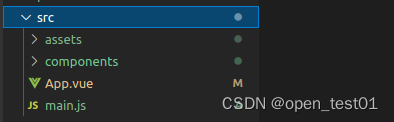
1.vue项目src目录下只有两个文件夹与两个js文件,如图所示:

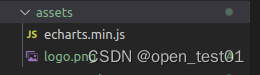
2.asseets目录存放包或其他外部资料

注意 :echarts采用的是引用外部文件导入
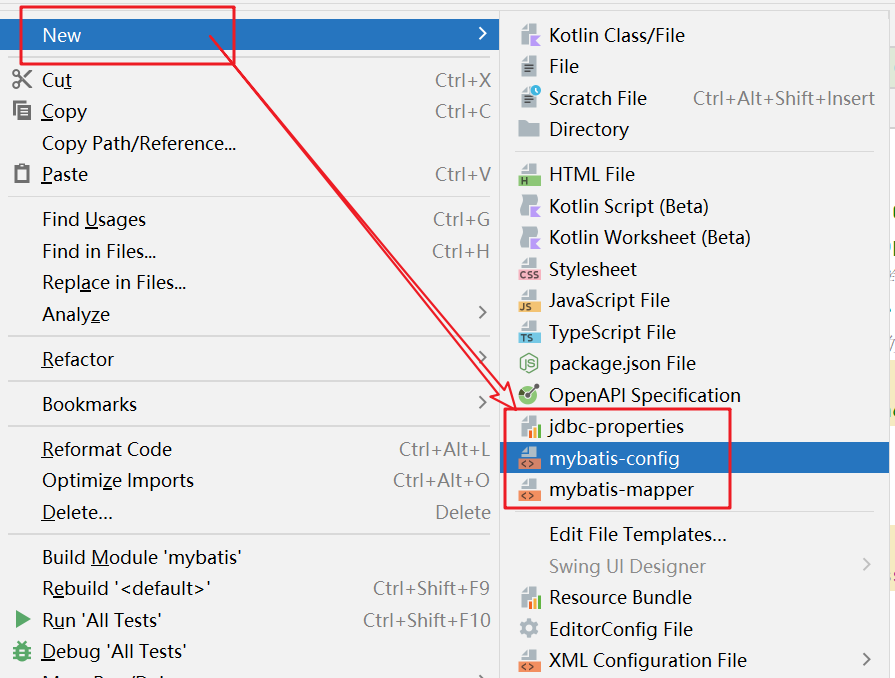
let echarts = require('@/assets/echarts.min.js')3.components目录存放绘制页面的vue文件(我这里示例创建了一个newPage.vue)

4.APP.vue 中设置显示页面
<template>
<div>
<newPageVue/>
</div>
</template>
<script>
import newPageVue from './components/newPage.vue'
expo