一、前言
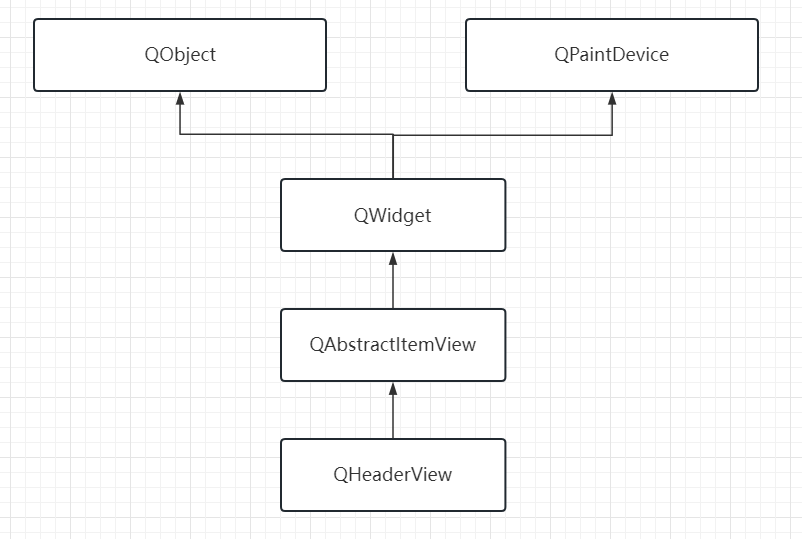
QHeaderView类继承于QAbstractItemView,为项目视图(QTableView、QTreeView等)提供标题行或标题列。
树结构视图 QTreeView
表格视图 QTableView
视图基类 QAbstractItemView

QHeaderView有section的概念,表示整条标题栏的一个个小部分,但是叫“部分”语句经常不通顺,所以下文都称呼为“项”。

QHeaderView显示视图所需要的标题栏,例如QTableView和QTreeView类,本身它也是Model/View框架的一部分。视图中要设置头部数据可以使用以下三种方式。
model->setHorizontalHeaderLabels(QStringList()<<"title”);
model->setHeaderData(0,Qt::Horizontal,"title");
model->setHorizontalHeaderItem(0,new QStandardItem("title"));QHeaderView每一项都有自己的水平对齐orientation和项索引序号sections number,通过count()函数可以知道标题头的项个数,索引从0开始。使用resizeSection()、moveSection()、hideSection()、showSection()对节进行调整、移动、隐藏和显示。
ui->tableView->horizontalHeader()->setSectionResizeMode(0, QHeaderView::Stretch)QHeaderView每一项可以是固定的,也可以使用setSectionsMovable()设置为可移动。如果需要手动调整每项的大小,需要使用setSectionsClickable()设置为可点击并setSectionResizeMode()设置调整大小的行为。如果用户移动了一个项,会触发sectionMoved()信号,如果用户调整了一项的大小,则会触发sectionResized()信号,而当鼠标点击时,则会触发sectionClicked()信号和sectionhandledoubleclick()信号。头文件也会发出sectionCountChanged()信号。

二、QHeaderView
1、属性
1)cascadingSectionResizes
该属性表示当用户调整大小的项达到最小大小时,是否将调整大小级联到下一项。该属性仅当ResizeMode设置为Interactive生效。默认值为false。
bool cascadingSectionResizes() const
void setCascadingSectionResizes(bool enable)2)defaultAlignment
该属性表示标题头文本的对齐方式。
Qt::Alignment defaultAlignment() const
void setDefaultAlignment(Qt::Alignment alignment)3)defaultSectionSize
该属性表示头每项在调整之前的默认大小,该属性只有当ResizeMode设置为Interactive或者Fixed生效。
int defaultSectionSize() const
void setDefaultSectionSize(int size)
void resetDefaultSectionSize()4)firstSectionMovable
该属性表示第一项是否可以被用户移动。在QTreeView中,第一项保存树结构,因此默认情况下是不可移动的,即使在setSectionsMovable(true)之后也是如此。要让此方法生效,需使用了setSectionsMovable(true)。
bool isFirstSectionMovable() const
void setFirstSectionMovable(bool movable)5)highlightSections
该属性表示是否头部项要跟随视图(tableview\treeview)选中的项一起高亮。
bool highlightSections() const
void setHighlightSections(bool highlight)6)maximumSectionSize
该属性表示项的最大尺寸。
int maximumSectionSize() const
void setMaximumSectionSize(int size)7)minimumSectionSize
该属性表示项的最小尺寸。
int minimumSectionSize() const
void setMinimumSectionSize(int size)8)showSortIndicator
该属性表示是否显示排序指示。
bool isSortIndicatorShown() const
void setSortIndicatorShown(bool show)9)stretchLastSection
该属性表示确定头文件中最后一个可见项是否占用了所有可用空间,默认值为false。
bool stretchLastSection() const
void setStretchLastSection(bool stretch)2、公共方法
1)count
返回项的数量。
int count() const2)hiddenSectionCount
返回被隐藏的项个数。
int hiddenSectionCount() const3)isSectionHidden
返回索引下的项是否被隐藏。
bool isSectionHidden(int logicalIndex) const4)setSectionHidden
设置索引下的项被隐藏或者显示。
void setSectionHidden(int logicalIndex, bool hide)5)hideSection
隐藏索引下的项。
void hideSection(int logicalIndex)6)showSection
显示索引下的项。
void showSection(int logicalIndex)7)length
返回标题方向的长度。
int length() const8)offset
返回标头的偏移量,这是标头的最左(或垂直标头的最上)可见像素。
int offset() const9)setOffset
设置标头的偏移量。
void setOffset(int offset)10)resizeContentsPrecision
表头分区大小使用的精度,精度是指表头分区调整大小时可以接受的最小增量。
int resizeContentsPrecision() const11)setResizeContentsPrecision
设置调整表头分区大小时使用的精度,较低的值将提供不太准确但快速的自动调整大小,而较高的值将提供更准确的调整大小,但可能很慢。
默认为1000,表示具有自动调整大小的水平列在执行自动调整大小时将在计算时查看最多1000行。特殊值0表示它将只查看可见区域。特殊值-1表示查看所有元素。
void setResizeContentsPrecision(int precision)12)sectionResizeMode
返回索引下项的调整大小策略。
QHeaderView::ResizeMode sectionResizeMode(int logicalIndex) const13)setSectionResizeMode
设置项的调整大小策略。
void setSectionResizeMode(QHeaderView::ResizeMode mode)
QHeaderView::ResizeMode 描述 Interactive 用户可以调整部分的大小。也可以使用resizeSection()调整该节的大小。 Fixed 用户无法调整节的大小。只能使用resizeSection()调整节的大小。 Stretch QHeaderView将自动调整部分大小以填充可用空间。该大小不能由用户或以编程方式更改。 ResizeToContents QHeaderView将根据整个列或行的内容自动调整节的大小到最佳大小。该大小不能由用户或以编程方式更改。
14)resizeSection
将logicalIndex指定的项大小调整为以像素为单位测量的大小。size参数必须大于等于零。size可以设置为0,不建议这么做,因为可以使用hideSection()隐藏。
void resizeSection(int logicalIndex, int size)15)restoreState
恢复视图的状态,如果状态被恢复,这个函数返回true,否则返回false。
bool restoreState(const QByteArray &state)16)saveState
保存视图的状态。
QByteArray saveState() const17)sectionPosition
返回逻辑索引下的节位置。
int sectionPosition(int logicalIndex) const18)sectionSize
返回逻辑索引下的节的宽度或者高度。
int sectionSize(int logicalIndex) const19)sectionSizeHint
用于检索表头分区的大小提示。它可以用来获取表头分区的大小提示,即表头分区的期望大小(相对于表头内容而言)。
int sectionSizeHint(int logicalIndex) const20)sectionViewportPosition
返回给定logicalIndex的项视图位置。
int sectionViewportPosition(int logicalIndex) const21)sectionsClickable
返回项是否可点击。
bool sectionsClickable() const22)setSectionsClickable
设置项是否可点击
void setSectionsClickable(bool clickable)23)sectionsMovable
返回项是否可移动。
bool sectionsMovable() const24)setSectionsMovable
设置项是否可移动。
void setSectionsMovable(bool movable)25)sortIndicatorOrder
返回排序规则。
Qt::SortOrder sortIndicatorOrder() const26)setSortIndicator
设置排序规则,正序Qt::AscendingOrder和倒序Qt::DescendingOrder。
void setSortIndicator(int logicalIndex, Qt::SortOrder order)27)stretchSectionCount
返回设置为调整模式拉伸QHeaderView::Stretch的项数。
int stretchSectionCount() const28)visualIndex
返回由给定的logicalIndex指定的项的可视索引位置。
int visualIndex(int logicalIndex) const29)visualIndexAt
返回覆盖视窗中给定位置position的项的可视索引。
int visualIndexAt(int position) const30)logicalIndex
返回给定visualIndex位置的部分的logicalIndex。
int logicalIndex(int visualIndex) const31)logicalIndexAt
返回条件下的索引。
int logicalIndexAt(int position) const
int logicalIndexAt(int x, int y) const
int logicalIndexAt(const QPoint &pos) const3、信号
1)geometriesChanged
当头部的几何形状发生变化时触发该信号。
void geometriesChanged()2)sectionClicked
单击某项时触发该信号。
void sectionClicked(int logicalIndex)3)sectionCountChanged
当项的数量发生变化时,即当项被添加或删除时触发该信号。
void sectionCountChanged(int oldCount, int newCount)4)sectionDoubleClicked
当双击某项时触发该信号。
void sectionDoubleClicked(int logicalIndex)5)sectionEntered
当光标移动到某项上并且按下鼠标左键时触发该信号。
void sectionEntered(int logicalIndex)6)sectionHandleDoubleClicked
当双击某项时触发该信号。
void sectionHandleDoubleClicked(int logicalIndex)7)sectionMoved
这个信号是当某项被移动时触发该信号。
void sectionMoved(int logicalIndex, int oldVisualIndex, int newVisualIndex)8)sectionPressed
当按下某项时触发该信号。
void sectionPressed(int logicalIndex)9)sectionResized
当某项重新设置大小的时候触发该信号。
void sectionResized(int logicalIndex, int oldSize, int newSize)10)sortIndicatorChanged
当某项重新设置排序的时候触发该信号。
void sortIndicatorChanged(int logicalIndex, Qt::SortOrder order)