Apifox 学习笔记 - 前置操作之:动态更新请求体中的时间戳
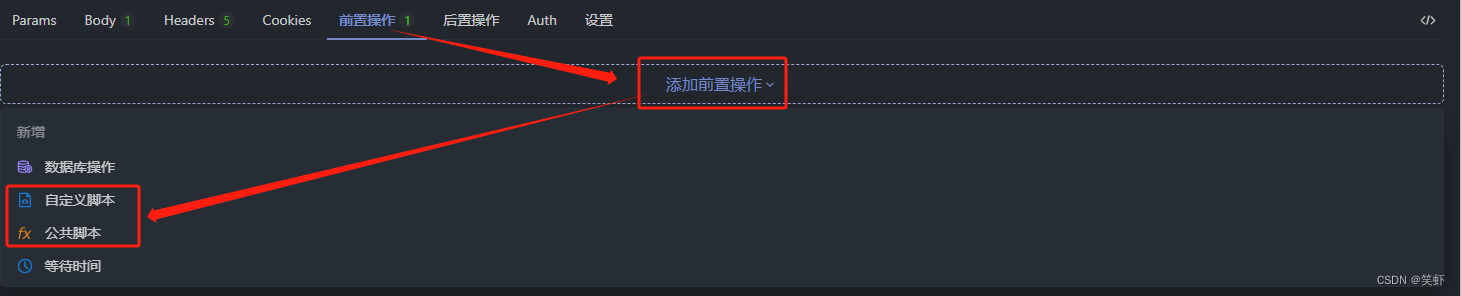
- 1. 在前置操作中添加一个:`自定义脚本`或`公共脚本`
- 2. 定义我们所需的环境变量。
- 3. 在请求参数中使用【时间戳】
- 4. 检验
- 5. 示例
- 自定义变量
- mock
- 参考资料
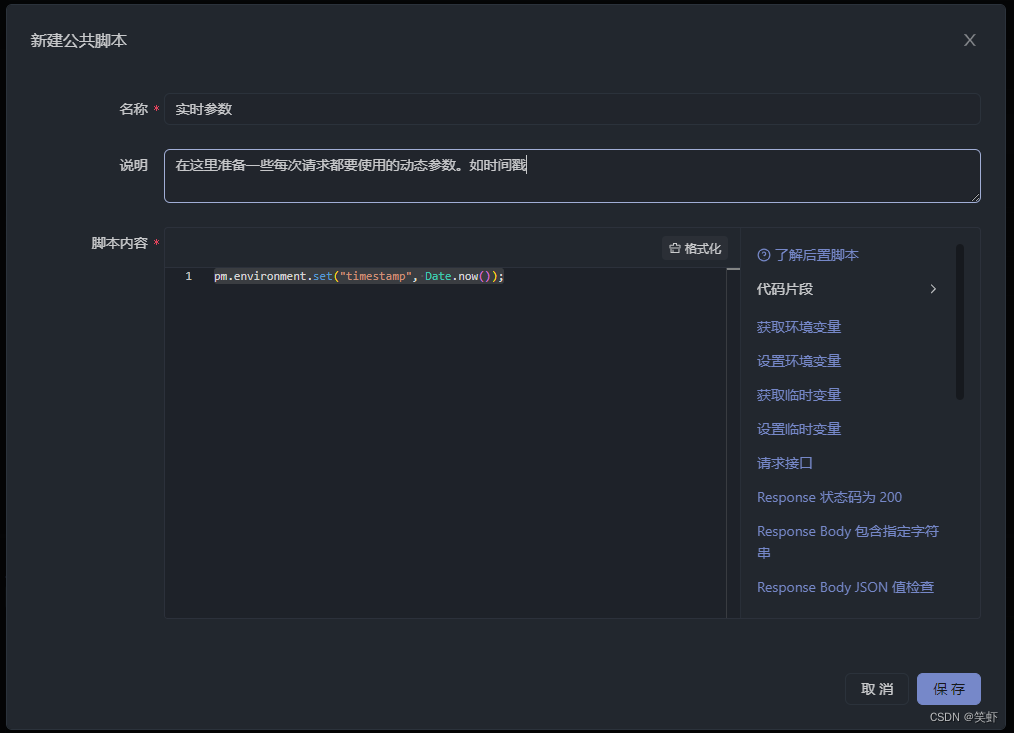
1. 在前置操作中添加一个:自定义脚本或公共脚本

2. 定义我们所需的环境变量。
环境变量、临时变量怎么创建,右边代码片段中就有例子

启用:

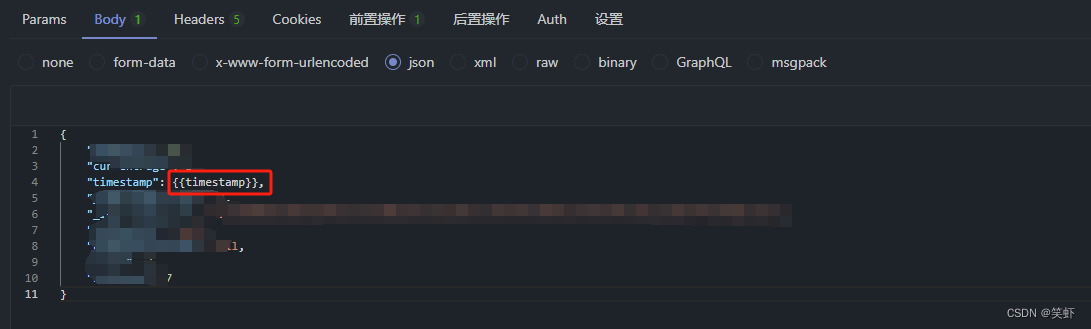
3. 在请求参数中使用【时间戳】

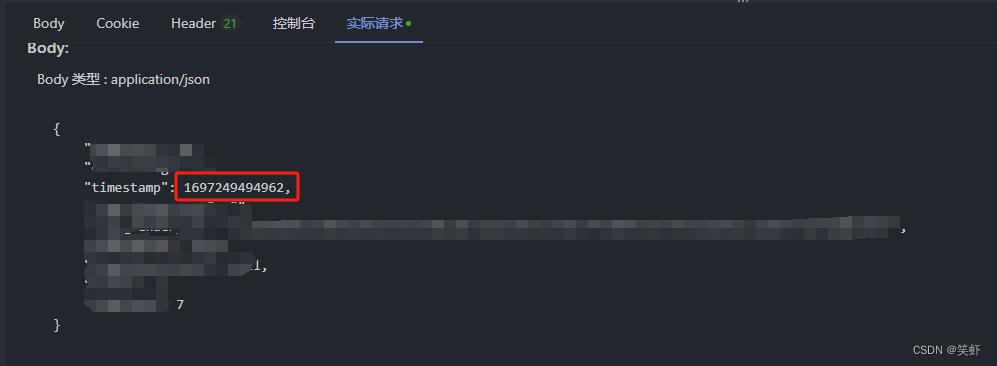
4. 检验
在实际请求中可以看到,时间戳确实被成功替换了。

5. 示例
自定义变量
// uuid
const { v4: uuidv4 } = require('uuid');
pm.environment.set("uuid", uuidv4());
// 时间戳
pm.environment.set("timestamp", Date.now());
在请求体(JSON)中使用
{
"uuid": "{{uuid}}",
"timestamp": "{{timestamp}}",
}
mock
当然也可以使用 mock,一些现成的东西,直接用 mock 还是挺方便的。



{
"uuid": "{% mock 'uuid' %}",
"timestamp": "{{timestamp}}",
}
参考资料
官方文档:前后置操作 & 脚本 > 使用脚本 > 前置脚本



![[爬虫练手]学校院系专业整理](https://img-blog.csdnimg.cn/6bce7fa4a00a41e2b8b7714a4be41e24.png)