云服务、API、SDK,调试,查看,我都行
阅读短文您可以学习到:应用中间件系列之Redis实现(社交APP)实时评论
1 什么是DEVKIT
华为云开发者插件(Huawei Cloud Toolkit),作为华为云围绕其产品能力向开发者桌面上的延伸,帮助开发者快速在本地连接华为云,打通华为云到开发者的最后一公里。Huawei Cloud ToolKit是围绕华为云开发者生态工具体系打造的一系列IDE插件,支持VS Code、IntelliJ IDEA等系列平台、以及华为云自研 CodeArts IDE ,帮助开发者更高效、便捷的搭建应用。致力于为开发者提供更稳定、快速、安全的编程体验。
体验路径:Toolkit-华为云

2 IDE与DEVKIT的关系
2.1 什么是CodeArts IDE?
CodeArts IDE是一个集成开发环境(IDE),兼具源代码编辑器的简易性和开发人员工具的强大功能,如代码补全和调试。
下载路径:Toolkit-华为云
2.2 IntelliJ IDEA与DEVKIT的关系
安装准备
下载并安装JDK1.8或更高版本。
下载并安装IntelliJ IDEA 2020.2或更高版本。
安装验证
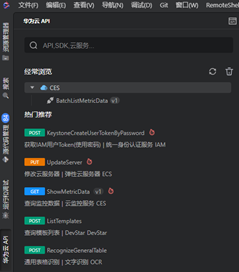
在IntelliJ系列平台上安装插件成功后在左侧的导航栏中可以看到Huawei Cloud Toolkit图标,点击后面板会出现Huawei Cloud API的字样,则说明安装成功。
下载路径:Toolkit-华为云
2.3 CodeArts IDE与DEVKIT的关系
API插件是CodeArts IDE原生内置的插件,默认已经安装。左侧的导航栏中可以看到相关图标。

下载路径:Toolkit-华为云
2.4 Visual Studio Code IDE与DEVKIT的关系
安装准备
下载并安装Visual Studio Code最新版本。
安装验证
在VS Code IDE安装插件成功后在左侧的导航栏中可以看到Huawei Cloud Toolkit图标,点击后面板会出现Huawei Cloud API的字样,则说明安装成功。
下载路径:Toolkit-华为云
3 Redis实现(社交APP)返回最新评论示例(Java版本)
3.1 使用Redis实现排行榜功能
Redis实现(社交APP)返回最新评论示例(Java版本)
在web类应用中,常有“最新评论”之类的查询,如果使用关系型数据库,往往涉及到按评论时间逆排序,随着评论越来越多,排序效率越来越低,且并发频繁。
使用Redis的List(链表),例如存储最新1000条评论,当请求的评论数在这个范围,就不需要访问磁盘数据库,直接从缓存中返回,减少数据库压力的同时,提升APP的响应速度。
本实践介绍如何使用Redis实现(社交APP)返回最新评论功能。
开发前准备
注册华为云账号,详细操作请参见如何注册华为云管理控制台的用户?,并完成实名认证。
已购买具有公网IP的ECS,详细操作请参见购买并登录Linux弹性云服务器。
已购买DCS缓存实例,详细操作请参见购买缓存实例,且需保证DCS实例与已购买具的ECS在同一虚拟私有云、子网内,并在已购买具的ECS上配置公网访问Redis,详细操作请参见使用Nginx实现公网访问Redis 4.0/5.0的单机/主备/Proxy集群实例。
安装SDK
您可以通过Maven方式获取和安装SDK,首先需要在您的操作系统中下载并安装Maven ,安装完成后您只需要在Java项目的pom.xml文件中加入相应的依赖项即可。
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
<version>2.9.0</version>
</dependency>开始使用
导入依赖模块
//导入数据类型类
import java.util.Set;
//Redis客户端Jedis类
import redis.clients.jedis.Jedis;
添加评论数据
示例代码
int num = 20;
// 模拟用户向产品a添加评论
for (int i = 0; i < num; i++) {
long len = jedisClient.llen(key);
// 如果缓存评论数大于1000,移除评论列表的最后一个评论
if (len >= 1000) {
jedisClient.rpop(key);
}
jedisClient.lpush(key, "comments" + (i + 1));
}
获取评论数据
示例代码
// 获取最新n条评论
if (newCommentsNum <= 1000) {
List<String> newCommentsList = jedisClient.lrange(key, 0, newCommentsNum - 1);
for (String comment : newCommentsList) {
System.out.println(comment);
}
} else {
List<String> newCommentsList = jedisClient.lrange(key, 0, 1000 - 1);
for (String comment : newCommentsList) {
System.out.println(comment);
}
// 向数据库取评论数据……
}
3.2 展示效果
社交网站评论回复列表
评论id: 1 评论父id:null, 评论时间: 1684745729506
评论id: 2 评论父id:1, 评论时间: 1684745729567
评论id: 3 评论父id:null, 评论时间: 1684745729630
评论id: 4 评论父id:3, 评论时间: 1684745729692
评论id: 5 评论父id:3, 评论时间: 1684745729755
评论id: 6 评论父id:4, 评论时间: 1684745729819
评论id: 7 评论父id:null, 评论时间: 1684745729879
评论id: 8 评论父id:6, 评论时间: 1684745729942
评论id: 9 评论父id:null, 评论时间: 1684745730006
评论id: 10 评论父id:7, 评论时间: 1684745730069
评论id: 11 评论父id:null, 评论时间: 1684745730132
评论id: 12 评论父id:9, 评论时间: 1684745730194
评论id: 13 评论父id:null, 评论时间: 1684745730256
评论id: 14 评论父id:9, 评论时间: 1684745730320
评论id: 15 评论父id:null, 评论时间: 1684745730382
评论id: 16 评论父id:1, 评论时间: 1684745730444
评论id: 17 评论父id:null, 评论时间: 1684745730508
评论id: 18 评论父id:12, 评论时间: 1684745730570
评论id: 19 评论父id:null, 评论时间: 1684745730631
评论id: 20 评论父id:12, 评论时间: 1684745730694
最新的5条评论回复信息
评论id: 20 回复:12 评论内容:877ba7f1, 评论时间: 1684745730694
评论id: 19, 评论时间: 1684745730631
评论id: 18 回复:12 评论内容:b29f2077, 评论时间: 1684745730570
评论id: 17, 评论时间: 1684745730508
评论id: 16 回复:1 评论内容:9f31200e, 评论时间: 1684745730444
4 体验插件的魅力
华为云devkit已上线:https://developer.huaweicloud.com/develop/toolkit.html
![[科研琐事] 安装服务器的二三事](https://img-blog.csdnimg.cn/72b62e1ec275450ebbb036cd50d72064.png)