一、vuex介绍
1.什么是vuex?为什么要使用vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
在vue最重要的就是数据驱动和组件化,每个组件都有自己的data,template和methods,data是数据和,我们也叫做状态,通过methods中方法改变状态来更新视图,在单个组件中修改状态更新视图是很方便的,但是实际开发中是多个组件(还有多层组件嵌套)共享同一个状态时,这个时候传参就会很繁琐,我们这里就要引进vuex进行状态管理,负责组件之间的通信,方便维护代码
思考:组件之间的传值有哪些,有父子通讯,兄弟组件通讯·····但是传参对于多层嵌套就会显得非常繁琐,代码维护也会非常麻烦。因此vuex就是把组件共享状态抽取出来以一个全局单例模式管理,把共享的数据放进vuex中,任何组件都可以使用
2.vuex应用核心
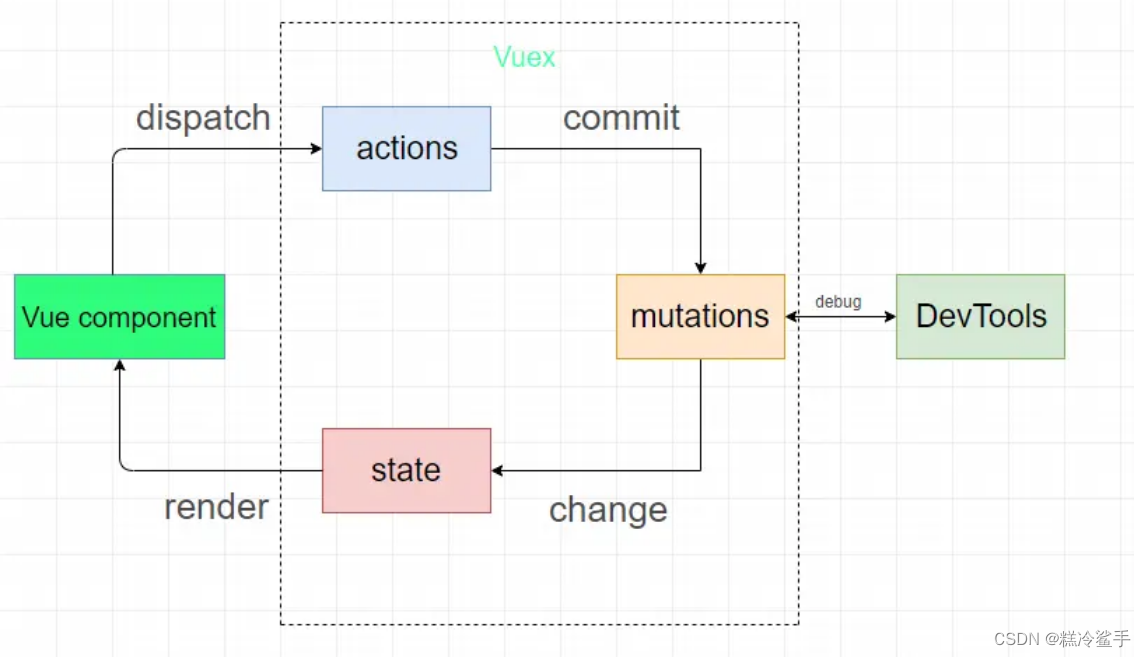
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
(1)Vuex的状态存储是响应式的。当Vuex组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会得到相应更新
(2)不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation
二、Pinia介绍
1.什么是pinia?为什么要使用pinia?
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。 如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({}). 这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。
三、安装
1.vuex
npm install vuex --saveyarn add vuex2.Pinia
npm install pinia --savenpm add pinia三、挂载
1.vuex
在src目录下新建vuexStore,实际项目中你只需要建一个store目录即可。
新建vueStore/index.js
import { createStore } from 'vuex'
export default createStore({
//全局state,类似于vue种的data
state() {
return {
vuexmsg: "hello vuex",
name: "xx",
};
},
//修改state函数
mutations: {
},
//提交的mutation可以包含任意异步操作
actions: {
},
//类似于vue中的计算属性
getters: {
},
//将store分割成模块(module),应用较大时使用
modules: {
}
})
main.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import store from '@/vuexStore'
createApp(App).use(store).mount('#app')
App.vue测试
<template>
<div></div>
</template>
<script setup>
import { useStore } from 'vuex'
let vuexStore = useStore()
console.log(vuexStore.state.vuexmsg); //hello vuex
</script
2.Pinia
main.js中引入
import { createApp } from "vue";
import App from "./App.vue";
import {createPinia} from 'pinia'
const pinia = createPinia()
createApp(App).use(pinia).mount("#app");
src下新建piniaStore/store A.js
import {defineStore} from 'pinia';
export const storeA = defineStore("storeA", {
state: () => {
return {
piniaMsg: "hello pinia",
};
},
getters: {},
actions: {},
});
App.vue使用
<template>
<div></div>
</template>
<script setup>
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
console.log(piniaStoreA.piniaMsg); //hello pinia
</script>
从这里我们可以看出pinia中没有mutations和modules,pinia不必以嵌套(通过modules引入)的方式引入模块,因为他的每个store便是一个模块,如storeA,storeB····。在我们使用vuex的时候每次修改state的值都需要调用mutations里的修改函数,因为vuex需要追踪数据的变化,这使得我们写起来比较繁琐。而pinia则不再需要mutations,同步异步都可以在actions进行操作。
四、修改状态
获取state的值我们已经熟悉了,接下来是如何修改state的值
1.vuex
vuex在组件中直接修改为state,如App.vue
<template>
<div>{{vuexStore.state.vuexmsg}}</div>
</template>
<script setup>
import {useStore} from 'vuex'
let vuexStore=useStore()
vuexStore.state.vuexmsg='hello csdn'
console.log(vueStore.state.vuexmsg)
</script>可以看出我们是可以直接在组件中修改state的而且还是响应式的,但是如果这样做了,vuex不能够记录每一次state的变化记录,影响我们的调试。当vuex开启严格模式的时候,直接修改state会抛出错误,所以官方建议我们开启严格模式,所有的state变更都在vuex内部进行,在mutations进行修改。例如:
import { createStore } from "vuex";
export default createStore({
strict: true,
//全局state,类似于vue种的data
state: {
vuexmsg: "hello vuex",
},
//修改state函数
mutations: {
setVuexMsg(state, data) {
state.vuexmsg = data;
},
},
//提交的mutation可以包含任意异步操作
actions: {},
//类似于vue中的计算属性
getters: {},
//将store分割成模块(module),应用较大时使用
modules: {},
});
当我们需要修改vuexmsg的时候需要提交setVuexMsg方法,如App.vue
<template>
<div>{{ vuexStore.state.vuexmsg }}</div>
</template>
<script setup>
import { useStore } from 'vuex'
let vuexStore = useStore()
vuexStore.commit('setVuexMsg', 'hello juejin')
console.log(vuexStore.state.vuexmsg) //hello juejin
</script>或者我们可以在actions中进行提交mutations修改state
import { createStore } from "vuex";
export default createStore({
strict: true,
//全局state,类似于vue种的data
state() {
return {
vuexmsg: "hello vuex",
}
},
//修改state函数
mutations: {
setVuexMsg(state, data) {
state.vuexmsg = data;
},
},
//提交的mutation可以包含任意异步操作
actions: {
async getState({ commit }) {
//const result = await xxxx 假设这里进行了请求并拿到了返回值
commit("setVuexMsg", "hello csdn");
},
}
});
组件中使用dispatch进行分发actions
<template>
<div>{{ vuexStore.state.vuexmsg }}</div>
</template>
<script setup>
import { useStore } from 'vuex'
let vuexStore = useStore()
vuexStore.dispatch('getState')
</script>
一般来说,vuex中的流程是首先actions一般放异步函数,拿请求后端接口为例,当接口返回值的时候,actions会提交一个mutations中的函数,然后这个函数对vuex中的状态(state)进行一个修改,组件中再渲染这个状态,从而实现整个数据流程都在vuex内部进行便于检测

2.pinia
直接修改:相比于Vuex,Pinia是可以直接修改状态的,并且调试工具能够记录到每一次state的变化。如App.vue
<template>
<div>{{piniaStoreA.piniaMsg}}</div>
</template>
<script setup>
import {storeA} from '@/piniaStore/storeA'
let piniaStoreA=storeA()
console.log(piniaStoreA.piniaMsg);
piniaStoreA.piniaMsg='hello csdn'
console.log(piniaStoreA.piniaMsg);
</script>$patch
使用$patch方法可以修改多个state中的值,比如我们在piniaStore/storeA.js中的state增加一个name
import { defineStore } from 'pinia';
export const storeA=defineStore("storeA",{
state:()=>{
return {
piniaMsg:'hello csdn',
name:'xx',
};
},
getters:{},
actions:{},
});
然后我们在App.vue中进行修改这两个state
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
console.log(piniaStoreA.name); //xiaoyue
piniaStoreA.$patch({
piniaMsg: 'hello juejin',
name: 'daming'
})
console.log(piniaStoreA.name);//daming
当然也是支持修改单个状态的如
piniaStoreA.$patch({
name: 'daming'
})
$patch还可以使用函数的方式进行修改状态
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
cartStore.$patch((state) => {
state.name = 'daming'
state.piniaMsg = 'hello juejin'
})
在actions中进行修改:
不同于Vuex的是,Pinia去掉了mutations,所以在actions中修改state就行,vuex在mutations修改state一样。其实这也是比较推荐的一种修改状态的方式,就像上面说的,这样可以实现整个数据流程都在状态管理器内部,便于管理
在piniaStore/storeA.js的actions修改一个修改name的函数
import { defineStore } from "pinia";
export const storeA = defineStore("storeA", {
state: () => {
return {
piniaMsg: "hello pinia",
name: "xx",
};
},
actions: {
setName(data) {
this.name = data;
},
},
});组件App.vue中调用不需要使用dispatch函数,直接俄调用store的方法即可
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
piniaStoreA.setName('daming')重置state
Pinia可以使用$reset将状态重置为初始值
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
piniaStoreA.$reset()五、Pinia解构(storeToRefs)
当我们组件中需要用到state中多个参数时,使用解构的方式取值往往是很方便的,但是传统的ES6解构会使state失去响应。为了解决这个问题,Pinia提供了一个结构方法storeToRefs,我们将组件App.vue使用storeToRefs解构
<template>
<div>{{ name }}</div>
</template>
<script setup>
import { storeA } from '@/piniaStore/storeA'
import { storeToRefs } from 'pinia'
let piniaStoreA = storeA()
let { piniaMsg, name } = storeToRefs(piniaStoreA)
piniaStoreA.$patch({
name: 'daming'
//此时修改成功
})
</script>
六、getters
其实Vuex中的getters和pinia中的getters用法是一致的,用于自动监听对应state的变化,从而动态计算返回值(和vue中的计算属性差不多),并且getters的值也具有缓存性
1.vuex
Vuex中的getters使用和Pinia的使用方式类似,就不再进行过多说明,写法如下vuexStore/index.js
import { createStore } from "vuex";
export default createStore({
strict: true,
//全局state,类似于vue种的data
state: {
count1: 1,
count2: 2,
},
//类似于vue中的计算属性
getters: {
sum(state){
return state.count1 + state.count2
}
}
});
2.pinia
我们先将piniaStore/storeA.js改为
import { defineStore } from "pinia";
export const storeA = defineStore("storeA", {
state: () => {
return {
count1: 1,
count2: 2,
};
},
getters: {
sum() {
console.log('我被调用了!')
return this.count1 + this.count2;
},
},
});
然后在组件App.vue中获取sum
<template>
<div>{{ piniaStoreA.sum }}</div>
</template>
<script setup>
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
console.log(piniaStoreA.sum) //3
</script>
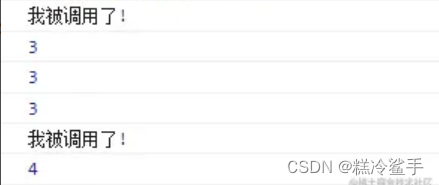
让我们来看下什么是缓存特性。首先我们在组件多次访问sum再看下控制台打印
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
console.log(piniaStoreA.sum)
console.log(piniaStoreA.sum)
console.log(piniaStoreA.sum)
piniaStoreA.count1 = 2
console.log(piniaStoreA.sum)
从打印结果我们可以看出只有在首次使用用或者当我们改变sum所依赖的值的时候,getters中的sum才会被调用
七、modules
如果项目较大,使用单一状态库,项目的状态库就会集中在一个大对象上,显得难以维护。所以vuex就允许我们将其分割为模块(modules),每个模块都有自己state,mutations,actions····。而pinia每个状态库本身就是一个模块
1.vuex
一般来说每个module都会新建一个文件,然后再引入这个总的入口index.js,这里为了方便写在一起
import { createStore } from "vuex";
const moduleA = {
state: () => ({
count:1
}),
mutations: {
setCount(state, data) {
state.count = data;
},
},
actions: {
getuser() {
//do something
},
},
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
export default createStore({
strict: true,
//全局state,类似于vue种的data
state() {
return {
vuexmsg: "hello vuex",
name: "xiaoyue",
};
},
modules: {
moduleA,
moduleB
},
});
使用moduleA
import { useStore } from 'vuex'
let vuexStore = useStore()
console.log(vuexStore.state.moduleA.count) //1
vuexStore.commit('setCount', 2)
console.log(vuexStore.state.moduleA.count) //2
vuexStore.dispatch('getuser')
一般我们为了防止提交一些mutation或者actions中的方法重名,modules一般会采用命名空间的方式 namespaced: true 如moduleA:
const moduleA = {
namespaced: true,
state: () => ({
count: 1,
}),
mutations: {
setCount(state, data) {
state.count = data;
},
},
actions: {
getuser() {
//do something
},
},
}
此时如果我们再调用setCount或者getuser
vuexStore.commit('moduleA/setCount', 2)
vuexStore.dispatch('moduleA/getuser')
2.pinia
Pinia没有modules,如果想使用多个store,直接定义多个store传入不同的id即可,如:
import { defineStore } from "pinia";
export const storeA = defineStore("storeA", {...});
export const storeB = defineStore("storeB", {...});
export const storeC = defineStore("storeB", {...});
写在最后
Pinia对vue2.3的兼容性更好,支持TypeScript
Pinia是vuex的替代版,符合Vue3组合式API,让代码扁平化
Pinia抛弃传统的mutation,只有state,getter和action,简化状态管理