写在前面
这里介绍一下开发中常用的css变量var(),它可以实现样式的动态设置,使用方法主要分为全局使用和局部使用两种。
如何定义CSS变量var()
在CSS文件中,变量需要使用 – 作为前缀来定义,后面跟上变量名和值,如:
:root {
--primary-color: #007bff;
}
上述代码实现了在根元素定义了一个名为--primary-color的样式变量。
如何使用
a {
color: var(--primary-color);
}
一、全局使用
当我们设计网站时,经常需要使用相同的颜色、大小、距离等等,这些我们称为“全局变量”。在很多情况下,如果某个全局变量需要修改,我们需要逐一查找和修改每个使用这个变量的地方,这是非常繁琐的,甚至还容易出错。CSS变量 var() 的全局使用方法很好地解决了这个问题。
项目中,我们往往这样全局var变量:定义一个全局样式文件,在全局样式文件中在根节点配置需要使用的全局样式,然后将全局样式文件导入App.vue或者入口文件main.js中,或者直接在App.vue的样式中配置全局样式。
如下:
global.css定义全局样式变量
:root {
--primary-color: red;
}
App.vue中引入全局样式文件global.css
<template>
<div id="app">
...
<m-bubble/>
...
</div>
</template>
<script>
import m-bubble from '@/components/Bubble.vue';
export default {
compontent: { m-bubble },
data() {
return {
}
},
}
</script>
<style>
/* 引入全局样式 */
@import './assets/css/global.css';
</style>
Bubble.vue中使用全局样式:
<template>
<div class="container">
</div>
</template>
<style lang="scss" scoped>
.container {
margin: 100px;
width: 1000px;
height: 400px;
background-color: var(--primary-color); // 使用样式变量
}
</style>
运行代码可以看到:var(--primary-color)成功生效

二、局部使用
局部使用需要在需要使用的标签内通过style来定义,如下示例:
我们在上一节的基础上更改Bubble.vue的代码
<template>
<!-- <div class="container" style="--bgc-color: green"> -->
<!-- 局部定义 -->
<div class="container" :style="{'--bgc-color': 'green', '--bgc-border': '10px solid red'}">
</div>
</template>
<style lang="scss" scoped>
.container {
margin: 100px;
width: 1000px;
height: 400px;
background-color: var(--bgc-color); // 使用变量
border: var(--bgc-border); // 使用变量
}
</style>
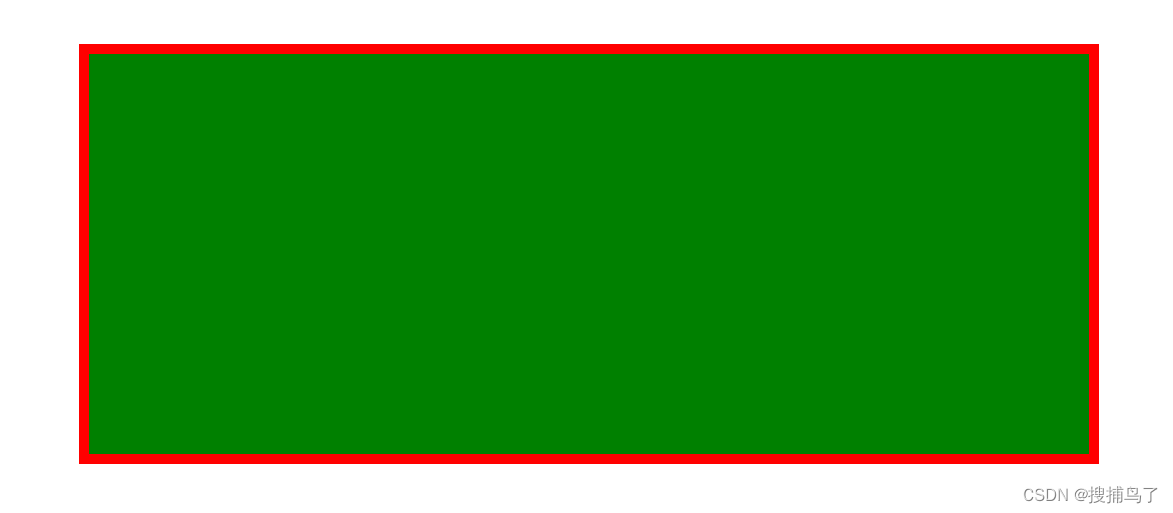
运行结果如下:可以看到局部样式变量--bgc-border'和--bgc-color都生效了。