1.封装
2. 工厂模式
function createCar(color, style){
let obj = new Object();
obj.color = color;
obj.style = style;
return obj;
}
var car1 = createCar("red","car1");
var car2 = createCar("green","car2");3. 构造函数模式
// 创建出来的对象和构造函数有紧密关联
function CreateCar(color, style){
this.color = color;
this.style = style;
}
var car1 = new CreateCar("red","car1");
var car2 = new CreateCar("green","car2");
console.log(car1,car2);4. 原型模式
5.构造函数模式
构造函数与工厂模式的区别(显示)
1. 没有显示的创建对象
2. 直接将属性和方法赋值给了this对象
3. 没有return语句
6.构造函数创建对象内部的处理
1. 创建一个新对象
2. 将构造函数的作用域赋给新对象
3. 执行构造函数中的代码
4. 返回新对象
7.面试题:如何区分数组和对象?为什么instanceof能区分数组和对象?
instanceof运算符用于检验构造函数的prototype属性是否出现在对象的原型链中的任何位置,返回一个布尔值。
如下,可以通过car1 instanceof CreateCar检验,CreateCar构造函数的prototype是否出现在对象car1的原型链中的任何位置
// 创建出来的对象和构造函数有紧密关联
function CreateCar(color, style){
this.color = color;
this.style = style;
}
var car1 = new CreateCar("red","car1");
var car2 = new CreateCar("green","car2");
let arr = [1,2,3];
let obj = {
a:1
};
console.log(arr instanceof Array);// true
console.log(obj instanceof Object);// true
console.log(car1 instanceof CreateCar);//true instance可以判断实例是否通过对象的constructor属性判断是否和构造函数相等
obj.constructor === Object
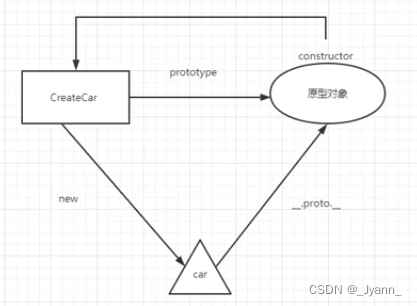
8.原型模式
构造函数通过prototype访问原型
实例通过__proto__访问原型
为什么obj.constructor === fn(构造函数)?因为原型上包括constructor属性,这个属性本质指向构造函数
function CreateCarA(color, style) {
this.color = color;
this.style = style;
}
function CreateCarB(circle, num) {
this.circle = circle;
this.num = num;
}
CreateCarA.prototype.config = "顶配";
CreateCarB.prototype = CreateCarA.prototype;
var car1 = new CreateCarA("red", "car1");
var car2 = new CreateCarB(true, 3);
console.log(car1,car2);
9.原型
原型,实例,构造函数的关系:
- 构造函数通过new 的形式创建实例对象;
- 实例对象通过__proto__指向原型对象;
- __proto__在实例的原型对象上;
- 构造函数通过prototype得到原型对象;
- 原型对象上有constructor方法,原型对象通过constructor得到构造函数(原型对象的constructor指向构造函数);

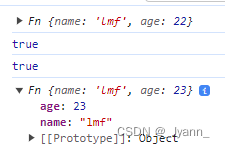
function Fn(name, age) {
this.name = name;
this.age = age;
}
// 通过 new Fn()指向实例
var fn = new Fn("lmf", 22);
console.log(fn);
// 实例通过__proto指向原型对象,构造函数通过Fn.prototype指向原型对象
console.log(fn.__proto__ === Fn.prototype);//true
// 原型通过f1.constructor方式指向构造函数
var f1 = Fn.prototype;
console.log(f1.constructor === Fn);
// Fn.address的形式是给构造函数添加静态属性,这种通过new Fn()是不能将其设置到实例对象上的
Fn.address = "深圳";
var fn2 = new Fn("lmf", 23);
console.log(fn2);

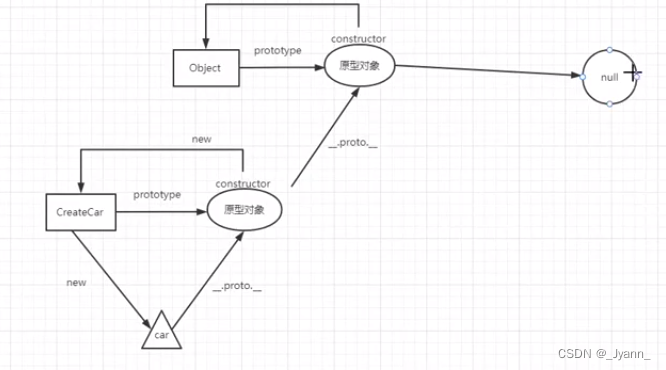
10.原型链
构造函数的prototype指向原型,原型通过constructor方法访问到构造函数;
构造函数通过new关键字创建实例;实例通过constructor可以访问到构造函数;
实例通过__proto__访问到原型
原型链决定了对象属性的访问方式 var fn = new Fn("lmf", 22);
var fn1 = Fn.prototype;
console.log(fn.constructor === Fn.prototype.constructor);






![[科研琐事] 安装服务器的二三事](https://img-blog.csdnimg.cn/72b62e1ec275450ebbb036cd50d72064.png)