目录
前言
一、Vue 基础
1.1、Vue 基础示例
a)html 部分:
b)script 部分:
二、本地应用
1.1、内容绑定,事件绑定
1.1.1、v-text 设置标签文本值
1.1.2、v-html 设置标签的 innerHTML
1.1.3、v-on 为元素绑定事件
a)基本用法
b)事件修饰符(不常用)
c)按键修饰符
1.1.4、 computed 计算属性
1.1.5、案例:实现一个计数器
1.2、显示切换,属性绑定
1.2.1、v-show 元素的显示和隐藏
1.2.2、v-if切换显示和隐藏(本质和 v-show 不同)
1.2.3、v-bind 设置元素属性
1.2.4、案例:实现切换图片
1.3、列表循环,表单元素绑定
1.3.1、v-for 生成列表结构
1.3.2、v-model 双向绑定
1.3.3、案例:表白墙
前言
前置条件:掌握 HTML、CSS、JavaScript、AJAX.
工具:VsCode.
插件:Live Server(浏览器实时预览)

开发版本 Vue.js 如下:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>axios.min.js 如下:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Ps:建议都提前下载下来,没网的时候也能用.
一、Vue 基础
1.1、Vue 基础示例
如下代码:
<body>
<div id="app">
{{ message }}
</div>
<!-- Vue -->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello Vue!"
}
});
</script>
</body>效果如下:

a)html 部分:
- {{ }}:插值表达式,通过他就可以直接把 data 中的数据引入.
b)script 部分:
这里需要先创建一个 Vue 对象,构造的写法格式类似于 ajax.
- el(挂载点):类似于 js 中的选择器(也可以选择其他属性,但是建议 ID 选择器). Vue 实例会管理 el 选项 命中的元素 及内部的 后代元素. 值得注意的一点是, el 只可以命中除了<html> 和 <Body> 以外的所有双标签.
- data(数据对象):Vue 中用到的数据都定义在 data 中,可以写复杂类型,例如 数组、对象,并且遵守 js 语法.
data 代码示例如下:
<body>
<div id="container">
<h1>{{ title }}</h1>
<span>{{ desc.username }}</span>
<span>{{ desc.password }}</span>
<div>
<li>{{ arr[0] }}</li>
<li>{{arr[1]}}</li>
<li>{{arr[2]}}</li>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#container",
data: {
title: "登录",
desc: {
username: "账号:cyk",
password: "密码:111"
},
arr: ["性别", "年龄", "学号"]
}
});
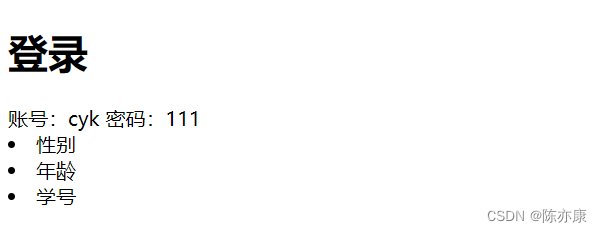
</script>效果如下:

二、本地应用
1.1、内容绑定,事件绑定
1.1.1、v-text 设置标签文本值
v-text 可以将 data 中的数据通过 {{}} 插值表达式 设置到 html 标签的内容中,并且默认是替换标签内的全部内容.
另外, v-text 中也支持写表达式,例如通过 "+" 进行字符串或 data 的拼接.
示例如下:
<div id="app">
<h1 v-text="message"></h1>
<h1 v-text="message+'!'"></h1>
<h1>{{message + "~"}}</h1>
<h1 v-text="message + info"></h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "你好",
info: ", 最近好么?"
}
});
</script>效果如下:

1.1.2、v-html 设置标签的 innerHTML
v-html 指令可以将内容中的 html 解析成标签,而 v-text 只能解析成文本.
示例如下:
<div id="app">
<h2 v-html="message"></h2>
<h2 v-text="message"></h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: '<a href="https://www.baidu.com">百度</a>'
}
});
</script>效果如下:

1.1.3、v-on 为元素绑定事件
a)基本用法
v-on 指令就是为元素绑定事件的,也可以将 v-on 简写为 @. 绑定的方法定义在 methods 属性中,方法内部必须通过 this 关键字访问到定义在 data 中的数据.
常用绑定如下:
- v-on:click="方法":点击事件.
- v-on:dblclick="方法":双击事件.
- v-on:monseenter="方法":鼠标移入事件.
也可以简写为:
- @click="方法":点击事件
- @dblclick="方法":双击事件.
- @monseenter="方法":鼠标移入事件.
Ps:这里的方法也可以自定义参数.
示例如下:
<div id="app">
<input type="button" value="v-on指令" v-on:click="study">
<input type="button" value="v-on简写" @click="study">
<input type="button" value="双击事件" @dblclick="changeFood">
<h1 v-text="food"></h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
food: "鸡蛋炒米饭"
},
methods: {
study: function () {
alert("学习 Java!");
},
// 此处也可以把 function 省略
changeFood() {
this.food += "超级好吃!"
}
}
});
</script>效果如下:
a)点击 v-on指令 按钮(v-on简写效果一样)

b)双击两次 双击事件 按钮

b)事件修饰符(不常用)
语法如下:
@事件名事件修饰符="事件处理函数"
例如:@click.stop="test"主要有以下修饰符:
- .stop(比较常用):用来阻止事件继续向外传递.
例如 div1 有一个子 div2,如果两个 div 都设置了 @click 点击事件,那么当用户点击 子div2 ,会先执行 div2 在向外传递,执行 div1 的点击事件. 如果给子div2 设置了此修饰符,再点击 子div2 时,那么执行完 div2 时,就结束了.
- .prevent:用来阻止标签的默认行为.
例如有一个 a 标签,href 指向某一个地址,点击后会进行跳转. 那么此时给他设置点击事件,他会先执行点击事件,再进行跳转,此时如果只想执行点击事件,不进行跳转,就可以使用此修饰符.
- .self:只监听自身标签触发的事件.
例如 div1 有一个子 div2,如果两个 div 都设置了 @click 点击事件,那么当用户点击 子div2 ,会先执行 div2 在向外传递,执行 div1 的点击事件. 如果给 子div1 设置了此修饰符,再点击 div2 ,那么执行完 div2 时,就结束了.
- .once:该事件只触发一次.
例如有一个 div 标签,设置了 @click 点击事件,那么只有第一次点击才触发事件,之后再点击就不会触发了.
c)按键修饰符
用来对键盘按键事件进行修饰,例如 keyup(按下键盘立即触发),keydown(抬起键盘立即触发).
语法如下:
@按键事件按键修饰符="事件处理函数"
例如:@keyup.enter="test"主要有以下修饰符:
- .enter:对键盘回车键修饰.
- .tab:对键盘切换 tab 按键修饰.
- .delete:捕获 "删除" 和 "退格" 键.
- .esc:对键盘的 esc 按键修饰.
- .space:捕获空格按键.
- .up:上.
- .down:下.
- .left:左.
- .right:右.
Ps:这里也可以进行链式调用,比如 @keyup.enter.tab.esc ,就是同时对这三个键进行捕获,捕获到任意一个都会触发 事件处理函数.
示例如下:
<body>
<div id="app">
<input type="button" value="按我有惊喜~" @click="doIt('java', 666)">
<!-- @keyip() 如果没有指定,那么敲击键盘上任意一个案件都会触发对应的方法 -->
<!-- enter 表示敲击 回车 会触发 -->
<input type="text" @keyup.enter="doEnter">
</div>
<script src=" https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
methods: {
doIt: function (p1, p2) {
alert("学习" + p1 + "真是" + p2 + " (如同 49 年入国军)");
},
doEnter: function () {
alert("按下了回车");
}
}
});
</script>
</body>效果如下:

a)点击按我有惊喜

b)选中输入框内,按 enter 键

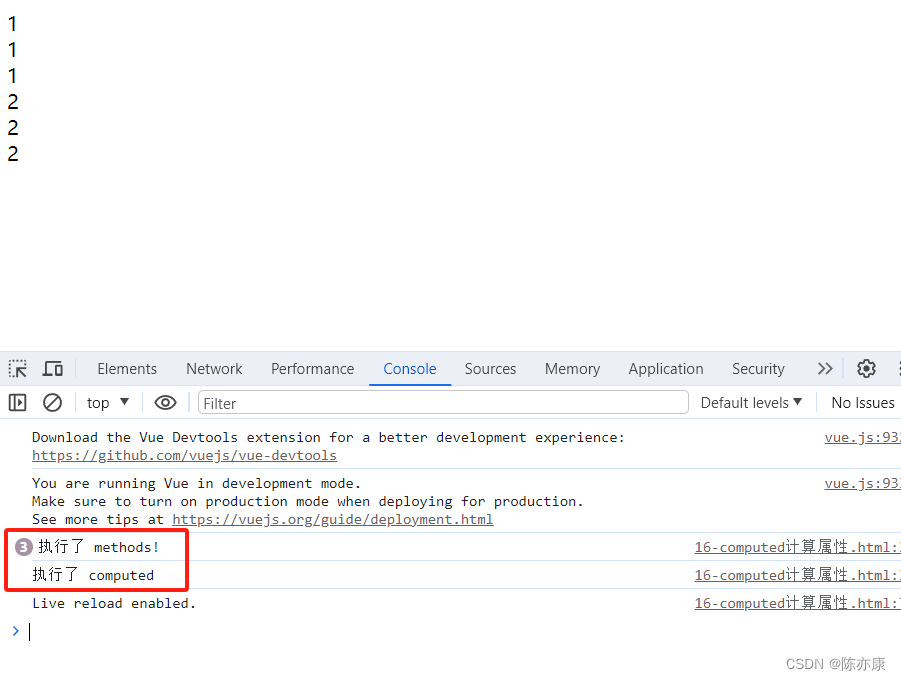
1.1.4、 computed 计算属性
作用:在 Vue 实例中完成计算任务.
好处:提升 Vue 运算性能,因为他会将第一次计算的结果进行缓存,便于日后多次调用.
潜台词:只要涉及到计算的地方,用它就够了.
示例如下:
<body>
<div id="app">
<div>{{ mTest() }}</div>
<div>{{ mTest() }}</div>
<div>{{ mTest() }}</div>
<!-- 计算属性,是属性,不是方法,因此不用带 () -->
<div>{{ cTest }}</div>
<div>{{ cTest }}</div>
<div>{{ cTest }}</div>
</div>
<script src="../js/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
result: 0
},
methods: {
mTest() {
console.log("执行了 methods!");
return 1;
}
},
computed: {
//虽然是计算属性,但是这里要写成方法的形式
cTest() {
console.log("执行了 computed")
return 2;
}
}
});
</script>
</body>效果如下:

1.1.5、案例:实现一个计数器
需求:
- 点击 加1 按钮,计数器 +1;
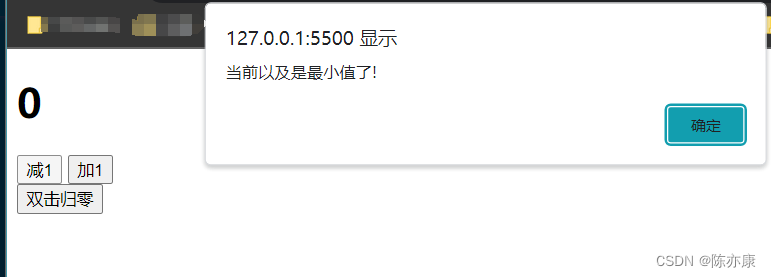
- 点击 减1 按钮,计数器 -1.
- 计数器上限为 10,下限为 0.
代码如下:
<body>
<div id="app">
<h1 v-text="num"></h1>
<input type="button" value="减1" @click="sub">
<input type="button" value="加1" @click="add">
<div>
<input type="button" value="双击归零" @dblclick="ret">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
num: 0
},
methods: {
sub: function () {
if (this.num > 0) {
this.num--;
} else {
alert("当前以及是最小值了!");
return;
}
},
add: function () {
if (this.num < 10) {
this.num++;
} else {
alert("当前以及是最大值了!");
return;
}
},
ret: function () {
this.num = 0;
}
}
});
</script>
</body>效果如下:

a)点击一次减1

b)点击6次加1

1.2、显示切换,属性绑定
1.2.1、v-show 元素的显示和隐藏
v-show 指令可以根据真假(布尔类型)来切换元素的显示状态,本质上是修改元素的 display.
Ps:数据改变以后,对应元素的显示会同步更新.
示例如下:
<body>
<div id="app">
<input type="button" value="图标展示开关" v-on:click="show">
<img src="../img/Vue.png" v-show="isShow">
<div>
<input type="button" value="也支持表达式" v-on:click="add">
</div>
<img src="../img/Vue.png" v-show="num>2">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
isShow: true,
num: 1
},
methods: {
show: function () {
this.isShow = !this.isShow;
},
add: function () {
this.num++;
}
}
});
</script>
</body>效果如下:

a)点击图标展示开关

b)点击两次 也支持表达式 按钮

1.2.2、v-if切换显示和隐藏(本质和 v-show 不同)
v-if 的作用就是根据表达式的布尔值切换元素的显示状态,本质就是通过操作 dom 元素状态来切换显示状态(表达式为 true ,元素新增在 Dom 树中;为 false,从 dom 中删除).
因此建议:如果显示和隐藏的操作十分频繁,建议使用 v-show,反之,使用 v-if.
示例如下:
<body>
<div id="app">
<input type="button" value="切换显示状态" v-on:click="changeShow">
<h2 v-if="isShow">我是 v-if! 我出来啦!</h2>
<h2 v-show="isShow">我是 v-show!我出来啦!</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
isShow: false
},
methods: {
changeShow: function () {
this.isShow = !this.isShow;
}
}
});
</script>
</body>效果如下:

a)点击按钮

1.2.3、v-bind 设置元素属性
v-bind 用来为元素绑定属性,例如 src、title、class.
用法:v-bind:属性名=表达式.
简写::属性名
Ps:通过 v-bind 增删属性是动态的.
示例如下:
<body>
<div id="app">
<img v-bind:src="imgSrc" width="100px" height="100px">
<br>
<!-- 三元表达式 -->
<img :src="imgSrc" :class="isShow?'active':''" width="100px" height="100px">
<br>
<!-- active 这个 class 属性是否生效,取决于 isShow -->
<!-- 这种方式比三元表达式更推荐 -->
<img :src="imgSrc" :class="{active: isShow}" width="100px" height="100px" @click="changeShow">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
imgSrc: "../img/Vue.png",
isShow: true,
},
methods: {
changeShow: function () {
this.isShow = !this.isShow;
}
}
})
</script>
</body>效果如下:

a)点击第三个图标.

1.2.4、案例:实现切换图片
需求:
有三张图片,实现切换图片效果.
当前为第一张图片时,不显示 <上一张< 按钮,<下一张< 按钮同理.
示例如下:
<div id="app">
<input type="button" value="<上一张<" v-on:click="prev" v-show="index > 0">
<img :src="imgSrc[index]" class="def">
<input type="button" value=">下一张>" @click="next" v-show="index < 2">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
index: 0,
imgSrc: ["../img/redis.jpg", "../img/RabbitMQ1.png", "../img/es.png"],
},
methods: {
prev: function () {
this.index--;
},
next: function () {
this.index++;
}
}
});
</script>效果如下:
a) 第一张图片

b)第二张图片

c)第三张图片

1.3、列表循环,表单元素绑定
1.3.1、v-for 生成列表结构
v-for 用来根据数据生成列表结构,经常和数组搭配使用.
用法如下(类似于 Java 中的 for(arr : arrs)):
v-for="(item, index) in 数据名"item:自定义的变量名,是 数据名 一条条遍历得到的数据,
index:数据名的当前遍历的下标.
数据名:data 中数组的名字.
Ps:数组的长度也是动态更新的.
示例如下:
<body>
<div id="app">
<h3 v-for="(name,index) in names">
{{index + 1}}. 姓名: {{name}}
</h3>
<hr>
<input type="button" value="最后再加一份牛肉" @click="add">
<input type="button" value="删除第一道菜" @click="remove">
<h2 v-for="food in foodNames">
{{food.name}}
</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
names: ["张三", "李四", "王五", "赵六"],
foodNames: [
{ name: "炒饭" },
{ name: "炒面" },
{ name: "炒鸡蛋" }
]
},
methods: {
add: function () {
this.foodNames.push({ name: "牛肉" });
},
remove: function () {
this.foodNames.shift();
}
}
});
</script>
</body>效果如下:

a)点击两次 最后再加一份牛肉 按钮.

b)点击两次 删除第一道菜 按钮

1.3.2、v-model 双向绑定
v-model 可以更便捷的设置和获取表单元素值,并且绑定的数据会和表单元素值相关联(动态双向绑定).
示例如下:
<body>
<div id="app">
<input type="text" v-model="message" @keyup.enter="show">
<input type="button" value="修改" @click="change">
</div>
<script src=" https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "php 是世界上最好的语言!"
},
methods: {
show: function () {
alert(this.message);
},
change: function () {
this.message = "java 才是最牛逼的!";
}
}
});
</script>
</body>上述代码中,在浏览器中的 input 框中输入 任何信息都会使Vue 的 data 数据中 message 立即同步. 并且如果修改 data 中 message 的值,也会影响到 浏览器中 input 框中的数据立即更新.
效果如下:

a)点击修改按钮

1.3.3、案例:表白墙
需求:实现一个表白墙.
- 实现在墙上发布表白内容.
- 实现清空数据功能.
- 统计总数据.
- 删除指定表白内容.
代码如下:
<body>
<div id="app">
<h1>表白墙</h1>
<div>
<span>你:</span>
<input type="text" v-model="myname">
</div>
<div>
<span>对他:</span>
<input type="text" v-model="itName">
</div>
<div>
<span>说:</span>
<input type="text" v-model="msg" @keyup.enter="publish">
</div>
<div>
<input type="button" value="发布" @click="publish">
<input type="button" value="清空" @click="clearAll">
<span>共有 {{msgList.length}} 条数据</span>
</div>
<hr>
<ul>
<li v-for="(message, index) in msgList">
<span>{{ (index + 1) + '. ' + message }}</span>
<input type="button" value="删除" @click="del(index)">
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
myname: "",
itName: "",
msg: "",
msgList: ["lyj 对 cyk 说: 喵~"]
},
methods: {
publish: function () {
let tmpMsg = this.myname + " 对 " + this.itName + " 说: " + this.msg;
this.msgList.push(tmpMsg);
},
del: function (toDelIndex) {
this.msgList.splice(toDelIndex, 1); //从 toDelIndex 下标开始往后删除一个元素
},
clearAll: function () {
this.msgList = [];
}
}
});
</script>
</body>效果如下:

a)输入数据后,发布两条数据.

b)删除第二条数据