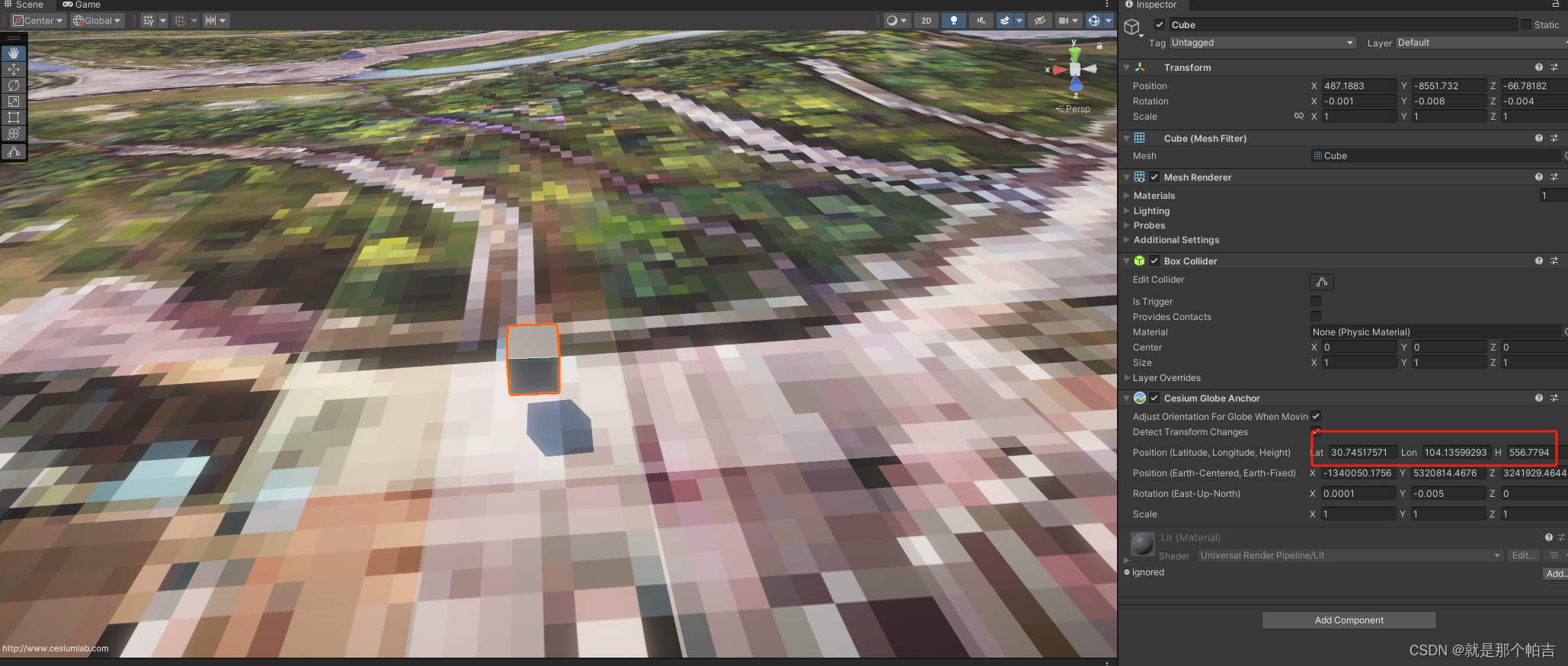
可从截图中看到我们自己的瓦片服务叠加在了我们的地形上方,并可以明显的看出地形起伏效果。通过放置一个Cube在场景中并让其贴地展示,可发现高程数据基本正常。


![2023年全球及中国抗体/蛋白/非核酸疫苗CDMO市场分析:生物药CDMO规模同步增长[图]](https://img-blog.csdnimg.cn/img_convert/e722f5dd0dab7522f4b3ccb6312fe34e.png)