前言
微信是一款由中国著名互联网公司腾讯公司开发的社交软件,于2011年1月21日正式上线。在成立后的短短几年时间里,微信以其简单易用的界面和强大的功能,快速赢得了全球用户的青睐。截止2021年,微信已经有超过10亿的活跃用户,成为全球最流行的社交应用之一。
微信的生命周期可以分为以下几个阶段:
-
初期发展阶段(2011-2013年):微信在成立初期,主要是为了满足人们的社交和聊天需求,提供了简单的消息发送和语音通话等功能。
-
高速发展阶段(2014-2017年):微信在此期间增加了朋友圈、微信支付等功能,使得用户的使用体验更加丰富和便捷,用户数量也持续增长。
-
稳健成长阶段(2018-至今):微信在此阶段继续深化其社交、商业和服务领域的能力,在小程序、公众号等方面取得了突破性进展,并且扩展了其业务范围,如金融服务、智能硬件等。
总之,微信在过去的十年里,已经成为了人们生活和工作中必不可少的一部分,并在中国乃至全球的社交和商业领域取得了重大的影响和地位。
微信程序视图层
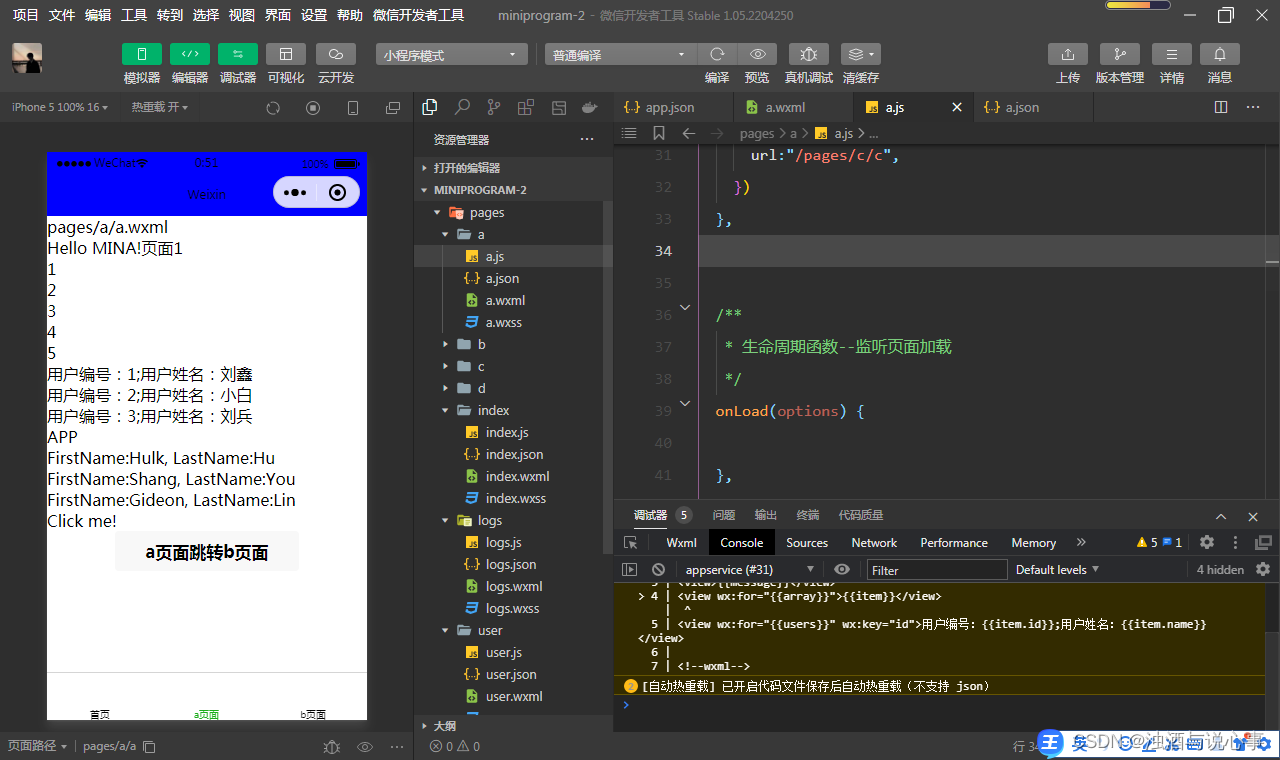
a.js
// const { View } = require("XrFrame/kanata/lib/index");
// pages/a/a.js
Page({
/**
* 页面的初始数据
*/
data: {
message:'Hello MINA!页面1',
array:[1,2,3,4,5],
users:[{id:1,name:'刘鑫'},{id:2,name:'小白'},{id:3,name:'刘兵'}],
view:2
,
staffA:{firstName:'Hulk',lastName:'Hu'},
staffB:{firstName:'Shang',lastName:'You'},
staffC:{firstName:'Gideon',lastName:'Lin'}
},
tapName:function(event){
console.log(event);
console.log(event.target.dataset);
},
a2b:function(){
wx.switchTab ({
url:"/pages/b/b",
})
},
a2c:function(){
wx.navigateTo({
url:"/pages/c/c",
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
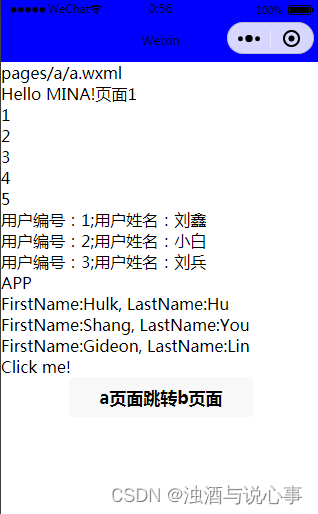
})wxml
<!--pages/a/a.wxml-->
<text>pages/a/a.wxml</text>
<view>{{message}}</view>
<view wx:for="{{array}}">{{item}}</view>
<view wx:for="{{users}}" wx:key="id">用户编号:{{item.id}};用户姓名:{{item.name}}</view>
<!--wxml-->
<view wx:if="{{view== '1'}}">WEBVIEW</view>
<view wx:elif="{{view=='2'}}">APP</view>
<view wx:else="{{view=='3'}}">MINA</view>
<!-- wxml -->
<template name="staffName">
<view>
FirstName:{{firstName}}, LastName:{{lastName}}
</view>
</template>
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>
<view id="tapTest" data-hi="Weixin" data-meetingSteate="6" bindtap="tapName" >Click me!</view>
<button bindtap="a2b">a页面跳转b页面</button>

小程序逻辑层及生命周期
小程序的逻辑层指的是小程序中的业务逻辑和数据处理部分,负责小程序中各种业务逻辑的处理,与视图层展示和用户交互的内容分离。小程序的逻辑层主要使用 JavaScript 语言编写,同时支持一部分的 ES6 语法。
小程序的逻辑层有以下几个生命周期:
1. onLaunch:小程序初始化时触发,可以在这个生命周期中进行一些全局的初始化操作。
2. onShow:小程序启动或从后台进入前台时触发,可以在这个生命周期中进行一些需要每次进入小程序时都要执行的操作。
3. onHide:小程序从前台进入后台时触发,可以在这个生命周期中进行一些需要在小程序后台运行时执行的操作。
4. onError:程序中产生未捕获异常时触发,可以在这个生命周期中进行异常处理。
5. onUnhandledRejection:程序中产生未捕获 Promise 异常时触发,可以在这个生命周期中进行异常处理。
6. onPageNotFound:访问不存在的页面时触发,可以在这个生命周期中处理 404 错误。
小程序的逻辑层生命周期的使用可以使得开发者更好地控制小程序创建、启动、关闭、异常处理等方面的流程,有利于提高小程序的稳定性和用户体验。

生命周期事件包括
onPullDownRefresh:用户下拉刷新时,会触发onPullDownRefresh事件。在这个阶段,可以执行一些数据刷新操作,如重新请求数据、更新UI等。
onReachBottom:当页面滚动到底部时,会触发onReachBottom事件。在这个阶段,可以进行加载更多数据的操作。
onShareAppMessage:当用户点击右上角分享按钮时,会触发onShareAppMessage事件。在这个阶段,可以自定义分享内容和路径等。
| 当前页面 | 路由后页面 | 触发的生命周期(按顺序) |
| a | a | Nothing happend |
| a | b | A.onHide(), B.onLoad(), B.onShow() |
| a | b(再打开) | A.onHide(), B.onShow() |
| c | a | C.onUnload(), A.onShow() |
| c | b | C.onUnload(), B.onLoad(), B.onShow() |
| d | b | D.onUnload(), C.onUnload(), B.onLoad(), B.onShow() |
| d | a | D.onUnload(), A.onLoad(), A.onShow() |
| d | b | D.onUnload(), B.onLoad(), B.onShow() |
总结:
- 一级不会销毁会被隐藏
- 二级层级跳到层级低的会销毁
- 二级层级跳到高的只会隐藏
- 隔代跳级中间的所有页面会被销毁
| 生命周期 | 说明 |
|---|---|
| ready | 生命周期回调—监听页面初次渲染完成 |
| created | 生命周期回调—监听页面加载 |
| attached | 生命周期回调—监听页面显示 |
| moved | 生命周期回调—监听页面隐藏 |
| detached | 生命周期回调—监听页面卸载 |
| error | 每当组件方法抛出错误时执行 |
注意的是:
组件实例刚刚被创建好时, created 生命周期被触发,此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data , 此时不能调用 setData
在组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发。此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行
在组件离开页面节点树后, detached 生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则 detached 会被触发