1、先安装node.js
自行去node.js官网下载
2、创建一个文件夹 终端打开命令
3、执行命令 vue create 项目名称(必须是英文开头,可以英文+数字)
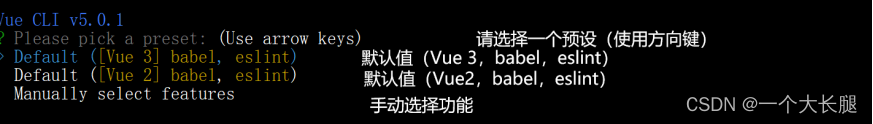
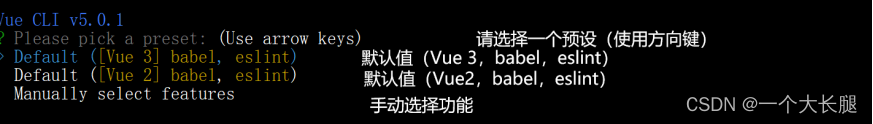
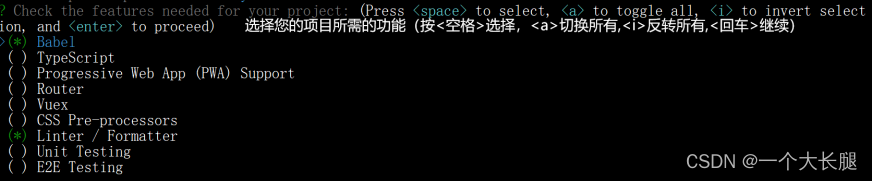
4、选择Manually select features(自定义配置)
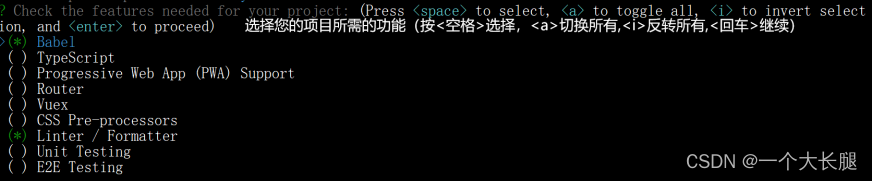
 5、选择Router(后面要使用,也可以先不安装,后续安装)
5、选择Router(后面要使用,也可以先不安装,后续安装)
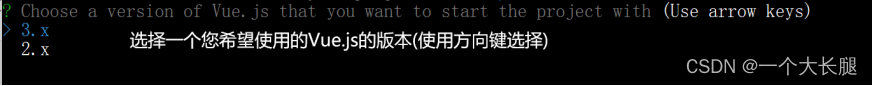
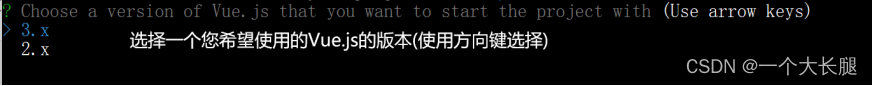
 6、选择3.x的版本
6、选择3.x的版本
 7、返回文件夹就可以看见新创建的项目
7、返回文件夹就可以看见新创建的项目
1、先安装node.js
自行去node.js官网下载
2、创建一个文件夹 终端打开命令
3、执行命令 vue create 项目名称(必须是英文开头,可以英文+数字)
4、选择Manually select features(自定义配置)
 5、选择Router(后面要使用,也可以先不安装,后续安装)
5、选择Router(后面要使用,也可以先不安装,后续安装)
 6、选择3.x的版本
6、选择3.x的版本
 7、返回文件夹就可以看见新创建的项目
7、返回文件夹就可以看见新创建的项目
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1098255.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!