该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程
项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Python-Django毕设帮助,指导,本源码(见文末),调试部署
5.1用户端功能模块
用户登录,用户通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
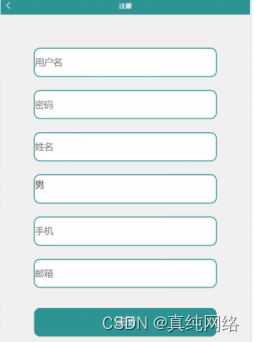
用户注册,通过填写用户名、密码、姓名、性别、手机、邮箱等信息,输入完成后选择提交即可注册成功,如图5-2所示。

图5-2用户注册界面图
失物招领微信小程序登陆系统后,可以对首页、失物招领、寻物启事、交流论坛、我的等功能进行相应操作,如图5-3所示。

图5-3系统首页界面图
失物招领,在失物招领页面可以查看物品名称、物品数量、物品图片、拾得地址、拾得时间、认领地址、物品描述、用户名、手机等信息,如图5-4所示。

图5-4失物招领界面图
寻物启事,在寻物启事页面可以查看物品名称、遗失地点、遗失时间、图片、物品描述、用户名、手机等详细信息,如图5-5所示。

图5-5寻物启事界面图
我的,在我的页面可以对失物招领、寻物启事、客服中心、我要发贴、我的发贴等内容进行相应操作,如图5-6所示。

图5-6我的界面图
5.2管理员功能模块
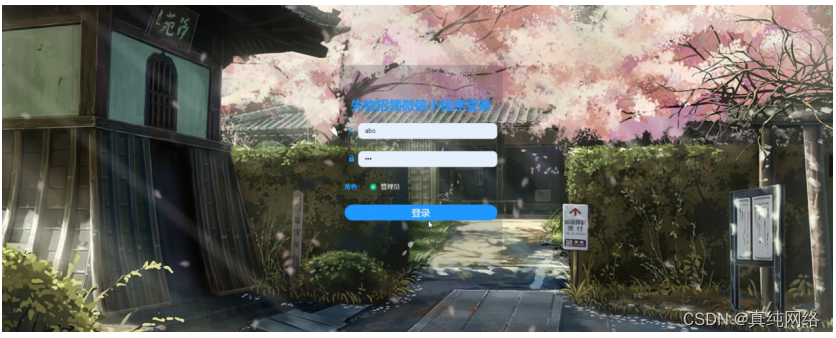
管理员登录,管理员通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界图面
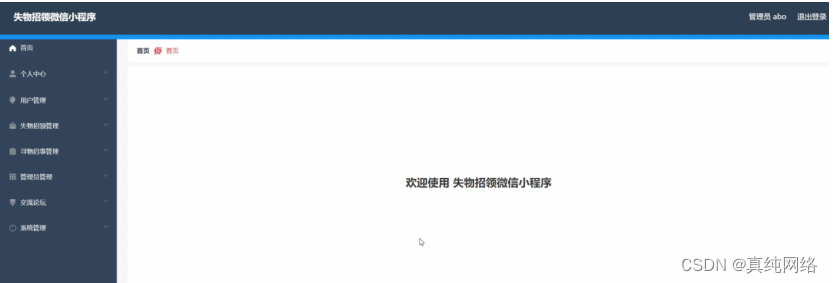
管理员登陆系统后,可以对首页、个人中心、用户管理、失物招领管理、寻物启事管理、管理员管理、交流论坛、系统管理等功能模块进行相应操作,如图5-8所示。

图5-8管理员功能界图面
用户管理,在用户管理页面可以对索引、用户名、密码、姓名、性别、头像、手机、邮箱等信息进行详情,修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
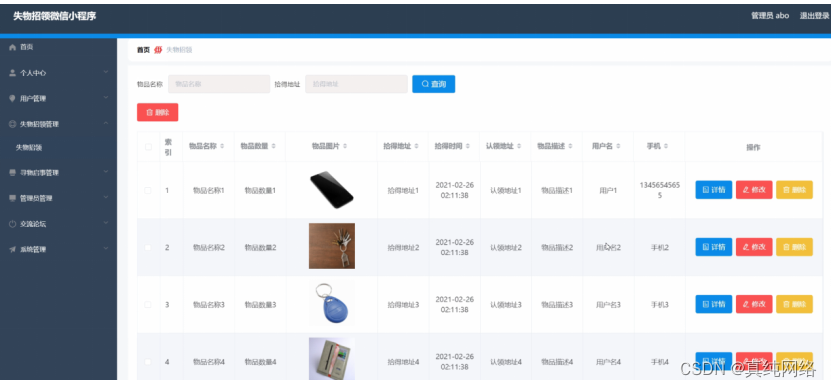
失物招领管理,在失物招领管理页面可以对索引、物品名称、物品数量、物品图片、拾得地址、拾得时间、认领地址、物品描述、用户名、手机等信息进行详情,修改或删除等操作,如图5-10所示。

图5-10失物招领管理界面图
寻物启事管理,在寻物启事管理页面可以对索引、物品名称、物品图片、遗失地点、遗失时间、物品描述、用户名、手机等信息进行详情,修改或删除等操作,如图5-11所示。

图5-11寻物启事管理界面图
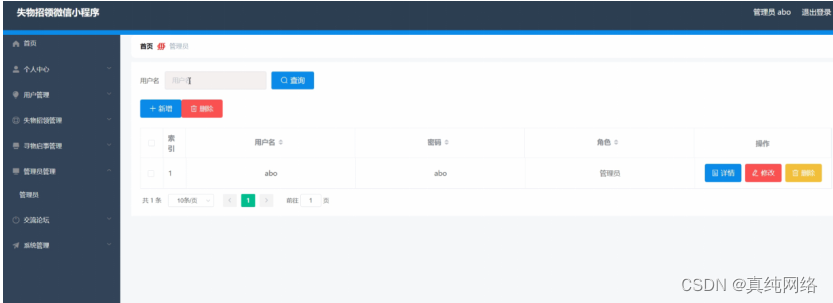
管理员管理,在管理员管理页面可以对索引、用户名、密码、角色等信息进行详情,修改或删除等操作,如图5-12所示。

图5-12管理员管理界面图
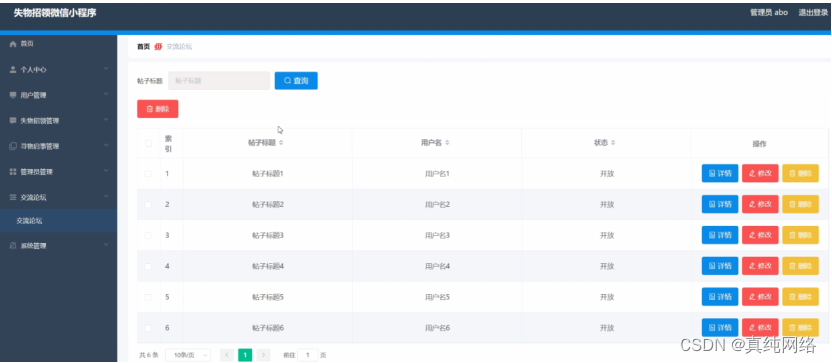
交流论坛,在交流论坛页面可以对索引、帖子标题、用户名、状态等信息进行详情,修改或删除等操作,如图5-13所示。

图5-13交流论坛界面图
系统管理,在公告信息页面可以对索引、标题、简介、图片等信息进行详情,修改或删除等操作,还可以根据需要对客服中心,轮播图管理进行相应操作;如图5-14所示。

图5-14系统管理界面图