上个厕所功夫把AI导航搞定了
使用Hugo搭建静态站点
如何使用Hugo框架搭建一个快如闪电的静态网站
1 Hugo
参考Hugo中文文档
参考使用Hugo搭建个人网站
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。
1.1 安装Hugo
二进制安装(推荐:简单、快速),下载对应的操作系统版本的Hugo二进制文件,此处下载 Windows版本的hugo。
下载链接:https://github.com/gohugoio/hugo/releases
解压到D:\WebStack
验证是否安装成功
CMD>.\hugo.exe version
hugo v0.119.0-b84644c008e0dc2c4b67bd69cccf87a41a03937e
windows/amd64
BuildDate=2023-09-24T15:20:17Z
VendorInfo=gohugoio
将hugo.exe所在文件路径添加到Windows的Path变量中。
1.2 生成站点
(1)使用Hugo快速生成站点,比如希望生成到D:/path/to/site 路径:
CMD>hugo new site path/to/site
这样就在D:/path/to/site目录里生成了初始站点,进去目录:
CMD> cd path/to/site
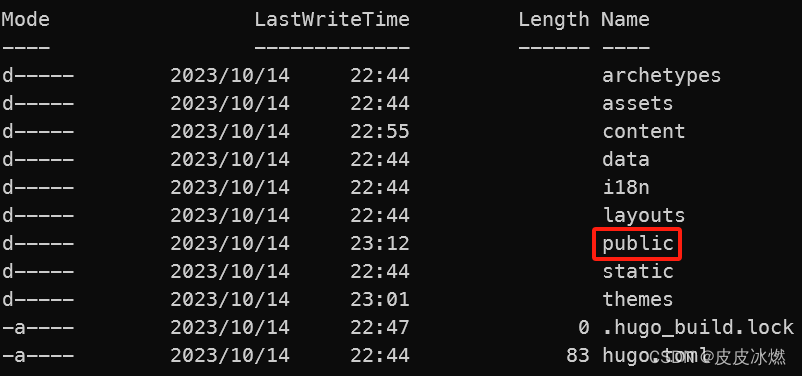
站点目录结构:
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2023/10/14 22:35 archetypes
d----- 2023/10/14 22:35 assets
d----- 2023/10/14 22:35 content
d----- 2023/10/14 22:35 data
d----- 2023/10/14 22:35 i18n
d----- 2023/10/14 22:35 layouts
d----- 2023/10/14 22:35 static
d----- 2023/10/14 22:35 themes
-a---- 2023/10/14 22:35 83 hugo.toml
1.3 创建页面
创建一个 about 页面:
进入初始站点path/to/site
CMD>hugo new about.md
Content "D:\\path\\to\\site\\content\\about.md" created
about.md自动生成到了content/about.md ,
打开about.md看下:
+++
title = 'About'
date = 2023-10-14T22:47:45+08:00
draft = true
+++
内容是 Markdown 格式的,+++ 之间的内容是 TOML 格式的,根据你的喜好,你可以换成 YAML 格式(使用 - - - 标记)或者 JSON 格式。
1.4 创建文章
创建第一篇文章,放到 post 目录,方便之后生成聚合页面。
进入初始站点path/to/site
CMD>hugo new post/first.md
Content "D:\\path\\to\\site\\content\\post\\first.md" created
打开编辑 post/first.md :
---
date: "2015-10-25T08:36:54-07:00"
title: "first"
---
### Hello Hugo
1. aaa
1. bbb
1. ccc
1.5 安装皮肤
到皮肤列表挑选一个心仪的皮肤,比如你觉得 Hyde 皮肤不错,找到相关的 GitHub 地址,创建目录 themes,在 themes 目录里把皮肤 git clone 下来:
进入themes目录
CMD> cd themes
CMD> git clone https://github.com/spf13/hyde.git
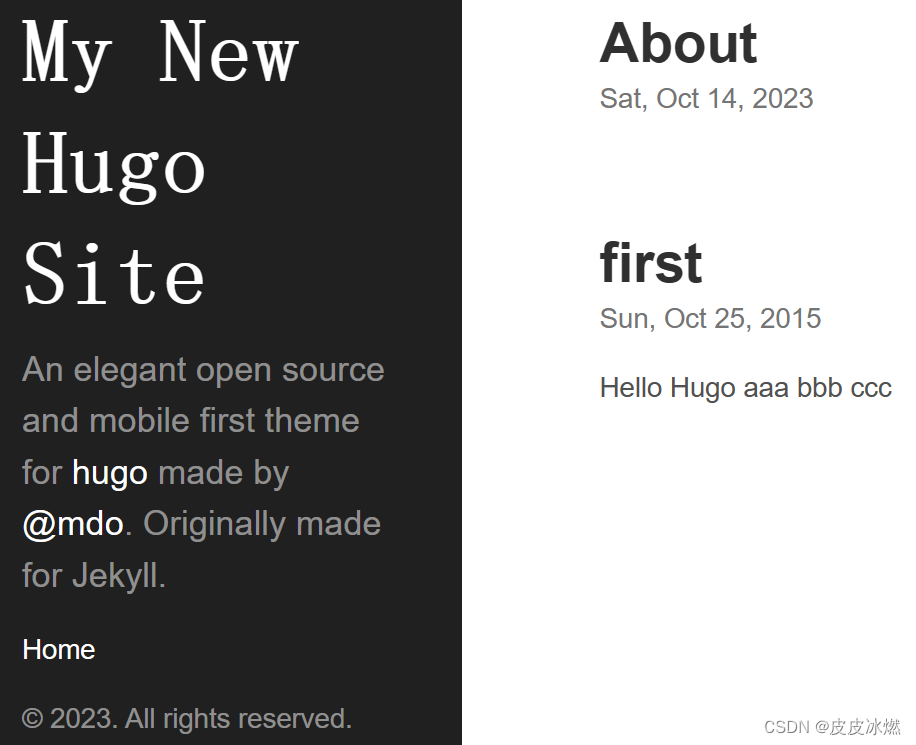
1.6 运行Hugo
在你的站点根目录执行 Hugo 命令进行调试:
CMD> hugo server --theme=hyde --buildDrafts

1.7 部署
假设你需要部署在 GitHub Pages 上,首先在GitHub上创建一个Repository,命名为:Name.github.io (Name替换为你的github用户名)。
在站点根目录执行 Hugo 命令生成最终页面:
CMD> hugo --theme=hyde --baseURL="https://bingran-maker.github.io/"

如果一切顺利,所有静态页面都会生成到 public 目录。

将pubilc目录里所有文件 push 到刚创建的Repository的 master 分支。
$ cd public
$ git init
$ git remote add origin https://github.com/bingran-maker/bingran-maker.github.io.git
$ git add -A
$ git commit -m "first commit"
$ git push -u origin master
浏览器里访问:https://bingran-maker.github.io/
2 WebStack-Hugo
WebStack-Hugo | 一个静态响应式导航主题
(1)下载 Windows版本的hugo
下载链接:https://github.com/gohugoio/hugo/releases
解压到D:\WebStack
(2)下载 WebStack-Hugo
git clone https://github.com/shenweiyan/WebStack-Hugo.git
(3)安装主题
首先,进入 F:\WebStack 目录;
然后,创建一个 themes 的文件夹;
接着,把解压后的 WebStack-Hugo 整个文件夹移动到 themes 中。
将 themes/WebStack-Hugo/exampleSite 目录下的所有文件复制到 hugo 站点根目录(即 D:\WebStack)
(4)启动 Hugo 预览服务器
hugo.exe server
(5)在浏览器中打开 http://127.0.0.1:1313/,即可看到生成的站点。