前言
这个功能也是很多地方会用到的。
一般使用的地方是比如需要设置白名单或者黑名单
然后页面上会有一个textarea文本域。
在文本域中输入多个ip地址,输入一个回车换一行。
然后点击保存后,把数据通过逗号隔开的格式传给后端
后端再去拿到每一个ip地址做一定的操作
所以这里记录一下逗号分割的方法
因为我在网上找了很久,看到基本写的都不是我要的
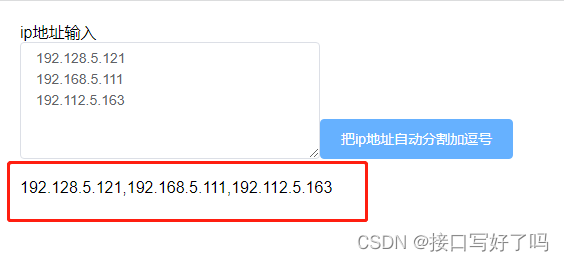
效果图

代码
这里简单写个小demo大家看看,用这个方法通过换行的空格来替换成逗号分割ip
<template>
<div style="padding: 20px">
<p>ip地址输入</p>
<el-input
type="textarea"
:rows="5"
placeholder="请输入内容"
v-model="textarea"
style="width: 300px"
>
</el-input>
<el-button type="primary" @click="zhuanhuan"
>把ip地址自动分割加逗号</el-button
>
<div style="margin-top: 20px">{{ value }}</div>
</div>
</template>
<script>
export default {
data() {
return {
textarea: "",
value: "",
};
},
methods: {
// 转换
zhuanhuan() {
this.value = this.reg(this.textarea);
},
//逗号分割ip
reg(ip) {
const reg =
/^((25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))\.){3}(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))$/;
let ipArray = ip.split("\n");
for (let i in ipArray) {
ipArray[i] = ipArray[i].replace(/\s/g, ""); //去掉数组元素的空格
if (!reg.test(ipArray[i])) {
//数组每个元素进行正则匹配
console.log(ipArray[i]); //可以打印出输入错误的IP
console.log("IP地址输入格式有误!");
return;
}
}
let newIP = ipArray.join(); //转成字符串格式
return newIP;
},
},
};
</script>
<style>
</style>
凑个字数凑个字数凑个字数凑个字数
凑个字数凑个字数凑个字数凑个字数
凑个字数凑个字数凑个字数凑个字数