浏览器本地存储主要包括 Cookie 和 Web Storage 两种机制。它们都是用来在客户端存储数据,以便在浏览器会话之间保持信息或在同一会话中的页面之间共享信息。
一、Cookie
1.1 概念
cookie是客户端与服务器端进行会话使用的一个能够在浏览器本地化存储的技术。简言之,cookie是服务器端发给客户端的文本文件;目的是用于辨别用户身份。
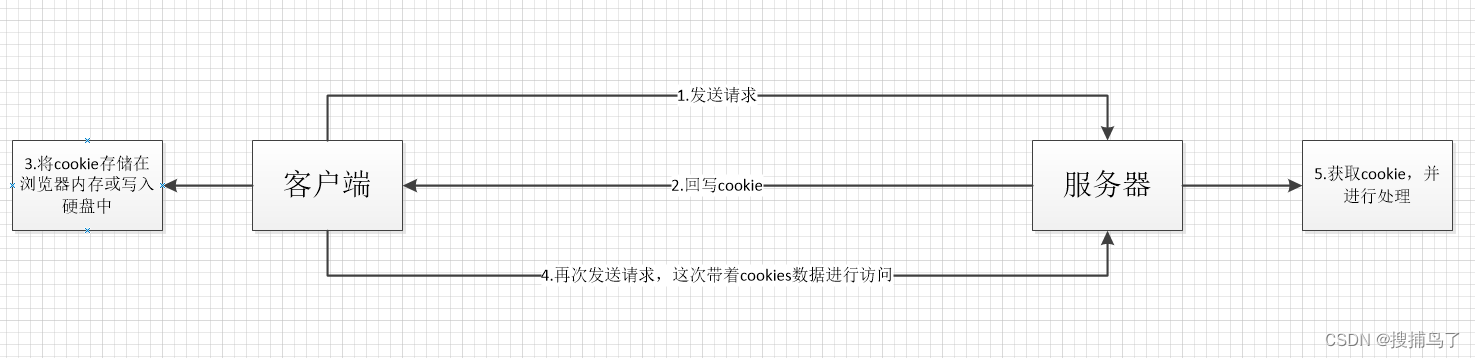
1.2 cookie机制
由浏览器所提供,将documen对象的cookie属性提供给JavaScript. 可由JavaScript对其进行控制,但并不是JavaScript本身的性质。Cookie是存于硬盘的一个文件,通常对应于一个域名,当浏览器 再次访问这个域名时,便使这个cookie可用。(cookie可以跨越一个域名下的多个网页,但不能跨越多个域名使用),可作为全局变量。

1.3 使用场景
- 保存用户登录状态
- 跟踪用户行为
- 定制页面
- 创建购物车:使用cookie来记录用户需要购买的商品,再结帐的时候可以统一提交。(淘宝网就是使用cookie记录了用户曾经浏览过的商品,方便随时进行比较)

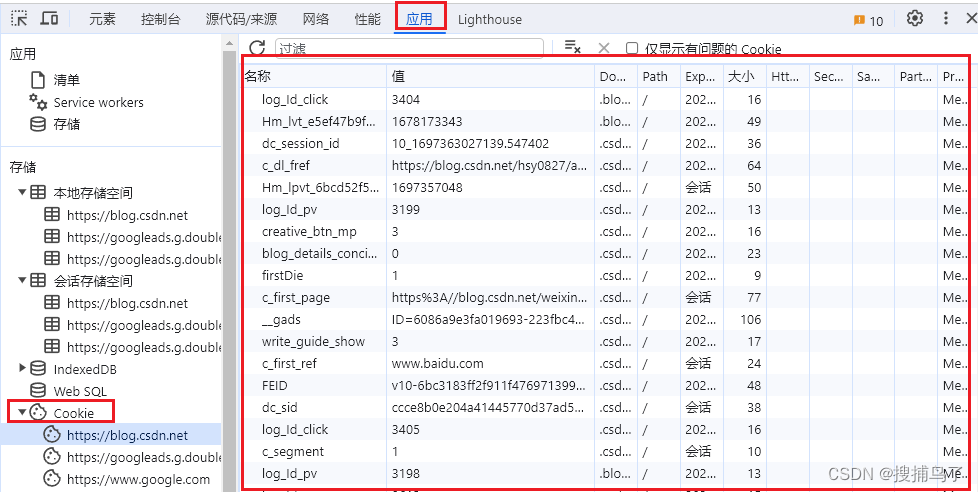
1.3 cookie的保存
Cookie被禁用:当用户非常注重个人隐私保护时,他很可能禁用浏览器的cookie功能
Cookie与浏览器相关的:即使访问的是同一个页面,不同浏览器之间所保存的cookie也是不能互相访问的。
Cookie可能被删除:每个cookie都是硬盘上的一个文件,因此很有可能被用户删除
Cookie安全性不高:所有的cookie都是以纯文本的形式记录于文件中,因此如果要保护用户名和密码等信息时,最好事先经过加密处理。
1.4 cookie和session的区别
cookie和session都是用来跟踪浏览器用户身份的会话方式。
区别
-
保存状态:cookie保存在浏览器端,session保存在服务器端
-
使用方式:
1)cookie机制:如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。类比webStorage中的localStorage和sessionStorage。
Cookie是服务器发给客户端的特殊信息,cookie是以文本的方式保存在客户端,每次请求时都带上它。
2)session机制:
当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。
如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后
-
存储内容:cookie只能保存字符串类型,以文本的方式;session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
-
存储大小:cookie:单个cookie保存的数据不能超过4kb;session大小没有限制。
-
安全性:
-
cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
原因如下:
1)sessionID存储在cookie中,若要攻破session首先要攻破cookie;
2)sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
3)第二次启动session_start后,前一次的sessionID就是失效了,session过期后,sessionID也随之失效。
4)sessionID是加密的
5)综上所述,攻击者必须在短时间内攻破加密的sessionID,这很难。 -
应用场景:
cookie:
1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
2)保存上次登录的时间等信息。
3)保存上次查看的页面
4)浏览计数
session:
Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
1)网上商城中的购物车
2)保存用户登录信息
3)将某些数据放入session中,供同一用户的不同页面使用
4)防止用户非法登录 -
缺点:
cookie:
1)大小受限
2)用户可以操作(禁用)cookie,使功能受限
3)安全性较低
4)有些状态不可能保存在客户端。
5)每次访问都要传送cookie给服务器,浪费带宽。
6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:
1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
二、webStorage
WebStorage的目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。
WebStorage两个主要目标:(1)提供一种在cookie之外存储会话数据的路径。(2)提供一种存储大量可以跨会话存在的数据的机制。
HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)。
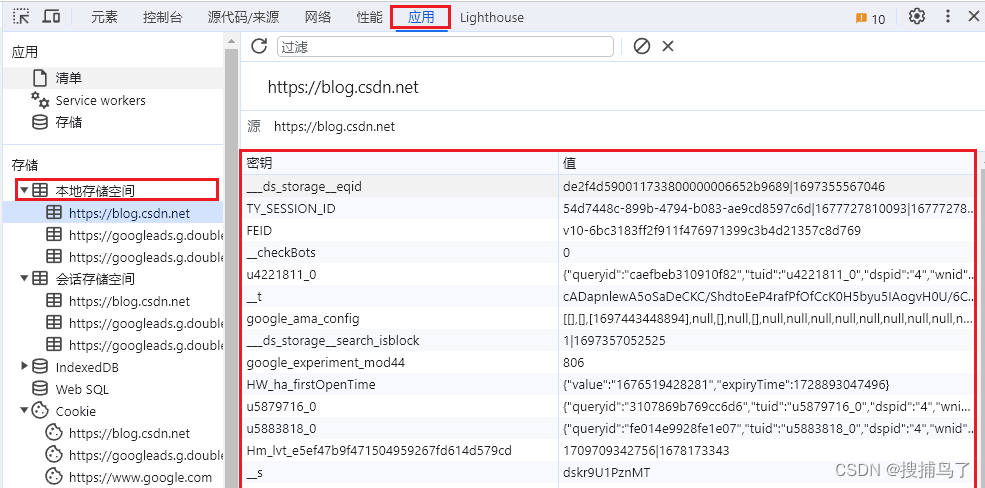
1. localStorage
localStorage生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。

2. sessionStorage
sessionStorage 属性允许你访问一个,对应当前源的 session Storage 对象。它与 localStorage 相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在 sessionStorage 里面的数据在页面会话结束时会被清除。
- 页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话。
- 在新标签或窗口打开一个页面时会复制顶级浏览会话的上下文作为新会话的上下文,这点和 session cookies 的运行方式不同。
- 打开多个相同的URL的Tabs页面,会创建各自的sessionStorage。
- 关闭对应浏览器窗口(Window)/ tab,会清除对应的sessionStorage。
sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。

3. webStorage的优点
(1)存储空间更大:cookie为4KB,而WebStorage是5MB;
(2)节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样每次请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
(3)对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
(4)快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
(5)安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
(6)WebStorage提供了一些方法,数据操作比cookie方便;
- setItem (key, value) —— 保存数据,以键值对的方式储存信息。
- getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值
- removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
- clear () —— 删除所有的数据
- key (index) —— 获取某个索引的key
参考博客:cookie、sessionStorage,localStorage区别