目录
js获取某一时间到现在的总时间方法封装
一、需求
二、方法
三、使用
js封装一个svg图标管理方法
一、需求
二、实现
三、使用
js获取某一时间到现在的总时间方法封装
一、需求
在做一些信息展示的时候,我们需要展示各种时间,有时是准确的创建时间,有时则是创建到现在的时间,所以就需要进行一些计算。因此我的这个项目中大佬写了一个方法计算出大概的时间。
二、方法
fetchdayTime(date) {
const second = Date.parse(new Date()) - new Date(date).getTime();
// 计算出相差天数
const days = Math.floor(second / (24 * 3600 * 1000));
// 计算出小时数
const leave1 = second % (24 * 3600 * 1000); // 计算天数后剩余的毫秒数
const hours = Math.floor(leave1 / (3600 * 1000));
// 计算相差分钟数
const leave2 = leave1 % (3600 * 1000); // 计算小时数后剩余的毫秒数
const minutes = Math.floor(leave2 / (60 * 1000));
// 计算相差秒数
const leave3 = leave2 % (60 * 1000); // 计算分钟数后剩余的毫秒数
const seconds = Math.round(leave3 / 1000);
let result = '';
if (days && days > 7) {
result = moment(date)
.locale('zh-cn')
.format('YYYY-MM-DD');
} else if (days && days >= 1 && days < 7) {
result += `${formatMessage({ id: 'global.fetchTime.day.ago' }, { num: days })}`;
} else if (hours && hours >= 1 && hours <= 23) {
result += `${formatMessage({ id: 'global.fetchTime.hour.ago' }, { num: hours })}`;
} else if (minutes && minutes >= 1 && minutes <= 59) {
result += `${formatMessage({ id: 'global.fetchTime.minute.ago' }, { num: minutes })}`;
} else if (seconds && seconds >= 1 && seconds <= 59) {
result += `${formatMessage({ id: 'global.fetchTime.second.ago' }, { num: seconds })}`;
} else {
result = `${formatMessage({ id: 'global.fetchTime.second.ago.one' })}`;
}
return result;
},后面的判断则是根据对应的时间区间,返回对应的字段。因为做了国际化的原因,所以大家并没有看到对应的返回语句。
国际化翻译对应语句如下。

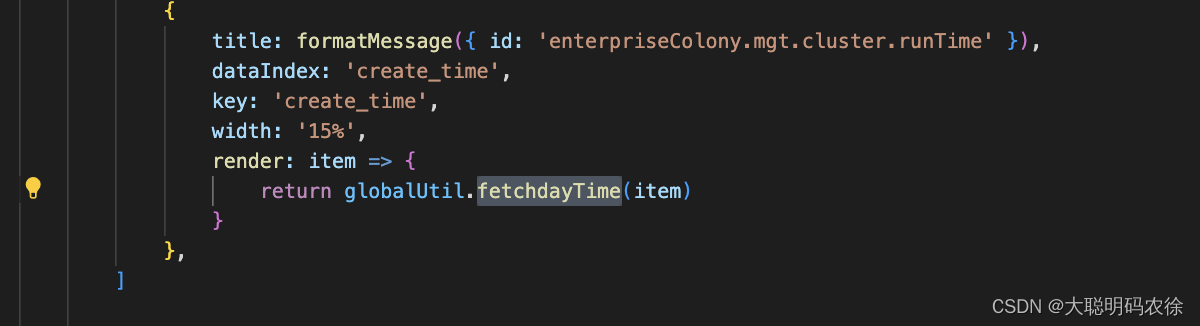
三、使用
只需要使用该方法传入对应的天数就可以的到对应的时间了。

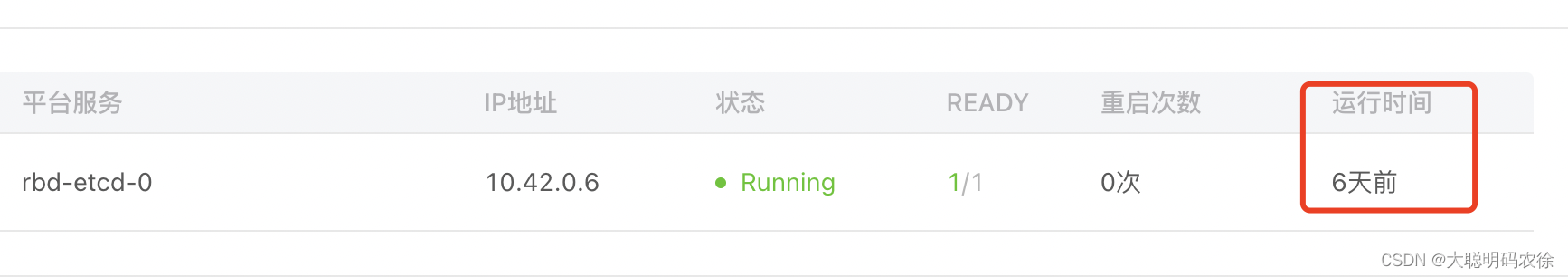
结果:
js封装一个svg图标管理方法
一、需求
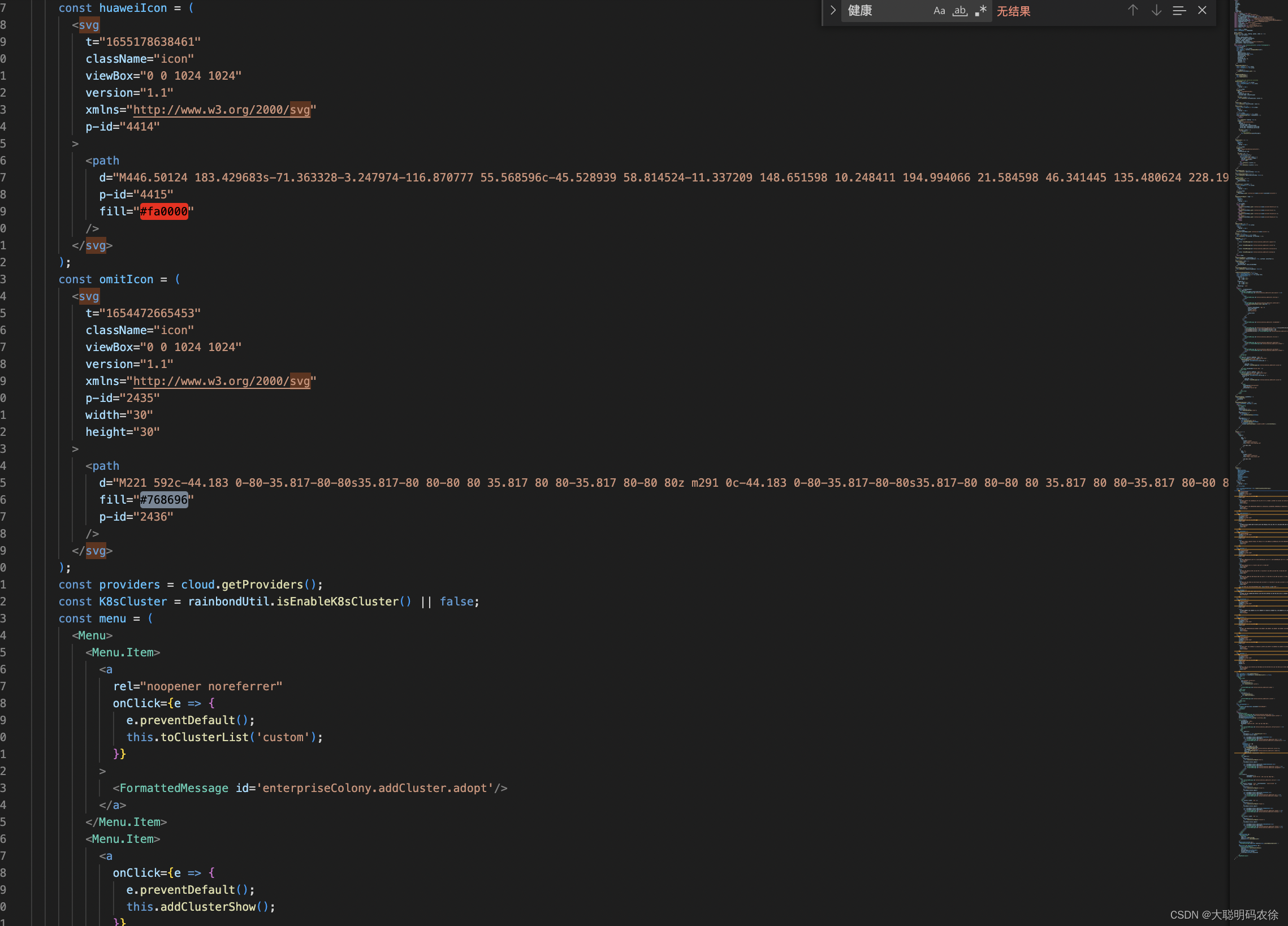
在项目开发中,难免要使用到大量的svg图标,又因为svg图标代码大多数都是比较长的,如果都放在对应的页面下,那么会造成代码异常混乱,比如这样。

非常的不美观,所以对于一向有代码洁癖的程序员来说这样的代码是不能忍受的。所以从我现在所写的这个项目的大佬的以前的代码发现了一种方法可以统一管理svg图标。
二、实现
const pageheaderSvg = {
getSvg(type, size = 16 , color = 'black') {
const svg = {
addSvg: (
<svg
t="1668670915612"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="14252"
width={size}
height={size}>
<path
d="M305.6 225.6c-17.6-17.6-43.2-17.6-59.2 0L19.2 460.8c-25.6 30.4-25.6 72 0 97.6l225.6 235.2c8 8 20.8 12.8 30.4 12.8s20.8-4.8 30.4-12.8c17.6-17.6 17.6-43.2 0-59.2L88 512l217.6-225.6c17.6-17.6 17.6-43.2 0-60.8zM1001.6 460.8L774.4 225.6c-17.6-17.6-43.2-17.6-59.2 0s-17.6 43.2 0 59.2L932.8 512 715.2 737.6c-17.6 17.6-17.6 43.2 0 59.2 8 8 17.6 12.8 30.4 12.8 12.8 0 20.8-4.8 30.4-12.8l225.6-235.2c28.8-28.8 28.8-70.4 0-100.8zM612.8 230.4c-20.8-8-46.4 4.8-56 25.6L382.4 742.4c-8 20.8 4.8 46.4 25.6 56 4.8 0 8 4.8 12.8 4.8 17.6 0 33.6-12.8 38.4-30.4l179.2-491.2c8-20.8-4.8-46.4-25.6-51.2z"
p-id="14253"
fill={color}>
</path>
</svg>
),
}
return svg[type] || type;
}
}
export default pageheaderSvg;| 传参 | 说明 |
| type | 就是对应的svg图标,对应下方的 “ addSvg”。 |
| size | 字体大小 |
| color | 颜色 |
大概也就是这些东西,剩下的就是很常见的语法,导入抛出,对象的方括号取值语法,等等。其实不难,要的就是这种编程思想。这样代码容易维护并且复用简单。
三、使用
首先引入对应的文件

然后使用对应的方法,传入对应的参数。

最后结果展示。

总结:
对于我这个编程新手来说,其实这些方法的实现并不难,最重要的是这种编程思想,也许这样会导致你初写代码时,比较耗时长。但是,后面无论是自己维护还是别人维护都会容易的多。大概这就是前人种树后人乘凉吧。当然也非常感谢这个项目的前端大佬。以上两个方法全来自于大佬的代码。















![[2]MQTT基础知识](https://img-blog.csdnimg.cn/bc6a65ab6fe04a17a46b5e2a8721701f.png)