1.跨域问题产生的原因
浏览器的同源策略影响,同源策略是一种安全机制,它限制了一个网页中的脚本只能访问同源的资源。
跨源网络访问的三种方式:跨域写操作,跨域资源嵌入,跨域读操作
2.跨域问题案例
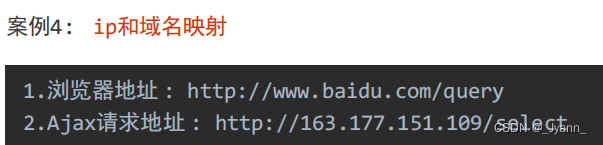
ip和域名不一致会导致跨域问题

http默认是80,不写也不会导致跨域问题

3.img, script,iframe标签 不存在跨域问题
跨域资源嵌入不存在跨域问题:凡是从外部引入的资源,css,图片,视频,音频,iframe等跨域资源嵌入的都不存在跨域问题。
跨域写操作不存在跨域问题:a标签的跳转,form表单的post提交等写操作也不存在跨域问题
跨域读操作存在跨域问题:如ajax 就存在跨域问题
4.跨域问题的解决
4.1JSONP解决同源限制问题
原理:利用script标签的src属性可以跨域加载资源的特性,通过动态创建script标签来实现跨域请求。
限制:
- 必须携带函数作为参数;
- 只能发起get请求;
- 存在安全隐患,容易收到注入攻击;
方式一:直接<script>标签中请求:传递参数给后端,后端通过参数传送数据过来
方式二:动态创建script标签设置src属性,传入回调函数,最后挂载到body上。后端获取到前端传递参数req.query。后端res.send()中通过模版字符串进行处理并返回json数据
<!-- <script src="http://127.0.0.1:3000/api/getData?cb=callback"></script> -->
<script>
// 动态创建script标签
const script = document.createElement('script')
// 设置src属性
script.src = 'http://127.0.0.1:3000/api/getData?cb=callback'
// 接收后端的回调函数
function callback(res) {
console.log(res, 'res')
}
// 将script挂载到页面上
document.getElementsByTagName('body')[0].appendChild(script)
</script>// 定义接口
app.get('/api/getData', (req, res) => {
// 获取前端参数
const { cb } = req.query
res.send(`${cb}(${JSON.stringify({
code: 10000,
data: {
msg: 'hello world'
}
})})`)
})4.2CORS(跨域资源共享)——主要是后端处理
原理:需要服务器实现CORS接口,在服务器端设置响应头,允许指定的域名访问资源。
res.header('Access-Control-Allow-Origin', '*') //允许所有的请求源
res.header('Access-Control-Allow-Headers', '*') //允许所有的请求源 X-Token
res.header('Access-Control-Allow-Methods', '*') //允许所有的请求源 get post put delete4.3代理服务器
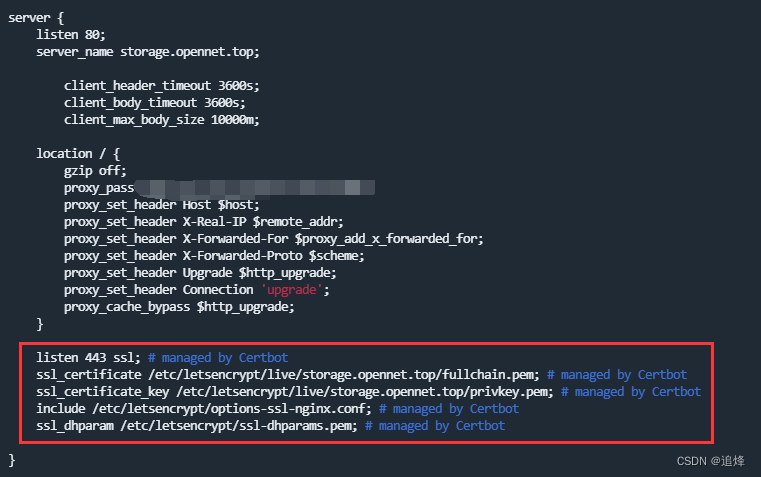
原理:在同源策略下,通过在同一域名下设置代理服务器,将跨域请求转发到目标服务器上。













![VCAP-DCV VMware vSphere: 运维、扩展和安全防护 [V8.0]](https://img-blog.csdnimg.cn/a8fb31ac625345e5a38b7e5b5a73693b.png)