提示:本篇案例使用的vue2 以及 vue cli脚手架:
文章目录
前言
一、Echarts的安装
二、可视化渲染
1.柱状图
2.饼图
3.主题的下载
总结
前言
ECharts是一款功能强大的前端数据可视化库,支持多种图表类型和统计图表、地理数据可视化、关系型数据展示、多维数据处理和商业智能功能。通过广泛的图表类型、统计分析能力、地理数据可视化、关系数据展示、多维数据处理和商业智能功能,ECharts为用户提供了强大而灵活的数据可视化解决方案,助力用户从数据中获取洞见,并将其直观地展示出来。

提示:以下是本篇的一个对echarts的基本案例
一、Echarts的安装
首先在项目的终端运行安装echarts依赖安装的命令:
npm install echarts -S这里使用全局引入的方式 在main.js中引入:
//引入echarts
import * as echarts from 'echarts'
//vue全局注入echarts
Vue.prototype.$echarts = echarts;二、可视化渲染
1.柱状图
首先我们创建一个一下属性的盒子,来放置我们以后的可视化图表
<div>
<div class="echart-box" ref="box"></div>
</div>
<style scoped>
.echart-box{
width: 500px;
height: 350px;
border: 3px solid pink;
margin: 20px auto;
}
</style>

第二步获取我们需要的dom对象,这里我用的$refs去获取的,当然也可以使用document方法去获取
// 基于准备好的dom,初始化echarts实例
const userdom = this.$refs.box
const mycart = this.$echarts.init(userdom)绘制需要的图表需要到官方去寻找我们需要的图表,这里给出官网的链接
Examples - Apache ECharts
我们可以看到有许多我们常见的可视化视图的一些基础表格和样式

我们点进去第一个柱状图,将代码复制到自己的项目上 :
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
}
},最后通过setOption方法去渲染整个图表
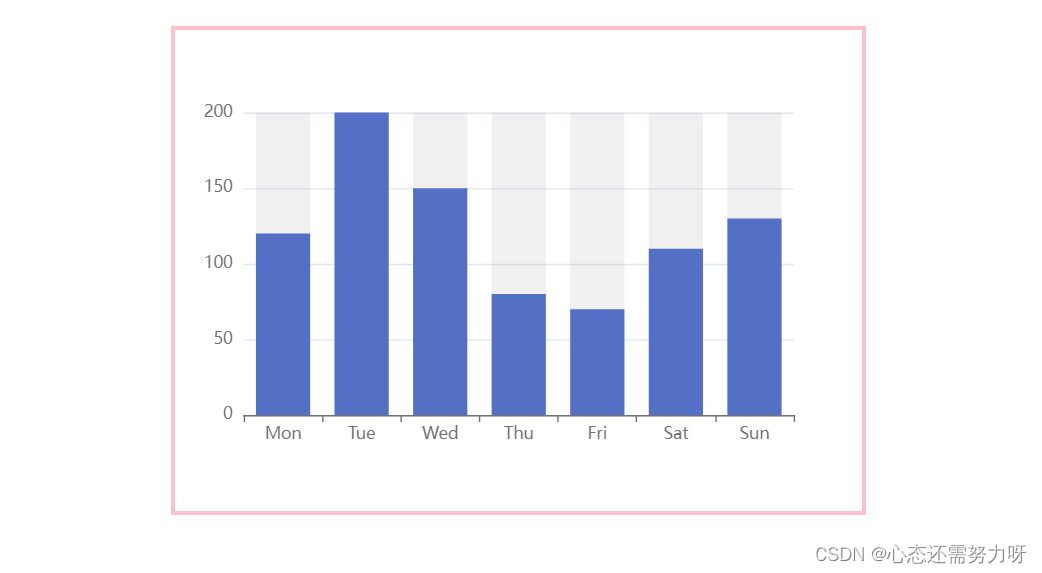
mycart.setOption(option)最终运行结果:

2.饼图
我们通过相同的方法再去渲染一个饼状图:这里直接给出饼图的关键代码:
const mypie = this.$echarts.init(this.$refs.boxpie)
mypie.setOption({
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},

3.主题的下载
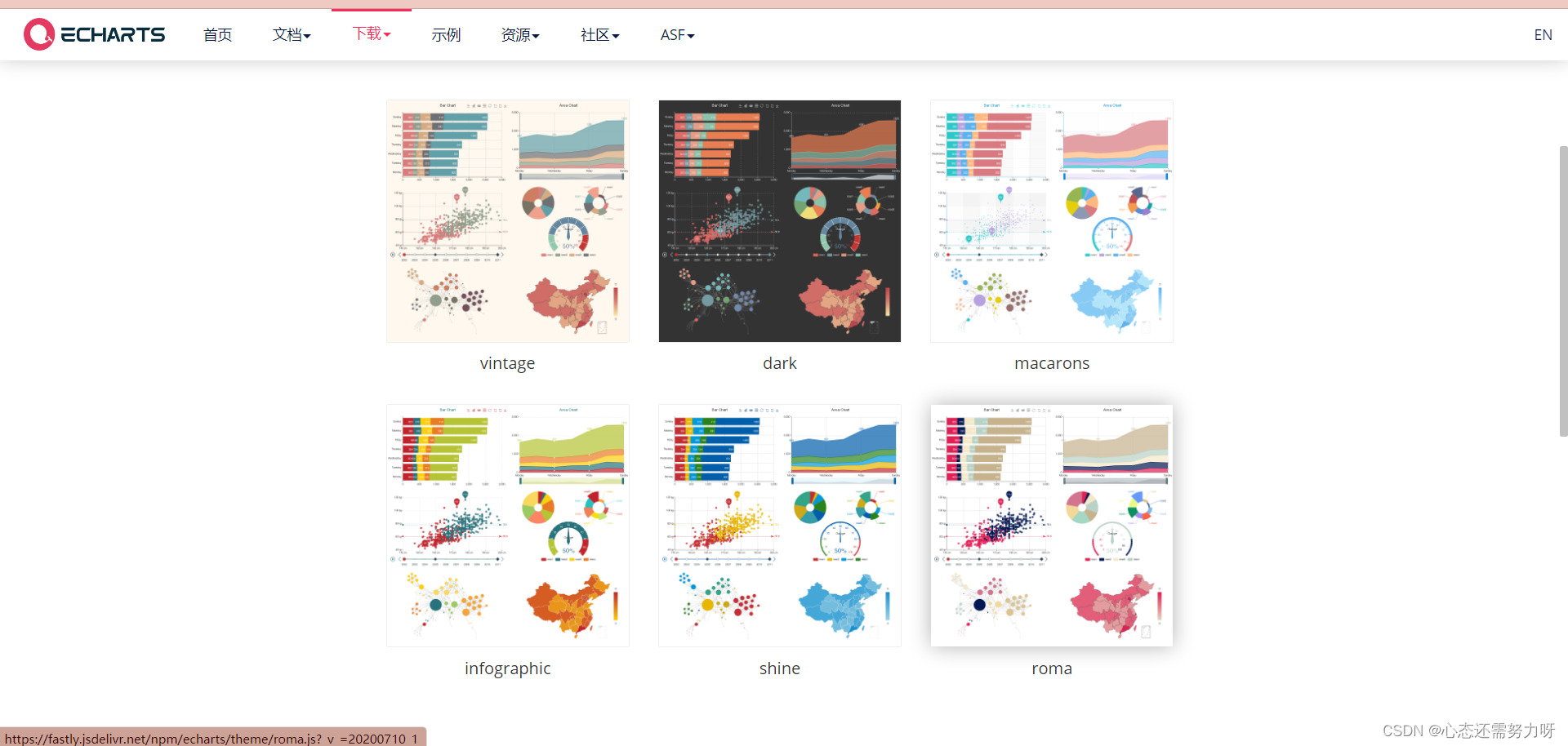
这个时候我们的可视化,基本完成了,但是,我们可以看到我的的样式有一些普通,这个时候我们官方网站中去下载主题js文件,下面给出网址以及如何操作
主题下载 - Apache ECharts

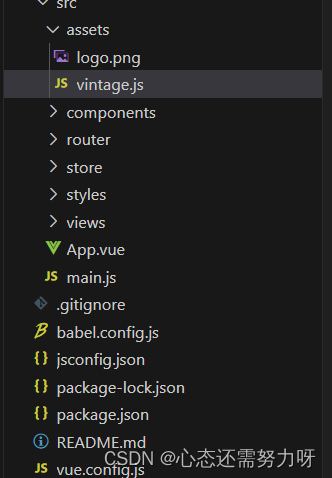
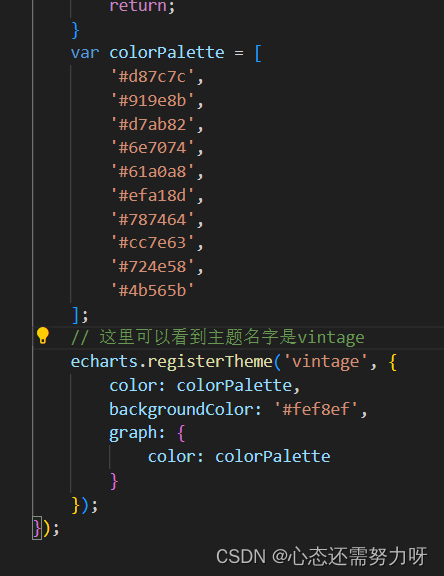
进入主题下载区,以第一个为例进行主题下载,


主题的应用,在echarts文件中导入相关的主题文件,并在init方法的位置使用



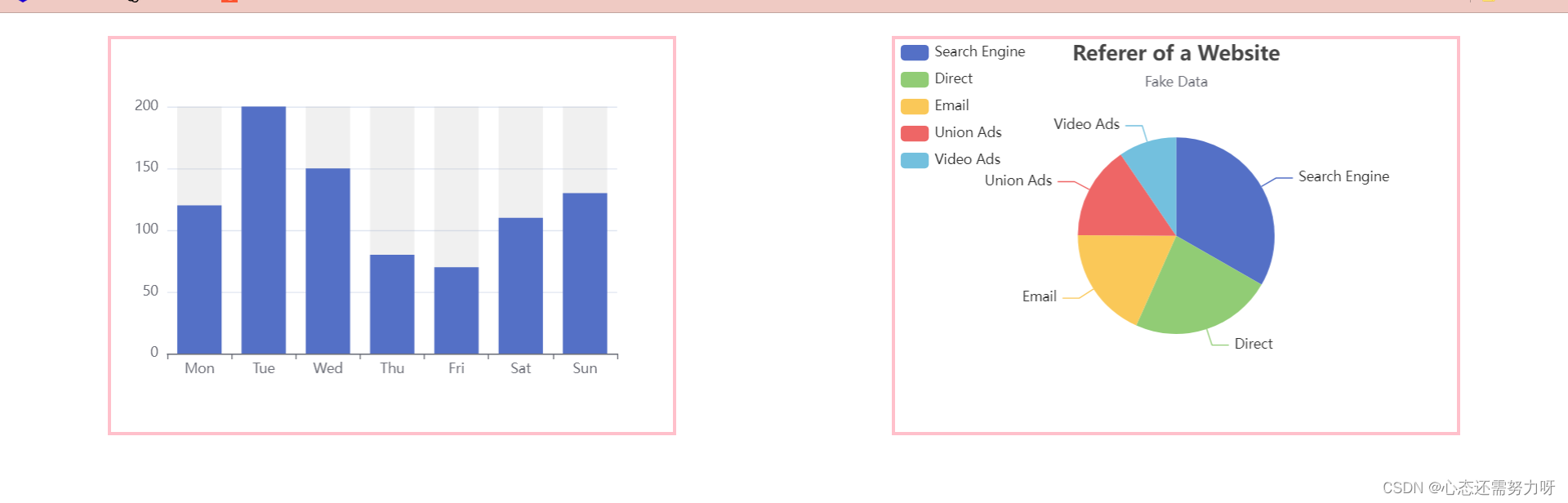
最后可以看到页面的效果:

总结
这里对echarts的可视化进行的简单的入门案例,一篇文章就可以让你简单的对echarts上手,下面附上整片文章的源码 方便大家阅读和学习:
<template>
<div style="display: flex; justify-content: space-around;">
<div class="echart-box" ref="box"></div>
<div class="echart-box" ref="boxpie"></div>
</div>
</template>
<script>
import '@/assets/vintage.js'
export default {
mounted() {
// 挂在完成dom后进行初始化
this.showEcarts();
},
methods: {
showEcarts() {
// 基于准备好的dom,初始化echarts实例
const userdom = this.$refs.box
const mycart = this.$echarts.init(userdom,'vintage')
//绘制图表
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
// 渲染图表
mycart.setOption(option)
//饼图
const mypie = this.$echarts.init(this.$refs.boxpie,'vintage')
mypie.setOption({
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},
},
}
</script>
<style scoped>
.echart-box {
width: 500px;
height: 350px;
border: 3px solid pink;
margin: 20px ;
}
</style>