🔥 ClipOval 🔥
子组件为正方形时剪裁成内贴圆形;为矩形时,剪裁成内贴椭圆
裁剪纯色背景
ClipOval( child: Container( width: 300.w, height: 300.w, decoration: const BoxDecoration(color: Colors.red), ), ),
裁剪背景图片
裁剪前
ClipOval( clipBehavior: Clip.none, child: Image.asset( 'assets/demo/message.png', width: 300.w, )),
裁剪后
ClipOval( child: Image.asset( 'assets/demo/message.png', width: 300.w, )),
自定义裁剪区域一
ClipOval( clipper: ClipperOvalPath(), child: Image.asset( 'assets/demo/message.png', width: 300.w, )),class ClipperOvalPath extends CustomClipper<Rect> { @override Rect getClip(Size size) { return Rect.fromLTRB(0, 0, size.width - 100.w, size.height - 100.w); } @override bool shouldReclip(CustomClipper<Rect> oldClipper) { return false; } }
自定义裁剪区域二
class ClipperOvalPath extends CustomClipper<Rect> { @override Rect getClip(Size size) { return Rect.fromLTRB(0, 0, size.width - 50.w, size.height - 100.w); } @override bool shouldReclip(CustomClipper<Rect> oldClipper) { return false; } }
自定义裁剪区域三
class ClipperOvalPath extends CustomClipper<Rect> { @override Rect getClip(Size size) { return Rect.fromLTRB(0, 0, size.width - 50.w, size.height - 200.w); } @override bool shouldReclip(CustomClipper<Rect> oldClipper) { return false; } }
🔥 ClipRRect 🔥
将子组件剪裁为圆角矩形
纯色背景裁剪为圆角矩形
ClipRRect( borderRadius: BorderRadius.circular(50.w), child: Container( width: 300.w, height: 300.w, decoration: const BoxDecoration(color: Colors.red), ), )
将图片裁剪为圆角矩形
ClipRRect( clipper: ClipperOvalPath(), child: Image.asset( 'assets/demo/message.png', ) ),class ClipperOvalPath extends CustomClipper<RRect> { @override RRect getClip(Size size) { return RRect.fromLTRBR(0, 0, size.width-100.w, size.height-140.w,Radius.circular(20.w)); } @override bool shouldReclip(covariant CustomClipper<RRect> oldClipper) { return true; } }
自定义裁剪区域导致裁剪图片为圆角矩形失败
class ClipperOvalPath extends CustomClipper<RRect> { @override RRect getClip(Size size) { return RRect.fromLTRBR(0, 0, size.width-100.w, size.height-80.w,Radius.circular(20.w)); } @override bool shouldReclip(covariant CustomClipper<RRect> oldClipper) { return true; } }
🔥 ClipRect 🔥
默认剪裁掉子组件布局空间之外的绘制内容(溢出部分剪裁)
Align( alignment: Alignment.topLeft, widthFactor: .5, //宽度设为原来宽度一半,另一半会溢出 child: Image.asset("assets/demo/message.png"), ), ClipRect(//将溢出部分剪裁 child: Align( alignment: Alignment.topLeft, widthFactor: .5,//宽度设为原来宽度一半 child: Image.asset("assets/demo/message.png"), ), ),
🔥 ClipPath 🔥
按照自定义的路径剪裁
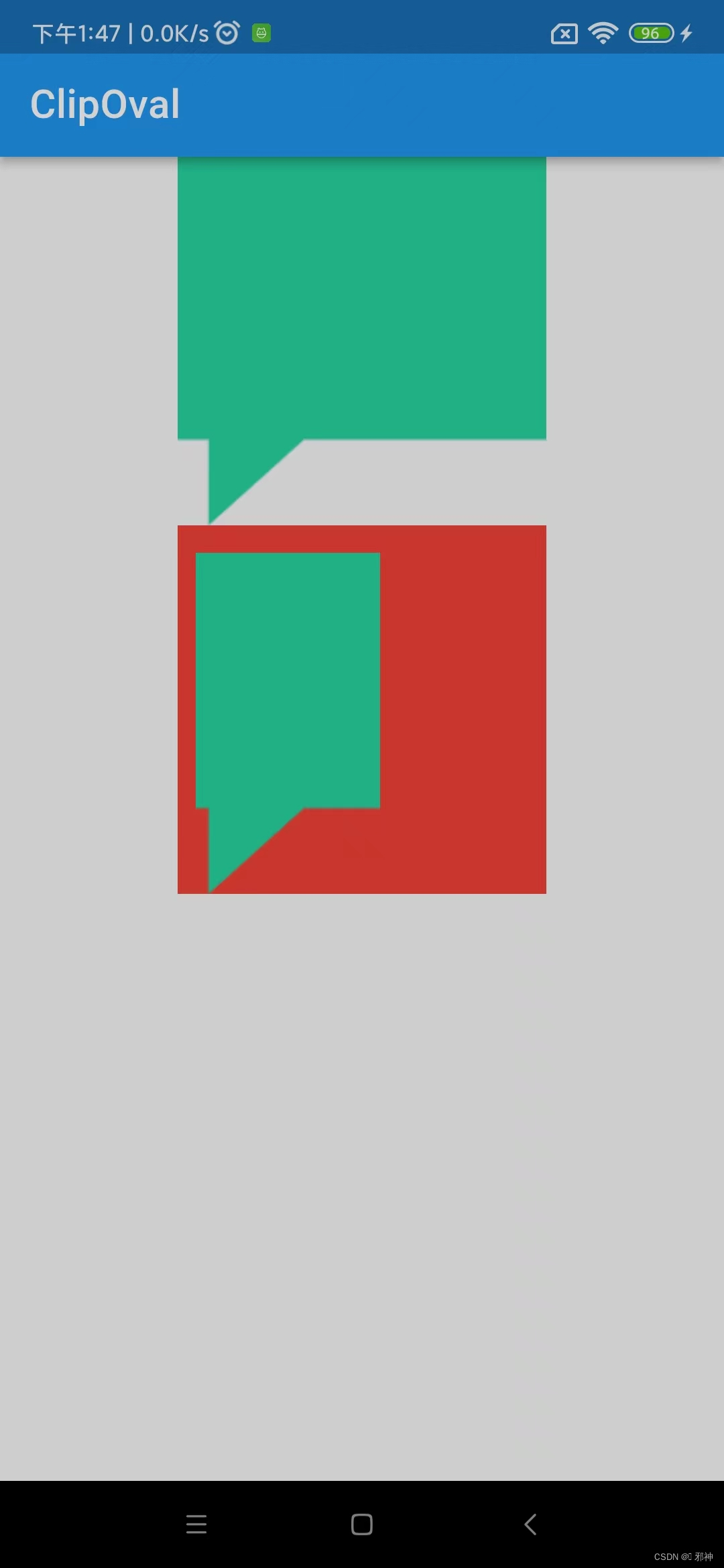
设置了剪切的区域
Image.asset("assets/demo/message.png"), DecoratedBox( decoration: const BoxDecoration(color: Colors.red), child: ClipRect( clipper: MyClipper(), //使用自定义的clipper child: Image.asset("assets/demo/message.png")), )class MyClipper extends CustomClipper<Rect> { @override Rect getClip(Size size) => const Rect.fromLTWH(10.0, 15.0, 100.0, 200.0); @override bool shouldReclip(CustomClipper<Rect> oldClipper) => false; }