题记
用vue调用第三方接口,以下是全部代码和操作流程。
寻找第三方接口网站
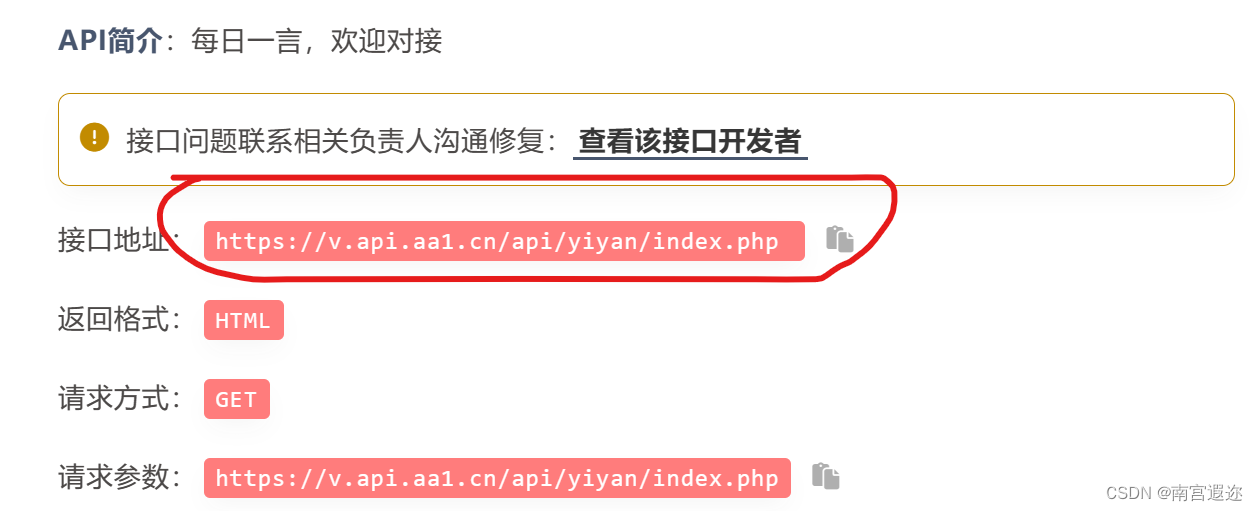
推荐:免费API - 提供免费接口调用平台 (aa1.cn)
下面的代码以下图中的接口为例


调用第三方接口代码
TestView.vue文件如下:
<template>
<div >
<ul>
<!--<li v-for="item in items" :key="item.id">{{ item }}</li>-->
<!--使用了Vue的指令v-html,它会将组件的data属性的值作为HTML内容进行渲染-->
<div v-html="data"></div>
<!--使用了Vue的插值语法{{ }},它会将组件的data属性的值作为文本进行渲染-->
<!--没有去掉p标签-->
<div>{{ data }}</div>
</ul>
</div>
</template>
<script>
// 导入axios模块,使用axios来发送HTTP请求了
//export default是用于导出模块的语法
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {
//data()函数是用于定义组件的数据属性的方法
//data属性被初始化为空字符串,可以用来存储数据
data() {
return {
//items: [],
data:''
};
},
//mounted()是一个生命周期钩子函数,它会在组件被挂载到DOM后调用
mounted() {
this.fetchData();
},
//methods对象用于定义组件的方法
//fetchData()方法使用axios库发送一个GET请求到指定的URL
//通过Promise的.then()方法处理请求成功的响应,this.data = response.data将响应的数据设置到组件的data属性中
//如果请求失败,将通过.catch()方法捕获错误,并通过console.error()方法将错误打印到控制台。
methods: {
fetchData() {
axios.get('https://v.api.aa1.cn/api/yiyan/index.php')
.then(response => {
// 将返回的数据设置到items数组
// this.items = response.data;
this.data = response.data
// document.body.innerHTML = this.items,用这种方式也可以去掉返回内容中的p标签
console.log(response.data)
})
.catch(error => {
console.error(error);
});
}
}
}
</script>
<template>
<div >
<ul>
<!--<li v-for="item in items" :key="item.id">{{ item }}</li>-->
<!--使用了Vue的指令v-html,它会将组件的data属性的值作为HTML内容进行渲染-->
<div v-html="data"></div>
<!--使用了Vue的插值语法{{ }},它会将组件的data属性的值作为文本进行渲染-->
<!--没有去掉p标签-->
<div>{{ data }}</div>
</ul>
</div>
</template>
<script>
// 导入axios模块,使用axios来发送HTTP请求了
// export default是用于导出模块的语法
import axios from 'axios';
// const data = ref()
// const items = ref([])
export default {
//data()函数是用于定义组件的数据属性的方法
//data属性被初始化为空字符串,可以用来存储数据
data() {
return {
//items: [],
data:''
};
},
//mounted()是一个生命周期钩子函数,它会在组件被挂载到DOM后调用
mounted() {
this.fetchData();
},
//methods对象用于定义组件的方法
//fetchData()方法使用axios库发送一个GET请求到指定的URL
//通过Promise的.then()方法处理请求成功的响应,this.data = response.data将响应的数据设置到组件的data属性中
//如果请求失败,将通过.catch()方法捕获错误,并通过console.error()方法将错误打印到控制台。
methods: {
fetchData() {
axios.get('https://v.api.aa1.cn/api/yiyan/index.php')
.then(response => {
// 将返回的数据设置到items数组
// this.items = response.data;
this.data = response.data
// document.body.innerHTML = this.items,用这种方式也可以去掉返回内容中的p标签
console.log(response.data)
})
.catch(error => {
console.error(error);
});
}
}
}
</script>执行程序
可以参考在vue中搭建路由:3.Vue-在Vue框架中搭建路由-CSDN博客
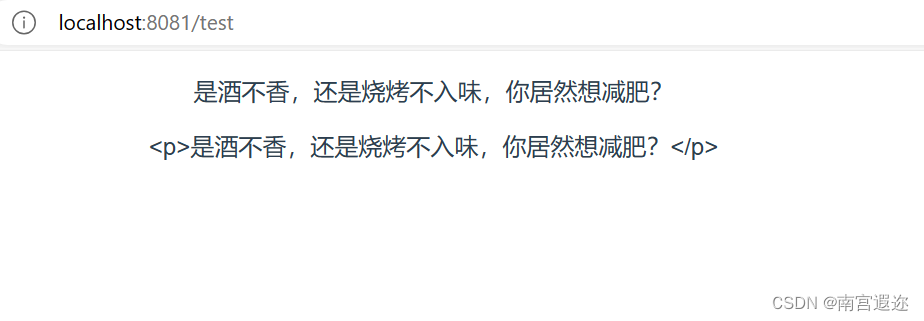
成功访问到网页后,如果没有显示,需要多刷新几次,属于网络问题
展示图

后记
觉得有用可以点赞或收藏!
![[nlp] chathome—家居装修垂类大语言模型的开发和评估](https://img-blog.csdnimg.cn/a4057241b40b4f848b375311c264d586.png)