引入依赖
<dependency>
<groupId>org.xhtmlrenderer</groupId>
<artifactId>flying-saucer-pdf-itext5</artifactId>
<version>9.1.18</version>
</dependency>问题一:输出中文字体
下载字体simsun.ttc
下载链接:simsun.ttc · xiulian/fonts - Gitee.com
前端通过以下代码引入
@Font-face{
font-family:"myFont",
src:url("下载的字体的路径")
}后端通过一下代码引入
ClassPathResource resource=new ClassPathResource("assets/font/simsun.ttc");
font.addFont(resource.getUrl.toString(),Base.IDENTITY_H,BaseFont.EMBDDED)问题二:设置页面大小以及页面间距
@Page{
size:A4;
margin:0
}问题三:报错<link>没有以</link>结束
解决方案:在html中所有结束符都要加上</..>结束,例如<img></img>、<meta></meta>
问题四:图片和二维码不显示
ip地址加端口号加对应路径,列如本地http://localhost:81/admin/asset/top/png
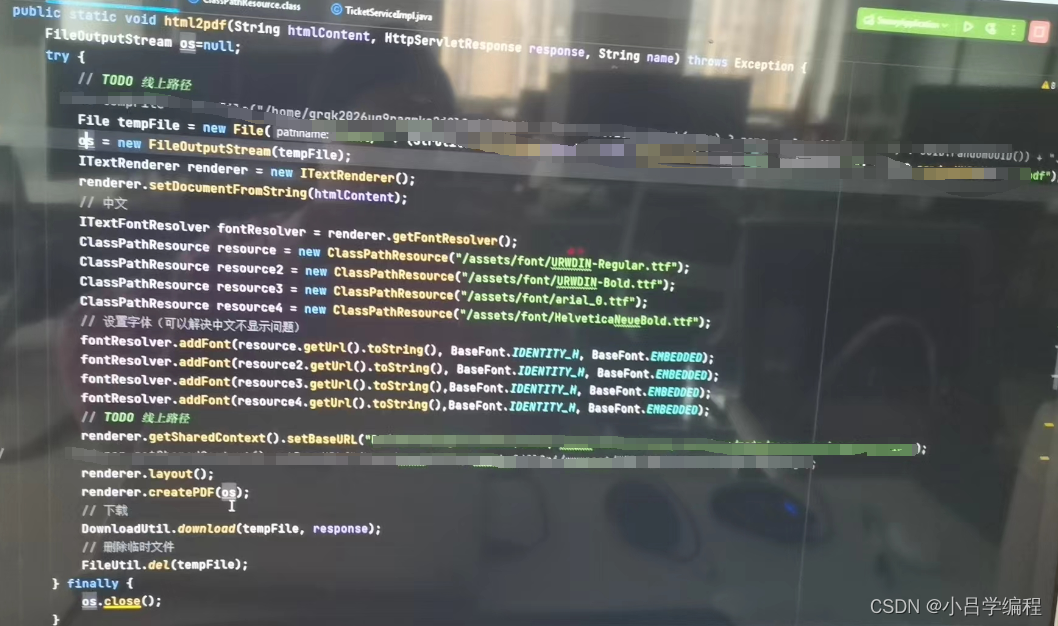
总代码
前端
前端的html正常写就可以了,需要注意的就是样式里面的@page定义PDF样式的和@font-face引入字体以及每个html标签必须有结束符
后端
@GetMapping()
public String exportPage(){
Ticket detail=ticketService.detail();
model.addAttribute("map",detail);
return "ticket/index";
}public void export(TicketParam param){
//二维吗生成
String code="图片路径";
File file=FileUtil.file(code);
if(!file.exists()){
FileUtil.mkParentDirs(file);
}
}
QRCodeUtil.generate("字符串",100,100,file);
//获取html
//通过okhttp访问上面的url地址获取html页面