文章目录
- 一、前言
- 二、PhantomJS
- 2.1 PhantomJS 使用场景
- 2.2 PhantomJS 项目实战
- 2.2.1 环境配置
- 2.2.2 Demo: 自动化截图
- 三、拓展阅读
一、前言
在前期博文《Vue进阶(五十六):vue-cli 脚手架 karma.conf.js 配置文件详解》中讲解了 karma.conf.js 文件用于配置前端项目自动化测试信息。 在其配置文件中有如下配置信息:
// 这里使用的是PhantomJS作为浏览器测试环境,这个插件支持 DOM, CSS, JSON, Canvas, and SVG 的解析
browsers: ['PhantomJS'],
其中,使用了PhantomJS作为无头浏览器测试环境。PhantomJS具体作用是什么呢?本篇博文带你一探究竟。
二、PhantomJS
PhantomJS is a headless WebKit scriptable with a JavaScript API.
PhantomJS是一个基于webkit的javaScript API。它使用QtWebKit作为核心浏览器的功能,使用webkit来编译解释执行javaScript代码。任何可以基于在webkit浏览器做的事情,它都能做到。
它不仅是个隐性无头浏览器,提供了诸如css选择器、支持web标准、DOM操作、json、HTML5等,且同时也提供了处理文件I/O的操作,从而可以向操作系统读写文件等。phantomJS的用处可谓非常广泛,诸如网络监测、网页截屏、无需浏览器的web测试、页面访问自动化等。
无头浏览器:一个完整的浏览器内核,包括js解析引擎,渲染引擎,请求处理等,但是不包括显示和用户交互页面的浏览器。
2.1 PhantomJS 使用场景
PhantomJS的适用范围就是无头浏览器的适用范围。通常无头浏览器可以用于页面自动化,网页监控,网络爬虫等:
- 页面自动化测试:希望自动登陆网站并做一些操作然后检查结果是否正常。
- 网页监控:希望定期打开页面,检查网站是否能正常加载,加载结果是否符合预期。加载速度如何等。
- 网络爬虫:获取页面中使用js来下载和渲染信息,或者是获取链接处使用js来跳转后的真实地址。
2.2 PhantomJS 项目实战
2.2.1 环境配置
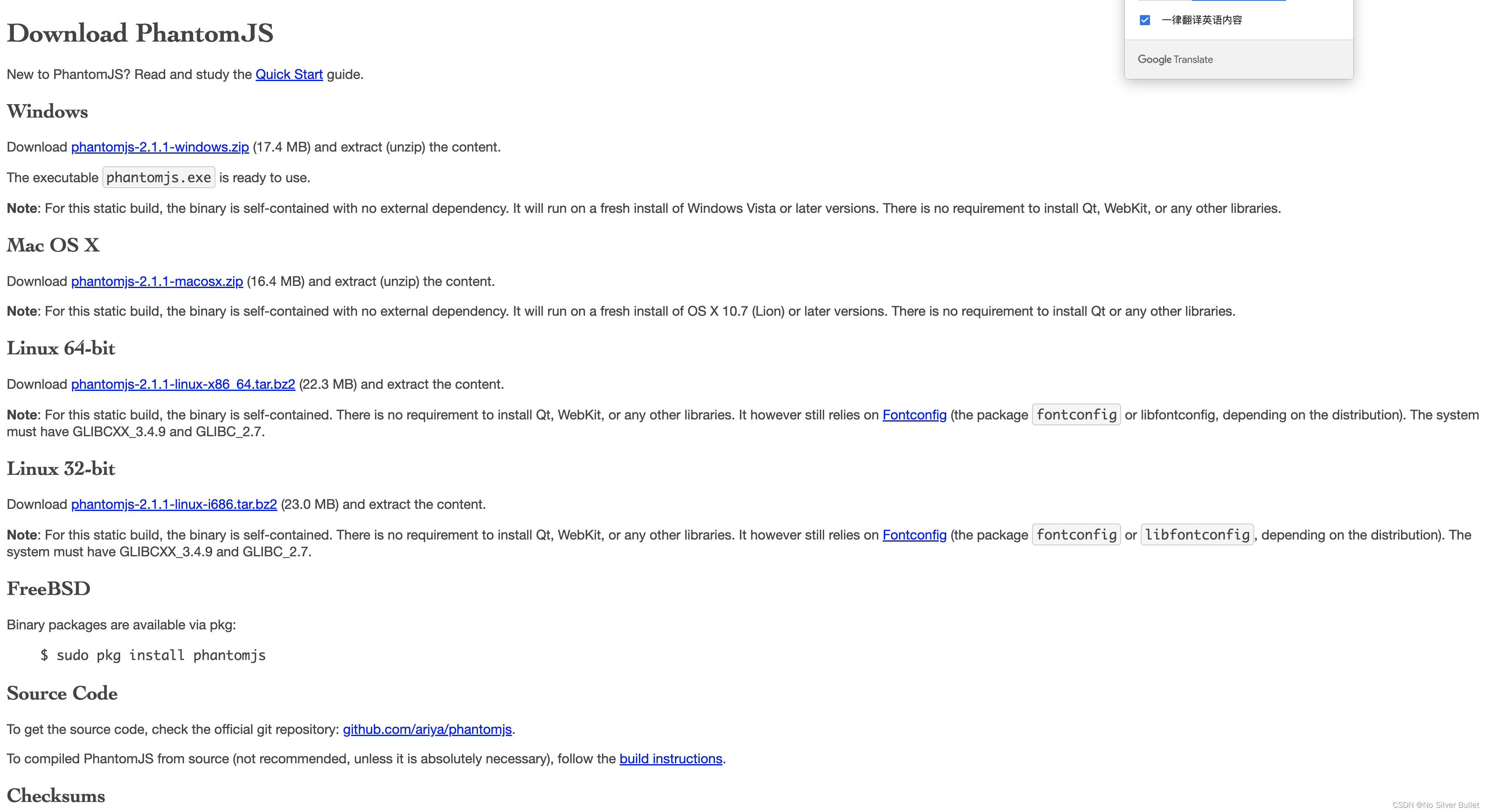
首先, 下载 PhantomJS。

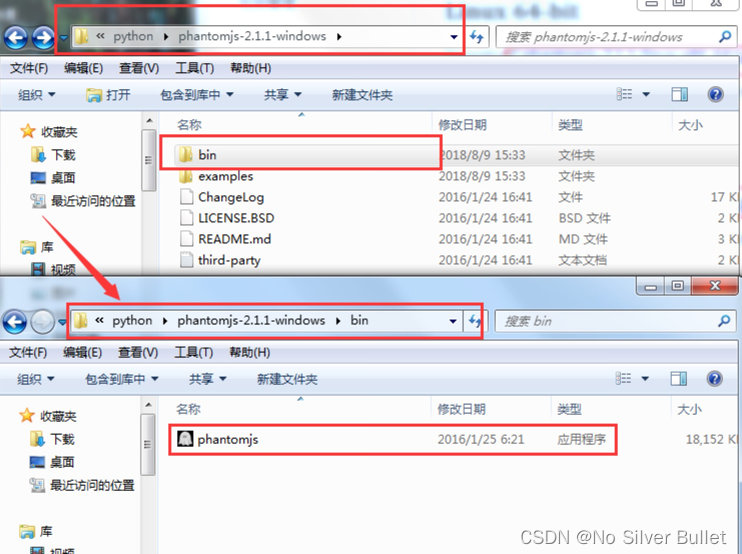
下载完成后,直接解压到桌面。然后找到文件夹bin目录下的exe文件的路径。

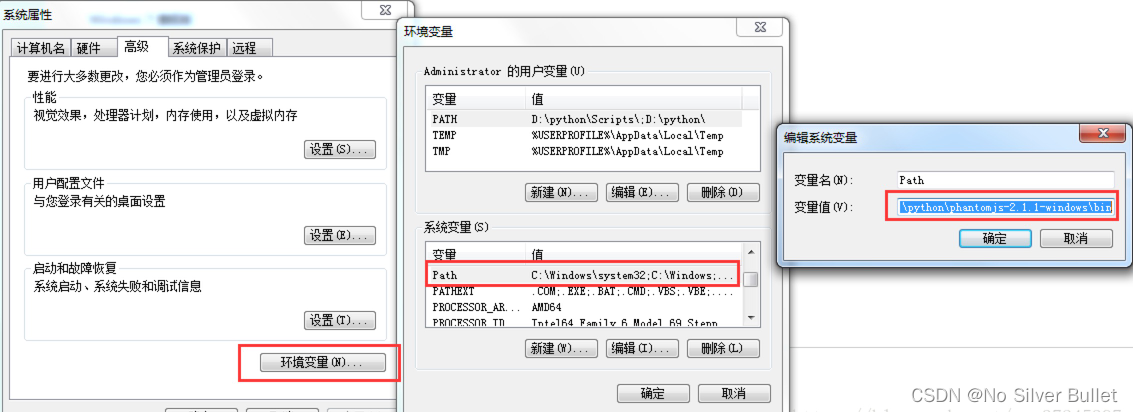
复制该路径,找到环境变量中的path,然后把刚才复制的路径粘贴,然后确定。

最后,打开phantomjs\bin文件夹,双击运行phantomjs.exe,如出现如下界面,就可以运行JS代码了。

2.2.2 Demo: 自动化截图
首先,编写截屏程序。
var webPage = require('webpage');
var page = webPage.create();
page.open("http://www.baidu.com", function start(status) {
page.render('baidu.jpeg');
phantom.exit();
});
保存为helloWorld.js,然后我在控制台内输入:
phantomjs.exe helloWorld.js
接下来,解读下上述代码的实现逻辑:
var webPage = require('webpage');
var page = webPage.create();
这一句是告诉Phantomjs 我们需要webpagae模型,第二句是创建具体使用对象page。目前Phantom提供的模型有:
webpage:最重要的模型,包括打开URL,回退,获取正文、标题,发送事件等;child_process:子进程,在不影响主进程情况下。可以用来输入输出,执行JS等操作;fs:文件系统,用于写本地文件;system:系统,接受参数等;webserver:开放一个端口,搭建一个Phantom的服务。
page.open("http://www.baidu.com", function start(status) {...});
以上语句是告诉PhantomJS我们要打开的页面是http://www.baidu.com,并在打开完成后调用start回调函数。在所有的PhantomJS的对象内,函数都是回调的。
page.render('baidu.jpeg');
phantom.exit();
render这个函数是表示将当前页面绘制回来,并保持到baidu.jpeg内。
Phantom.exit()是退出程序。
phantome.exe helloWorld.js
使用PhantomJS来执行helloWorld.js这个文件。实际上,在执行JS的时候,可以指定一些参数。比较重要的有:
cookies-file:cookie文件路径;load-images:是否加载图片;local-to-remote-url-access:是否允许访问远程地址;proxy:代理设置;script-encoding:页面编码;web-security:允许跨站请求;ssl-protocol:ssl请求设置;
更多接口详情,详参Phantoms 官方文档。
三、拓展阅读
- 《Vue进阶(五十六):vue-cli 脚手架 karma.conf.js 配置文件详解》
- Phantoms 官方文档