目录
前言
1、验证码
1.1、引入pom
1.2、前端核心代码
1.3、后端核心代码
2、账户冻结
2.1、思路:
2.2、核心代码示例:
3、密码加密——加盐算法
3.1、思路:
3.2、代码实现示例:
4、小结:展示我的项目
4.1、后端代码:
4.2、效果展示:
前言
前端代码,我只展示核心代码,其他的代码需要小伙伴们自行编写哦~
项目是Spring项目,需要小伙伴们有一点点Spring基础~
我这些实现方式,只是一个参考,并不是最优解~
1、验证码
验证码这里,我们使用的是easy-captcha,对他感兴趣的伙伴,可以自行查一下资料,下面,我只实现4位验证码,有字母和数字组成的这种~
1.1、引入pom
<!-- 验证码 -->
<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>1.2、前端核心代码
准备一个html:
<div class="row">
<input type="text" id="authCode" class="form-control" name="verifyCode" placeholder="请输入验证码" required="true">
<img class="imgCode" alt="点击图片刷新!" src="/common/kaptcha" onclick="this.src='/common/kaptcha?d='+new Date()*1">
</div>说明:
- 就是准备了一个input输入框,供我们输入验证码;准备一个图片,显示我们的验证码
- 重点要说的就是照片img标签中,src的路径是一个URL,也就是说,这张照片的来源就是从这个URL来的;点击照片时,会触发onclick事件,这个事件会改变该图片src的属性,新的src为:'/common/kaptcha?d='new Date()*1,这个表达式会生成一个新的日期时间戳,并将其附加到图片的URL后面,从而获取一个新的图片~ 【src中的URL由后端实现~】
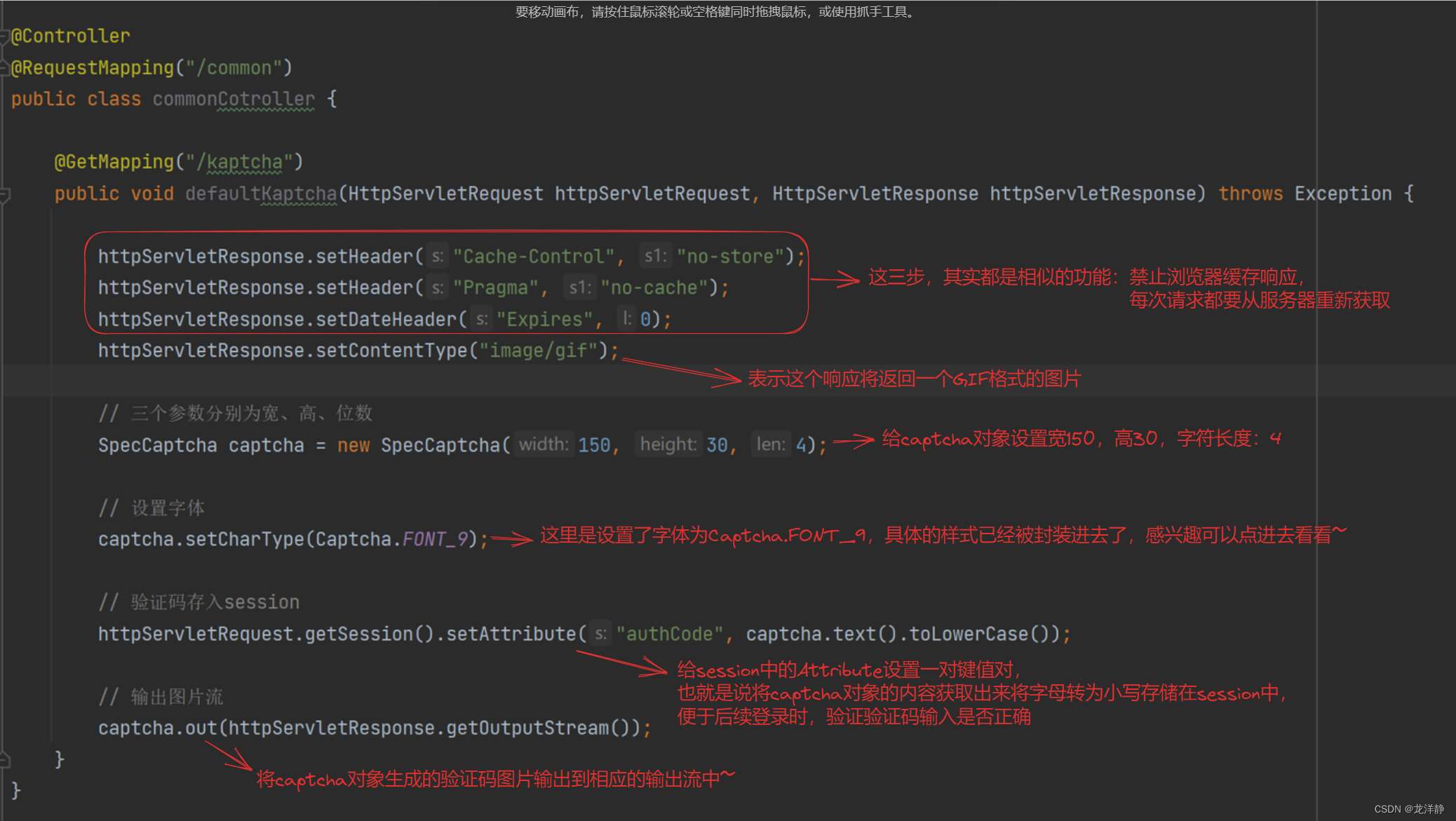
1.3、后端核心代码
准备一个controller类:
package com.example.demo.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Controller
@RequestMapping("/common")
public class commonCotroller {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
httpServletResponse.setHeader("Cache-Control", "no-store");
httpServletResponse.setHeader("Pragma", "no-cache");
httpServletResponse.setDateHeader("Expires", 0);
httpServletResponse.setContentType("image/gif");
// 三个参数分别为宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(150, 30, 4);
// 设置字体
captcha.setCharType(Captcha.FONT_9);
// 验证码存入session
httpServletRequest.getSession().setAttribute("authCode", captcha.text().toLowerCase());
// 输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}
说明:

到这里,验证码的模块就实现完成了,具体,在登录时如何操作的,下面第四点中会举例说明~
2、账户冻结
2.1、思路:
关于账户冻结,我是在数据库设计中,给用户表添加了两个字段:状态state和冷却时间lTime。默认的state值为1,默认的lTime为0。当用户每登录错误一次时,给该用户的state加一;当state大于3时,表示该用户已经连续错误登录三次了,该账户将被冻结;冻结时间设置:获取现在的时间戳加上30000,换算成秒就是,给当前时间加上30s;在登录前,先验证给账户是否被冻结了,也就是查看当前时间戳是否小于该用户数据库中存储的冻结时间戳~
2.2、核心代码示例:
@RequestMapping("/login")
public AjaxResult login(HttpServletRequest request, String username, String password,String authCode) {
//0.参数校验
if(!StringUtils.hasLength(username) || username.length() > 50) {
return AjaxResult.fail("用户名输入违法,请重新输入!");
}
if(!StringUtils.hasLength(password) ||password.length() > 10) {
return AjaxResult.fail("密码输入违法,请重新输入!");
}
if(!StringUtils.hasLength(authCode)) {
return AjaxResult.fail("验证码不能为空!");
}
//1、校验验证码是否正确相关操作
// ...
//2、验证该用户的登录功能是否被冻结
//2.1、先根据用户名查询出数据中的username的信息
Userinfo userinfo = userService.getUserExist(username);
if(userinfo == null) {
return AjaxResult.fail("用户名或密码错误,请重新输入~");
}
//2.2、查看该用户的登录功能是否被冻结了
if(userinfo.getState() > 3 && userinfo.getLTime() > System.currentTimeMillis()) {
return AjaxResult.fail("登录已锁定,请等待" + (userinfo.getLTime() - System.currentTimeMillis())/1000 + "秒后重试");
} else if(userinfo.getState() > 3 && userinfo.getLTime() < System.currentTimeMillis()) {
//放置state为1--时间过了,解除冻结
userinfo.setState(1);
userService.stateOne(userinfo);
}
//3、对比密码是否正确相关操作
// ...
//3.3、可以正确登录,将之间的state标记恢复原状
userinfo.setState(1);
userService.stateOne(userinfo);
//4、可以正确登录,后续操作
// ....
return AjaxResult.success("登陆成功");
}上述代码还是很好理解的,我就不做过多解释了~
3、密码加密——加盐算法
我们准备一个类,这个类主要就是处理密码的加密和验证密码操作。
3.1、思路:
- 1:我们使用UUID生成一个随机盐值;
- 2:密码加工1:把密码和盐值加起来,然后使用MD5哈希算法进行加密
- 3:密码加工2:为了后续可以取出盐值,从而来验证密码是否正确,所以最终的密码:盐值 + "$" + 密码加工1 【这里是以字符串的形式拼接的】
- 4:密码验证:先通过$符,取出盐值,再通过相同的加密方式加密,验证新密码加密后的值是否与数据库中的值相等~
3.2、代码实现示例:
public class PasswordUtils {
//密码加盐:
public static String encrypt(String password) {
//1、生成一个32位的盐值
String salt = UUID.randomUUID().toString().replace("-","");
//2、生成加盐后的密码,并将盐值和加盐后的密码并在一起
return splicing(password,salt);
}
//验证密码是否正确
public static boolean check(String inputPassword,String finPassword) {
//1、获取salt
String salt = finPassword.split("\\$")[0];
//2、使用一样的盐值,加密
String inputFinPassword = splicing(inputPassword,salt);
if(inputFinPassword.equals(finPassword)) {
return true;
}
return false;
}
//密码加盐的辅助方法
private static String splicing(String password, String salt) {
//1、使用md5生成加盐后的密码1
String finpassword = DigestUtils.md5DigestAsHex((salt + password).getBytes());
//2、返回最终密码【盐值 $ 密码1】
return (salt + "$" +finpassword);
}
}4、小结:展示我的项目
上述重复的代码,我就不展示了,展示一下,我的UserController类的实现吧~
4.1、后端代码:
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/login")
public AjaxResult login(HttpServletRequest request, String username, String password,String authCode) {
//0.参数校验
if(!StringUtils.hasLength(username) || username.length() > 50) {
return AjaxResult.fail("用户名输入违法,请重新输入!");
}
if(!StringUtils.hasLength(password) ||password.length() > 10) {
return AjaxResult.fail("密码输入违法,请重新输入!");
}
if(!StringUtils.hasLength(authCode)) {
return AjaxResult.fail("验证码不能为空!");
}
//1、校验验证码是否正确
HttpSession session = request.getSession();//默认为true,有则获取,无则会先新建再获取
String trueAuthCode = (String) session.getAttribute("authCode");
if(!trueAuthCode.equalsIgnoreCase(authCode)) {
return AjaxResult.fail("验证码输入错误!");
}
//2、验证该用户的登录功能是否被冻结
//2.1、先根据用户名查询出数据中的username的信息
Userinfo userinfo = userService.getUserExist(username);
if(userinfo == null) {
return AjaxResult.fail("用户名或密码错误,请重新输入~");
}
//2.2、查看该用户的登录功能是否被冻结了
if(userinfo.getState() > 3 && userinfo.getLTime() > System.currentTimeMillis()) {
return AjaxResult.fail("登录已锁定,请等待" + (userinfo.getLTime() - System.currentTimeMillis())/1000 + "秒后重试");
} else if(userinfo.getState() > 3 && userinfo.getLTime() < System.currentTimeMillis()) {
//放置state为1--时间过了,解除冻结
userinfo.setState(1);
userService.stateOne(userinfo);
}
//3、对比密码是否正确
if(!PasswordUtils.check(password,userinfo.getPassword())) {
//3.1、如果密码错误,则数据库中标记+1
userinfo.setState(userinfo.getState() + 1);
//给数据库中的state+1
userService.stateOne(userinfo);
//3.2、错误次数达标,设置冷却时间
if(userinfo.getState() > 3) {
userinfo.setLTime(System.currentTimeMillis() + 30000);
userService.setLTime(userinfo);
}
return AjaxResult.fail("用户名或密码错误,请重新输入~");
}
//3.3、可以正确登录,将之间的标记恢复原状
userinfo.setState(1);
userService.stateOne(userinfo);
//4、可以正确登录,给session中存储给用户的信息-放置session信息
session.setAttribute(AppVariable.USER_SESSION_KEY,userinfo);
//5、返回登陆成功
return AjaxResult.success("登陆成功");
}
}前端代码,我就不展示了~ 大家自行发挥~~~
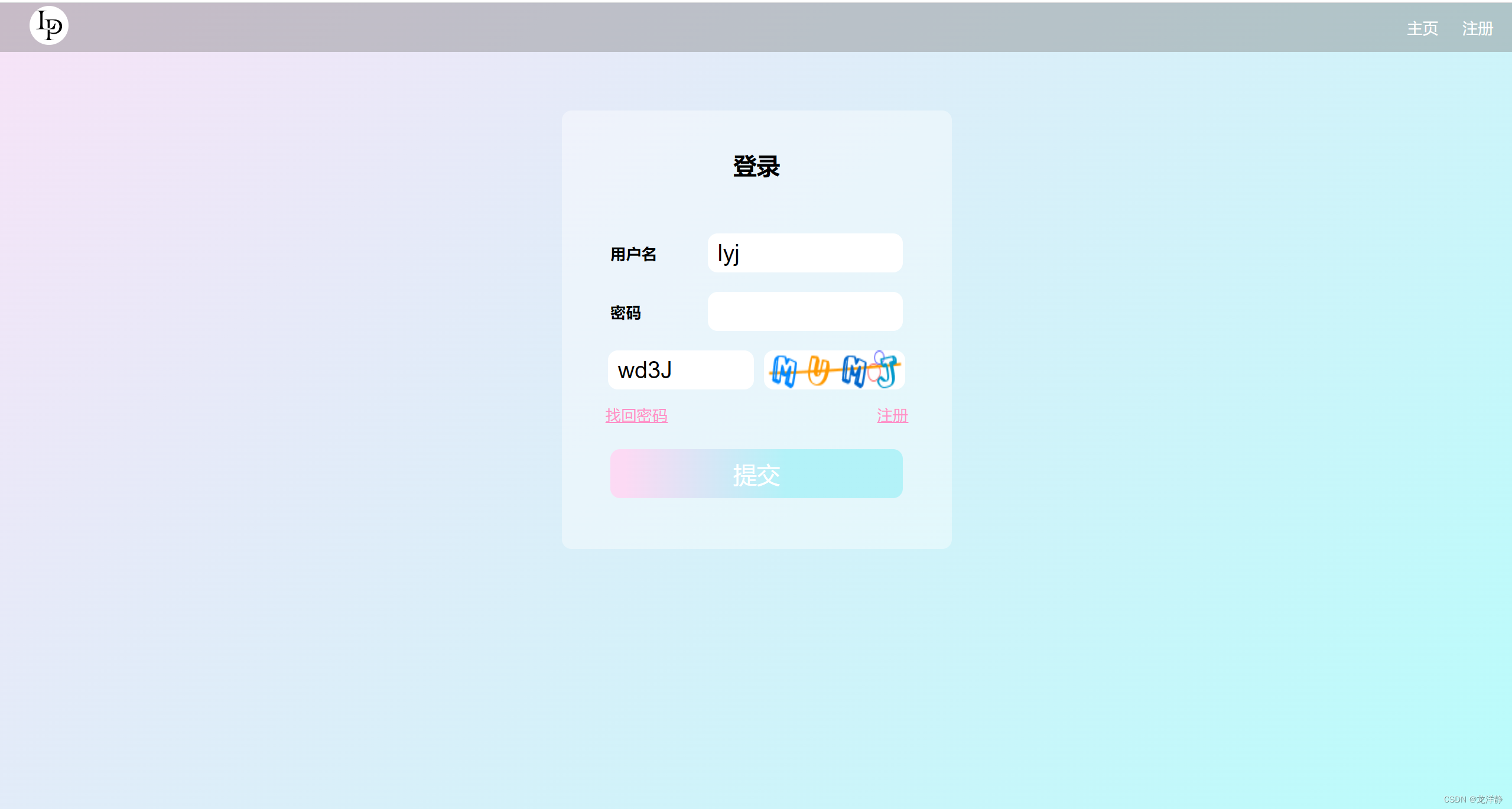
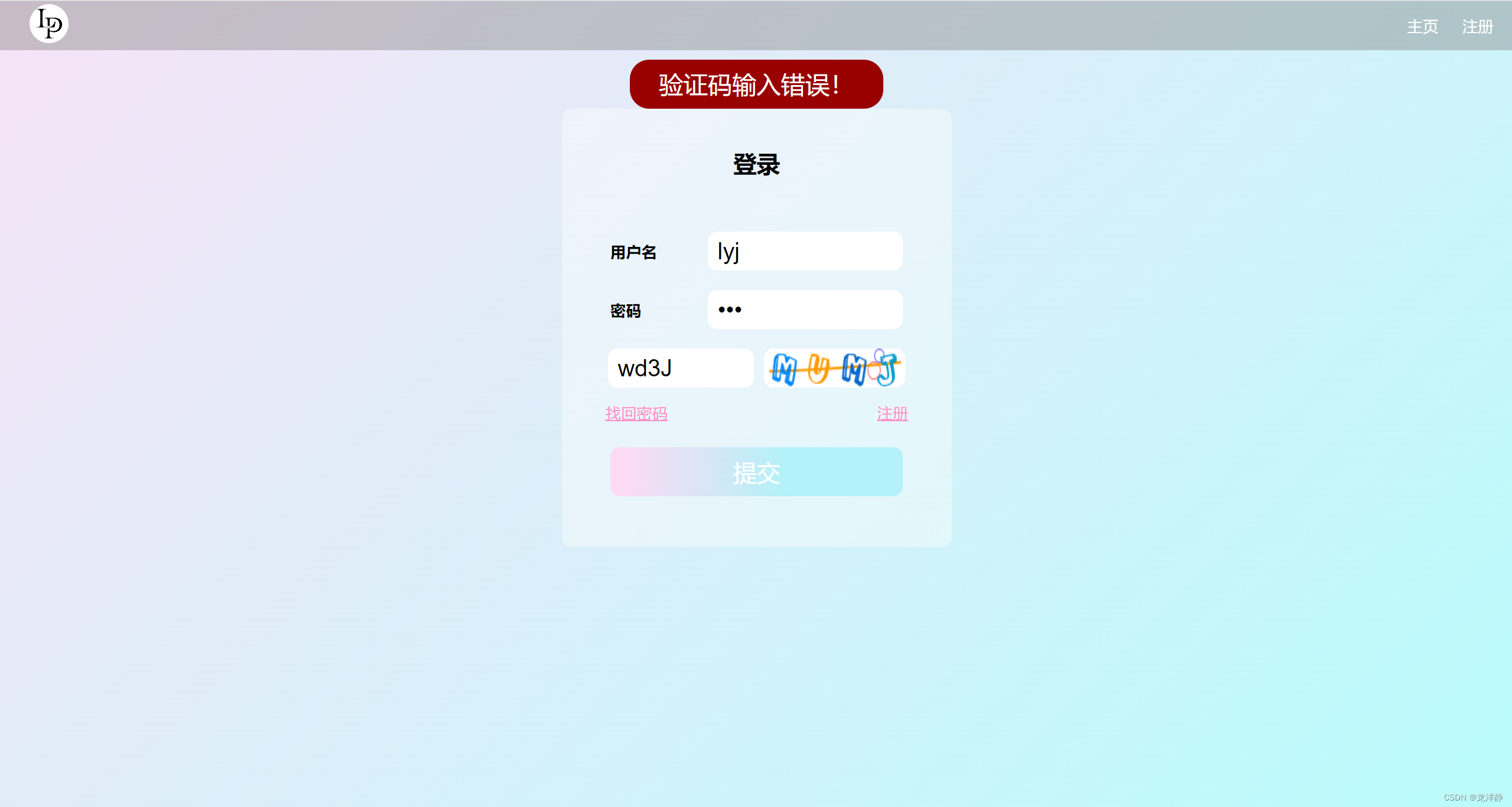
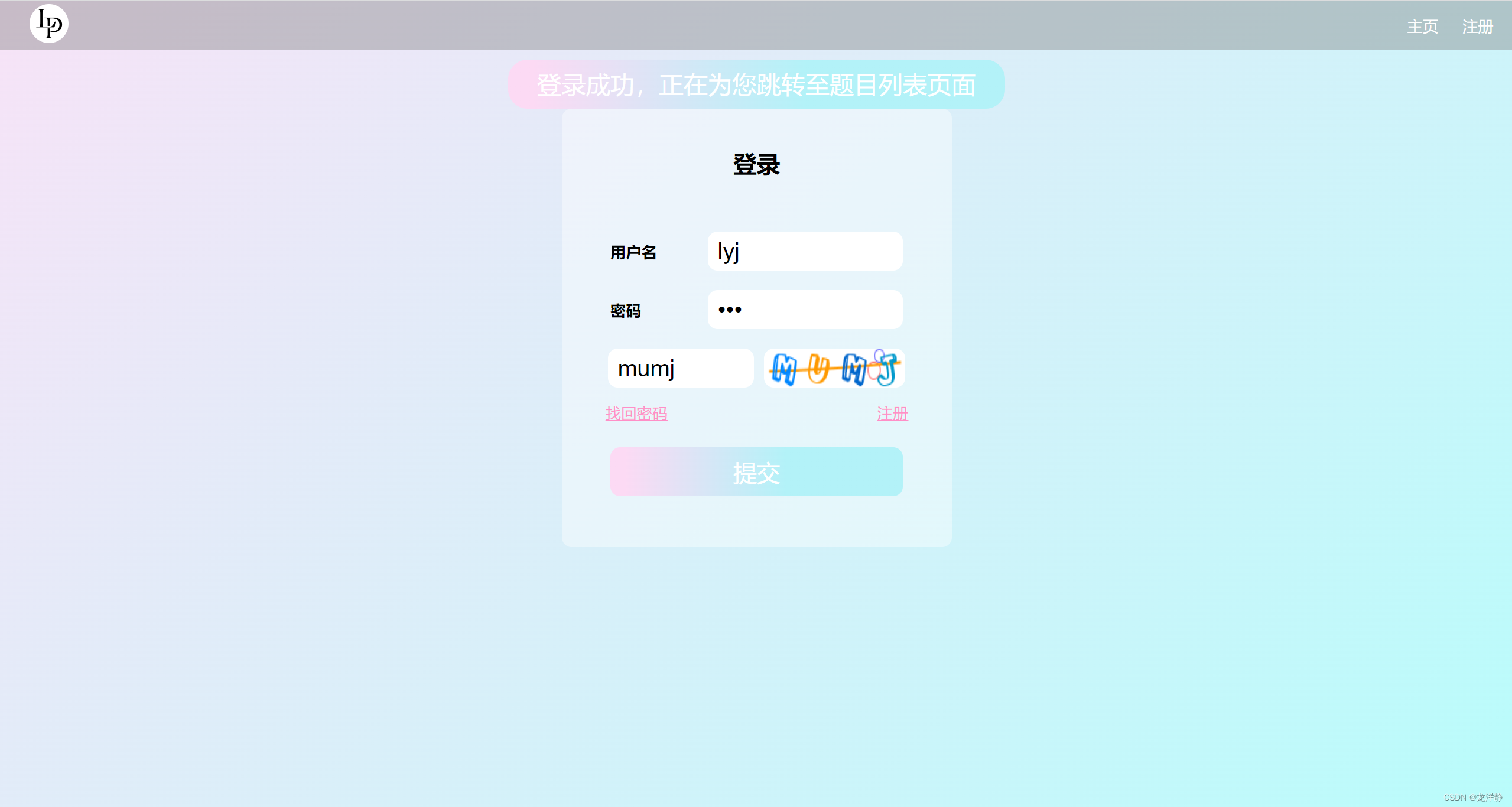
4.2、效果展示:



好啦,本期就到这里咯,对效果展示中的弹窗感兴趣的伙伴,可以看看持续关注我后续的动态,会出一个简单的教程
![[牛客习题]“幸运的袋子”](https://img-blog.csdnimg.cn/938254fbcefe42cdbcb34e1e49a166e4.png)