一、介绍
1、什么是小程序
小程序是一种轻量级的应用程序,可以在移动设备上运行,不需要用户下载和安装。它们通常由企业或开发者开发,用于提供特定功能或服务。
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
2、小程序的作用
小程序的作用很多。首先,它们提供了一种方便的方式,让用户能够直接在手机上访问特定的功能或服务,而不需要下载一个完整的应用程序。小程序还可以帮助企业或开发者降低开发和维护应用程序的成本,因为它们只需要在一个平台上进行开发,就可以在多个平台上运行。
3、小程序可以干什么
小程序可以实现各种功能。例如,你可以使用小程序进行在线购物、预订餐厅、查看新闻、打开电子书、使用在线工具,甚至是玩游戏。小程序通常提供简单、直观的用户界面,使用户能够快速完成他们想要的任务。通过小程序,用户可以节省时间和精力,同时提供更加个性化的使用体验。
- 同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
- 通过扫一扫或者在微信搜索即可下载
- 用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
- 连接线上线下
- 开发门槛低, 成本低
二、小程序入门
1、注册
进入小程序官网公众号 (qq.com)
然后进入我们的注册界面按照提示步骤进行注册注册页面



2、登录
进入我们的小程序后台,找到我们的小程序ID,后续开发需要
3、安装开发者工具
进入官网的开发者下载页面微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com),选择需要的版本进行下载安装。
进去后进行登录创建,选择需要的功能进行开发。
后端服务选择的事微信云开发是已经写好的一部分代码,可以直接运行的;选择的是不使用云服务则是自己编写代码。
三、入门案例
1、创建
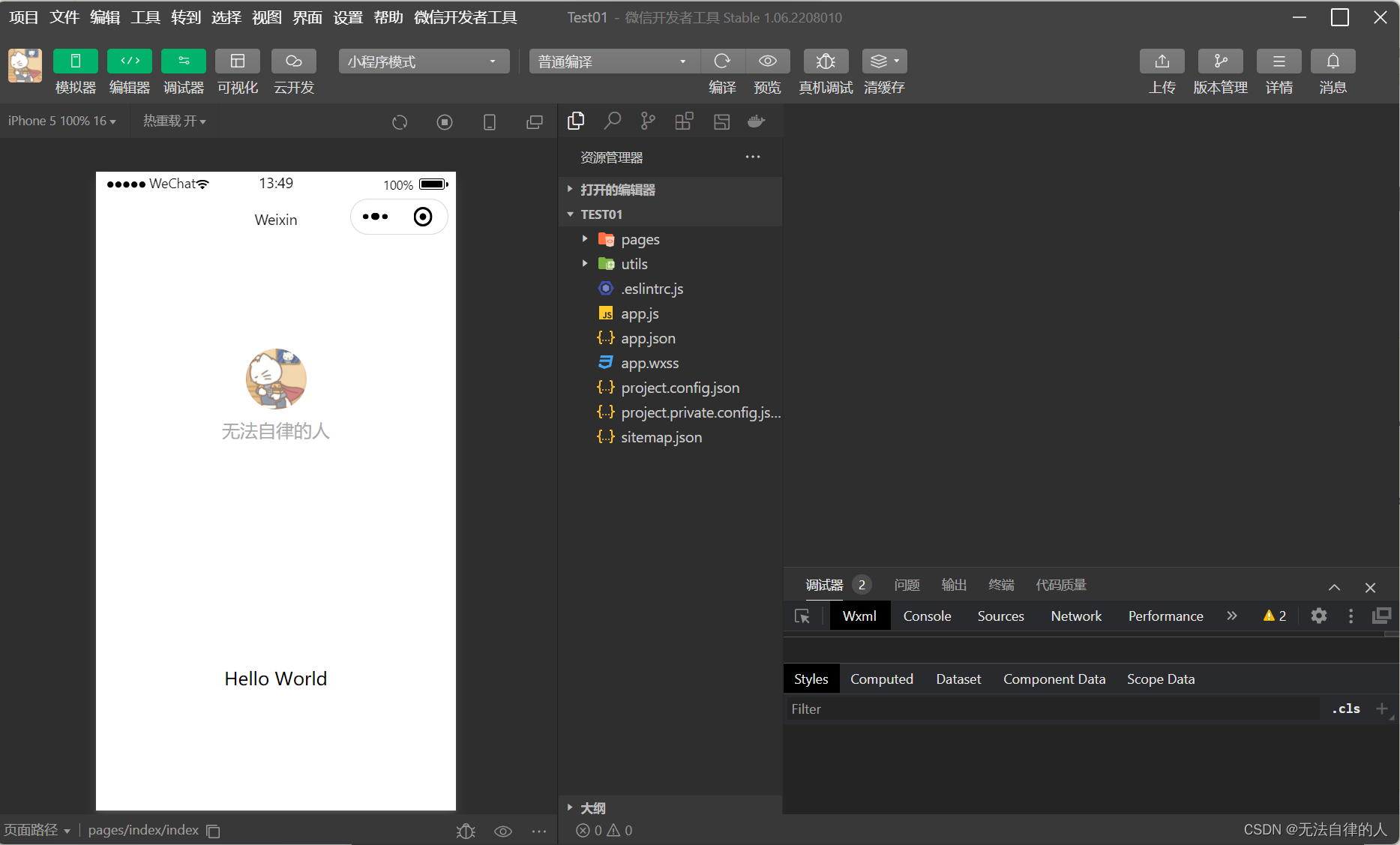
选择不使用云服务,选择JavaScript-基础版本,确定创建,等待创建(必须要联网),出现了你登陆的账号头像就说明创建成功了。


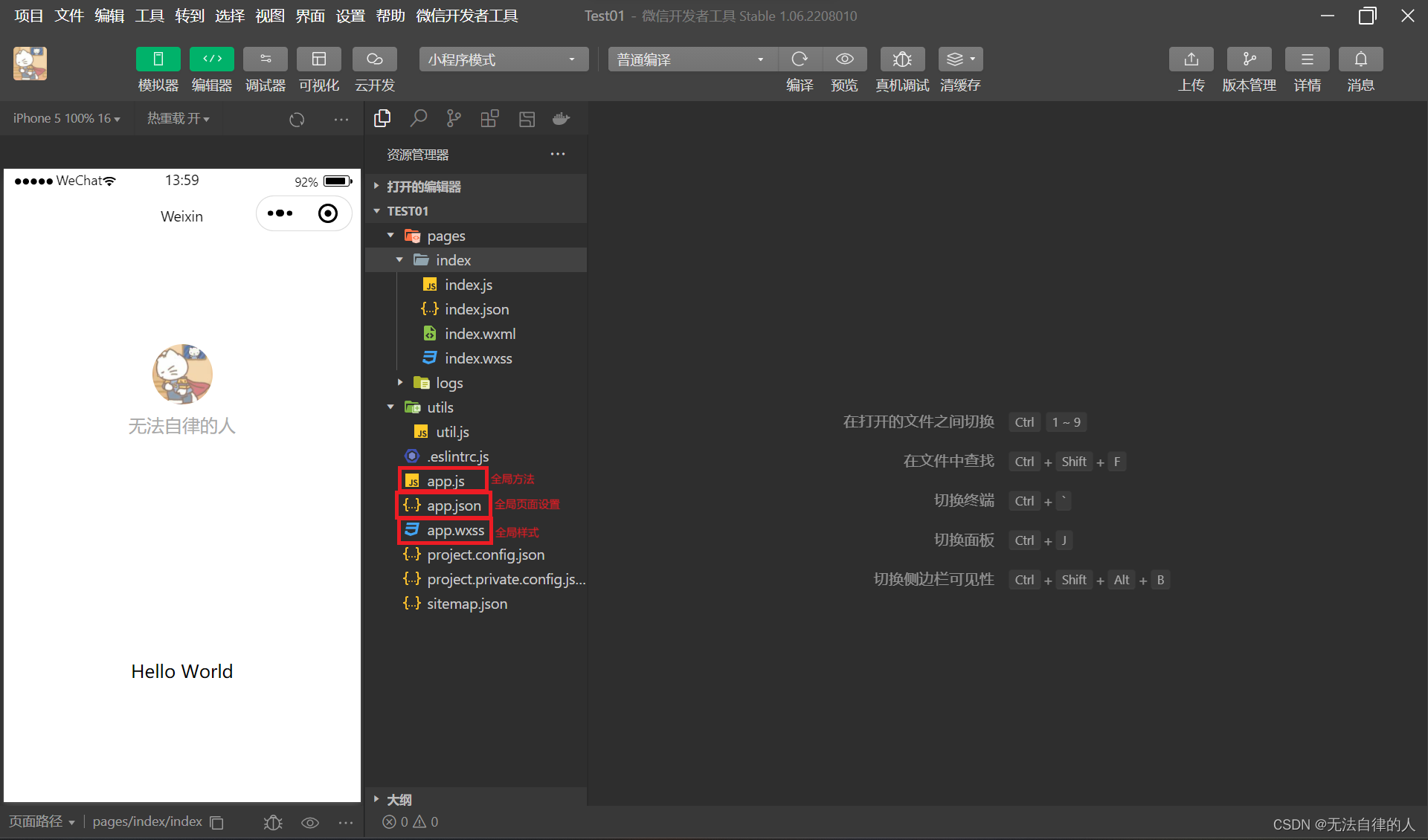
2、目录结构
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |

| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
【注意】为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
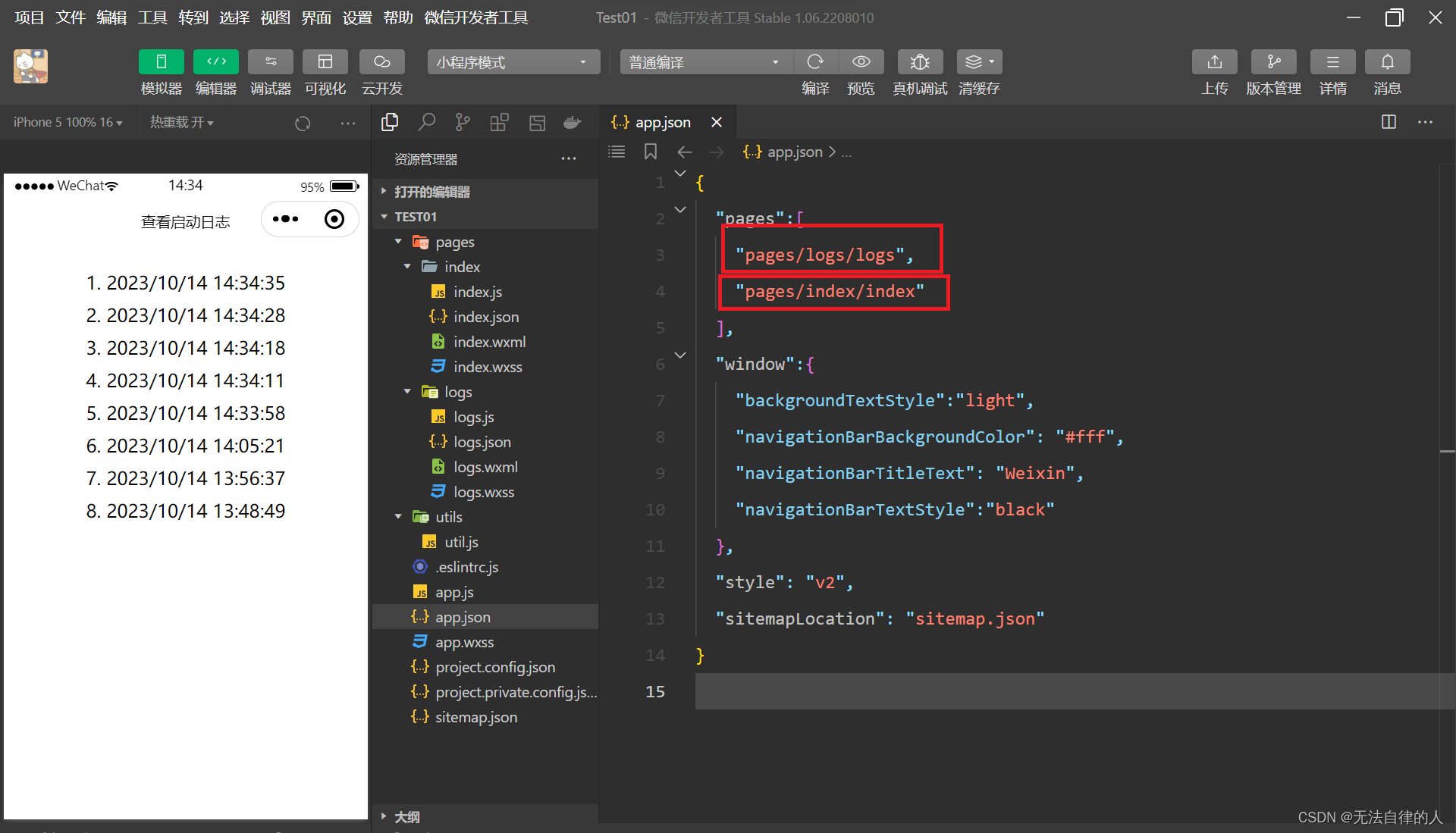
这两个代码代表了谁在前面谁就是主页面

3、配置文件
app.json
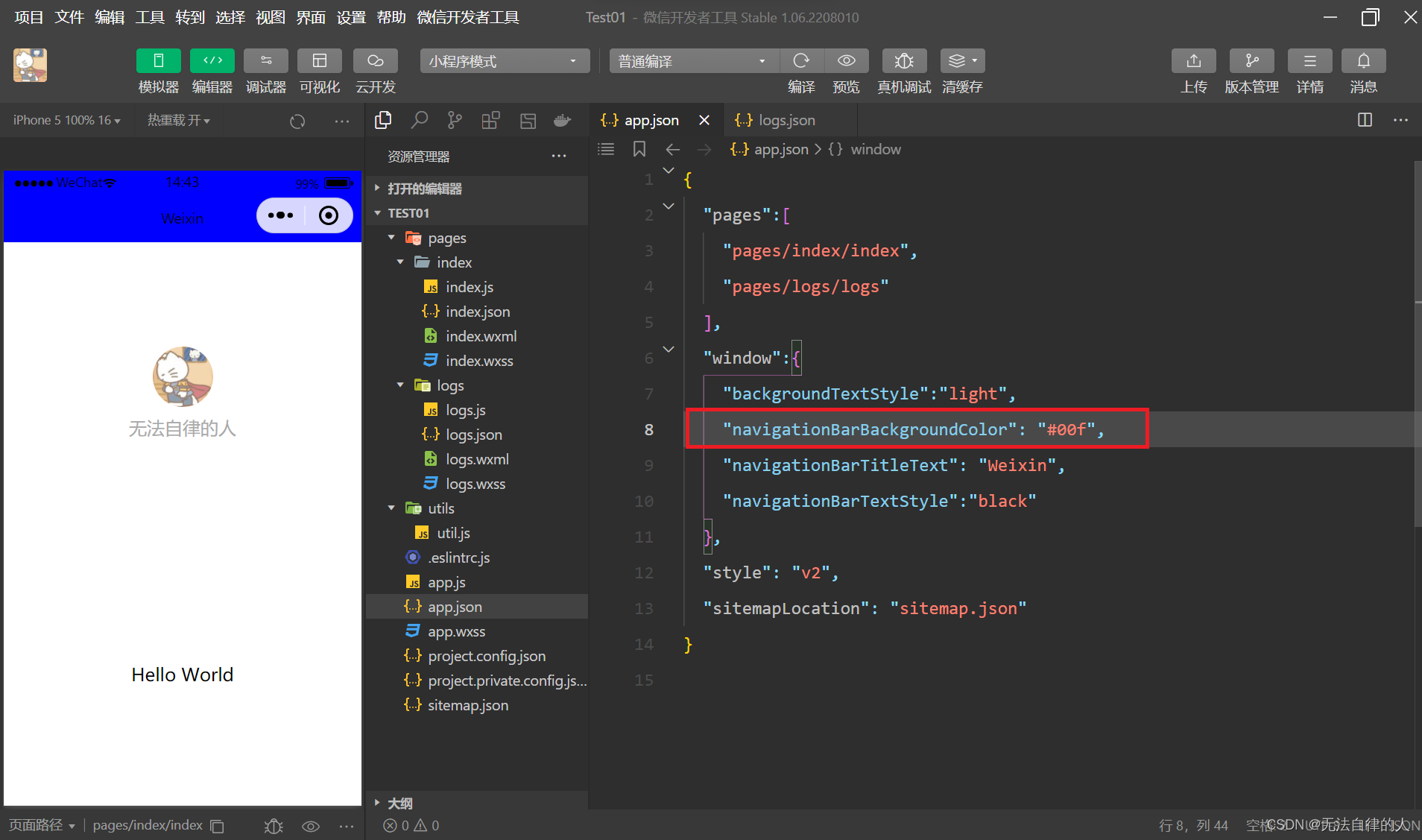
设置全局顶部背景样式

如果我们想用不同的可以在对应的json文件里面进行配置

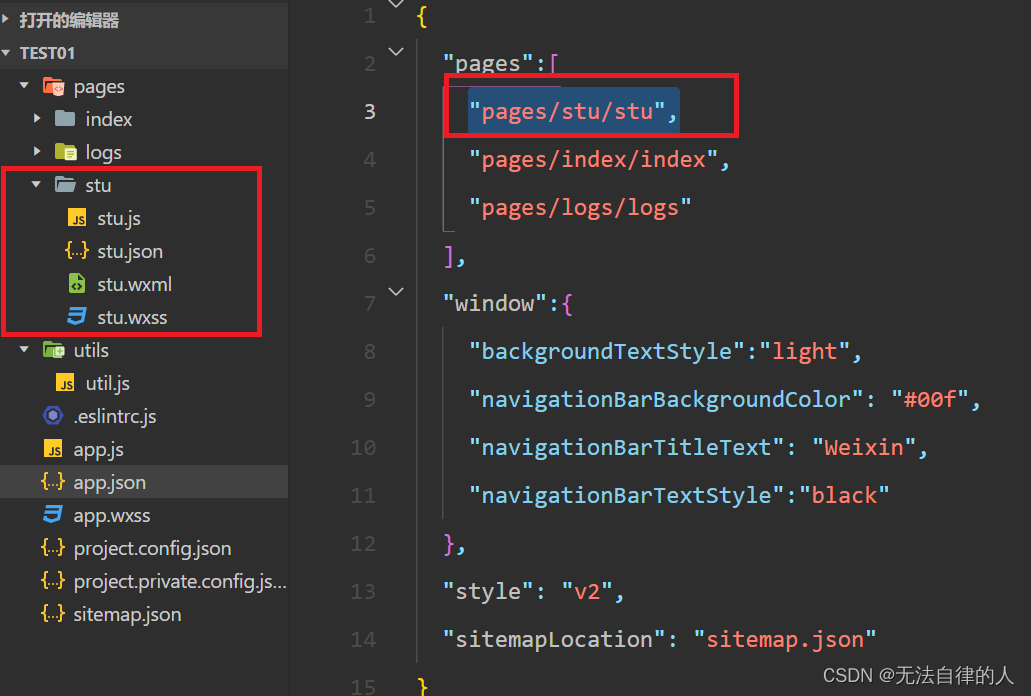
4、创建文件
添加你所需要的文件在在全局的app.json里面会自动生成。
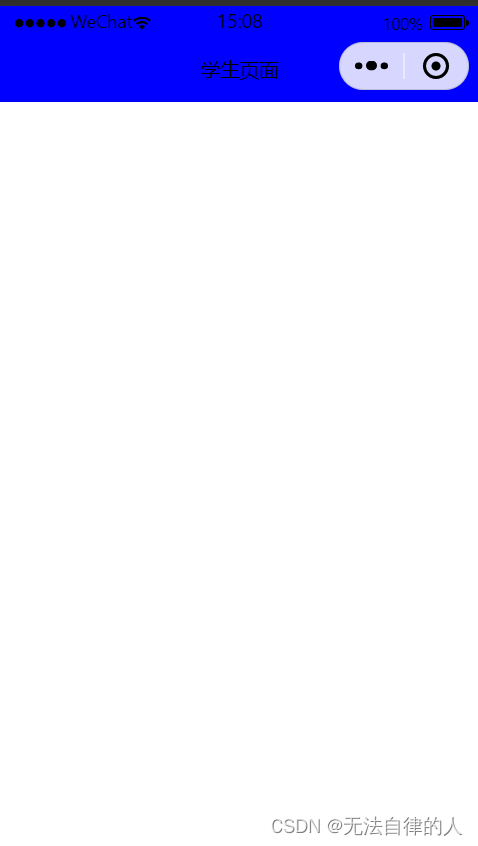
4.1、json配置
在生成的json文件里面进行页面的配置
{ "usingComponents": {}, "navigationBarTitleText": "学生页面" }
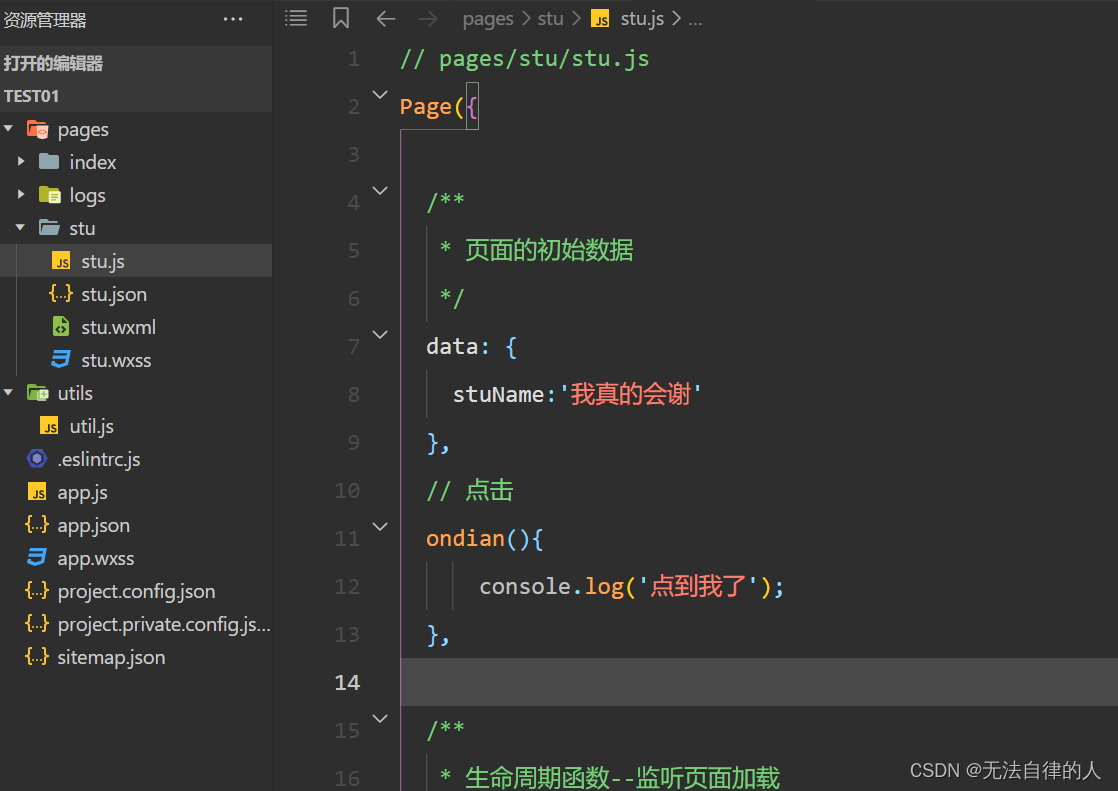
4.2、数据的传递及页面的布置
如果页面不知道这么编写可以参考小程序的wxml文档小程序简介 | 微信开放文档 (qq.com),数据用{{}}来传递。
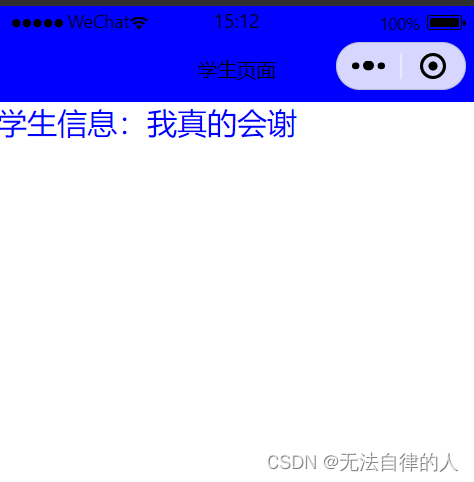
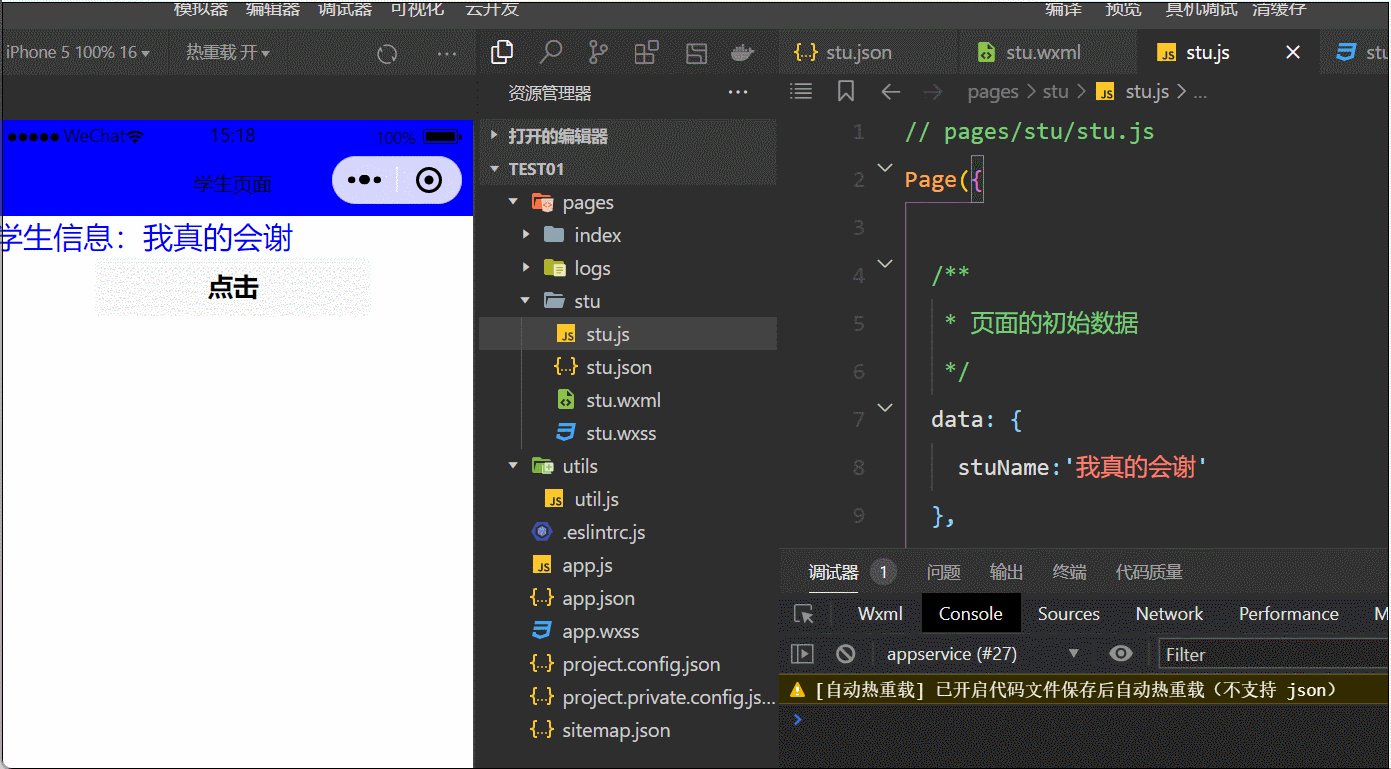
<view class="container"> 学生信息:{{stuName}} </view>在js里面的data里面定义一个stuName。
data: { stuName:'我真的会谢' }
4.3、样式
在wxss文件里面写好我们需要的样式
/* pages/stu/stu.wxss */ .stuinfo{ font-size: 20px; color: blue; }在wxml里面用class属性调用
<view class="container" class="stuinfo"> 学生信息:{{stuName}} </view>
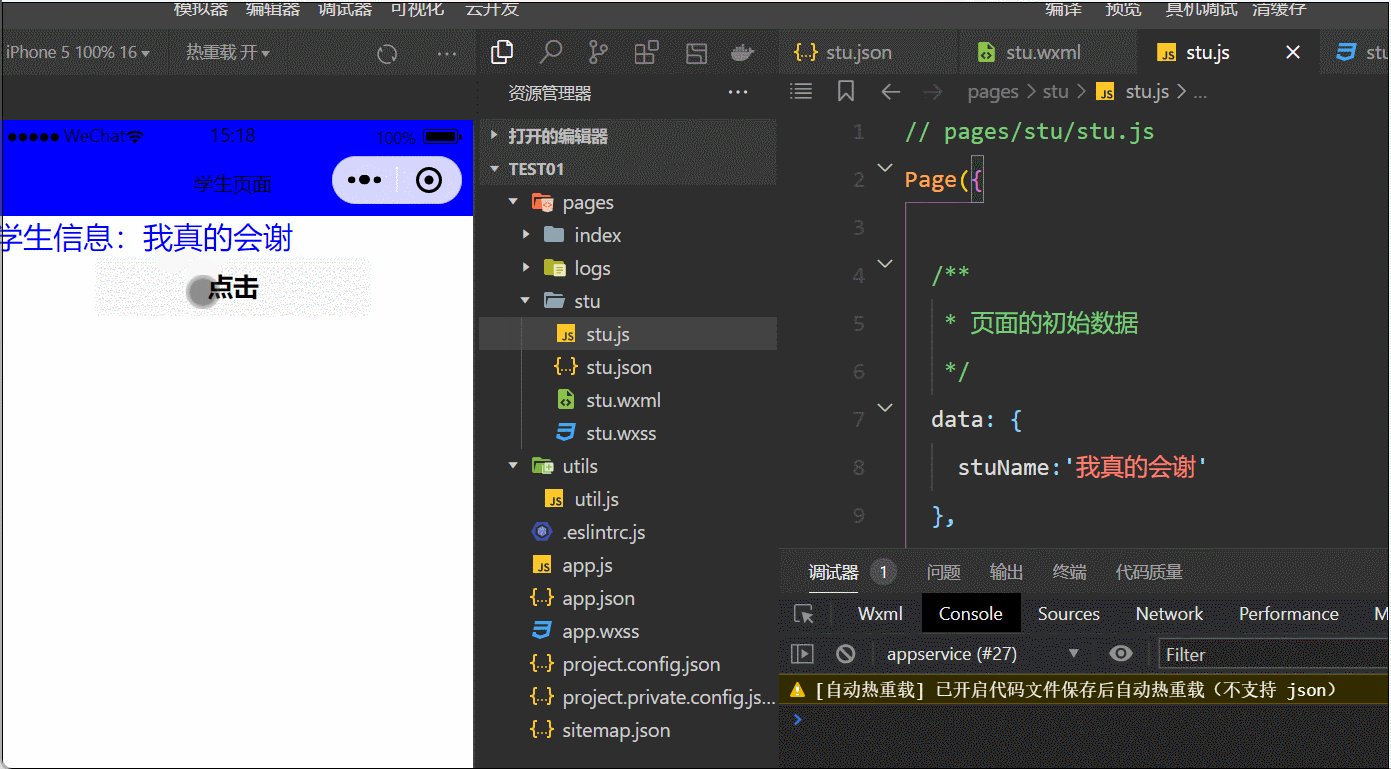
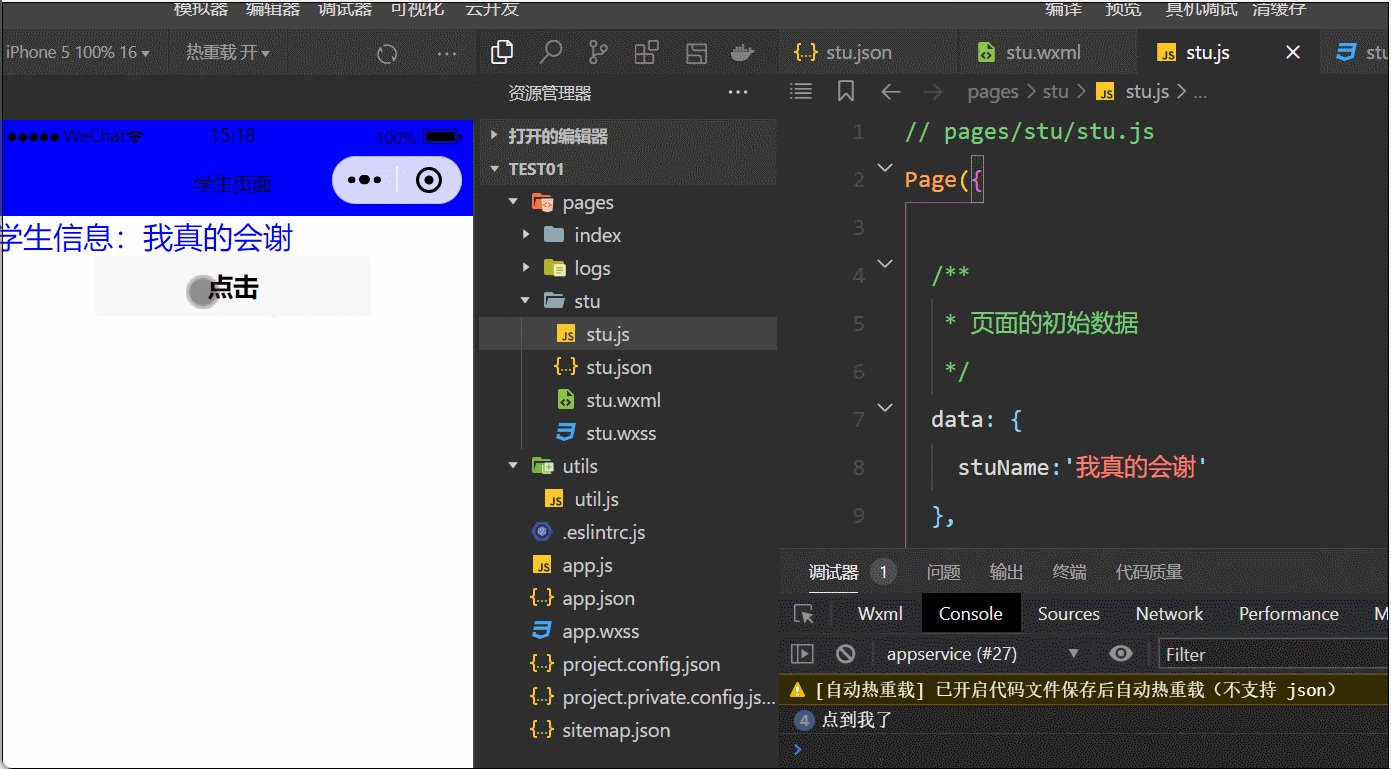
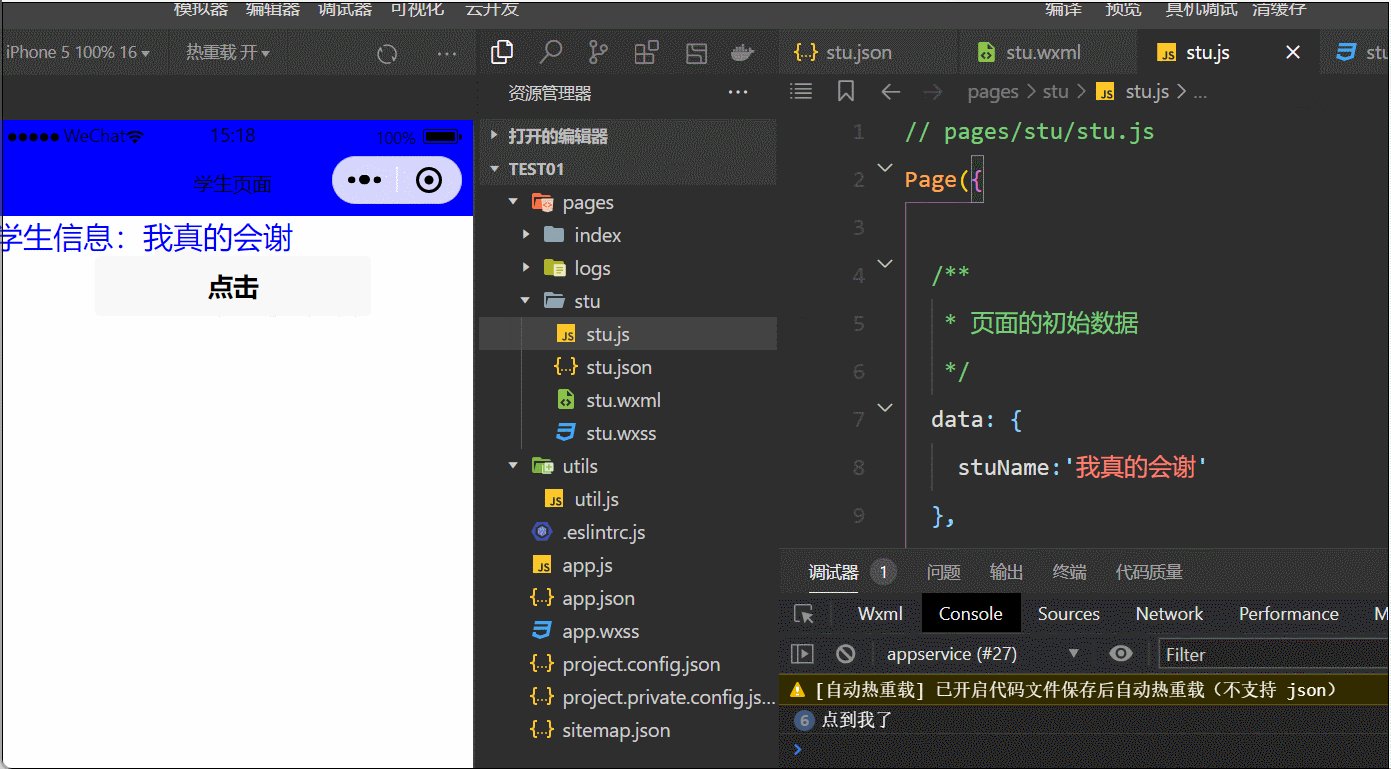
4.4、事件
在wxml里面添加标签按钮
<!--pages/stu/stu.wxml--> <view class="container" class="stuinfo"> 学生信息:{{stuName}} <button bindtap="ondian">点击</button> </view>在js文件里面写一个方法
// 点击 ondian(){ console.log('点到我了'); }

分享就到这里感谢大家在评论区讨论!!!