1.BFC 概念
BFC 英文名为 Block Formatting Context (块级格式化上下文)
具体可查看
MDN
2.BFC的作用
- 元素开启BFC后,子元素不会发生
margin塌陷问题 - 元素开启BFC后,子元素浮动,元素不发生
高度塌陷 - 元素开启BFC后,
该元素不被其他元素浮动遮挡
3.如何开启BFC
1.根元素<html>默认开启BFC
2.浮动元素
3.绝对、固定定位
4.overflow的值为 hidden、scroll、auto
5.行内块元素
6.display:table;或者display:flow-root
演示
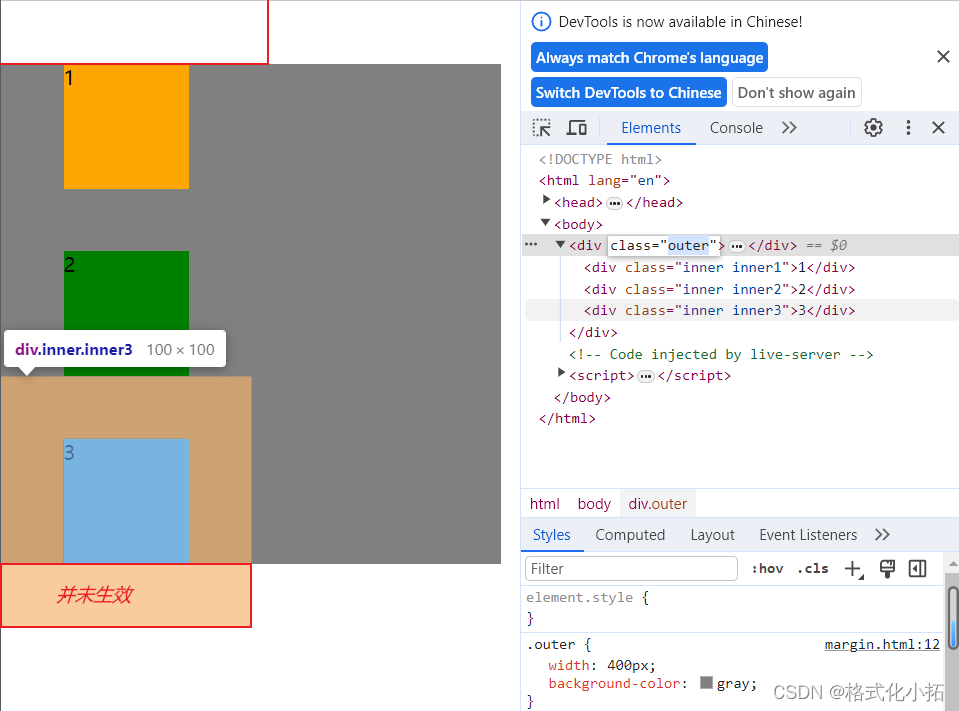
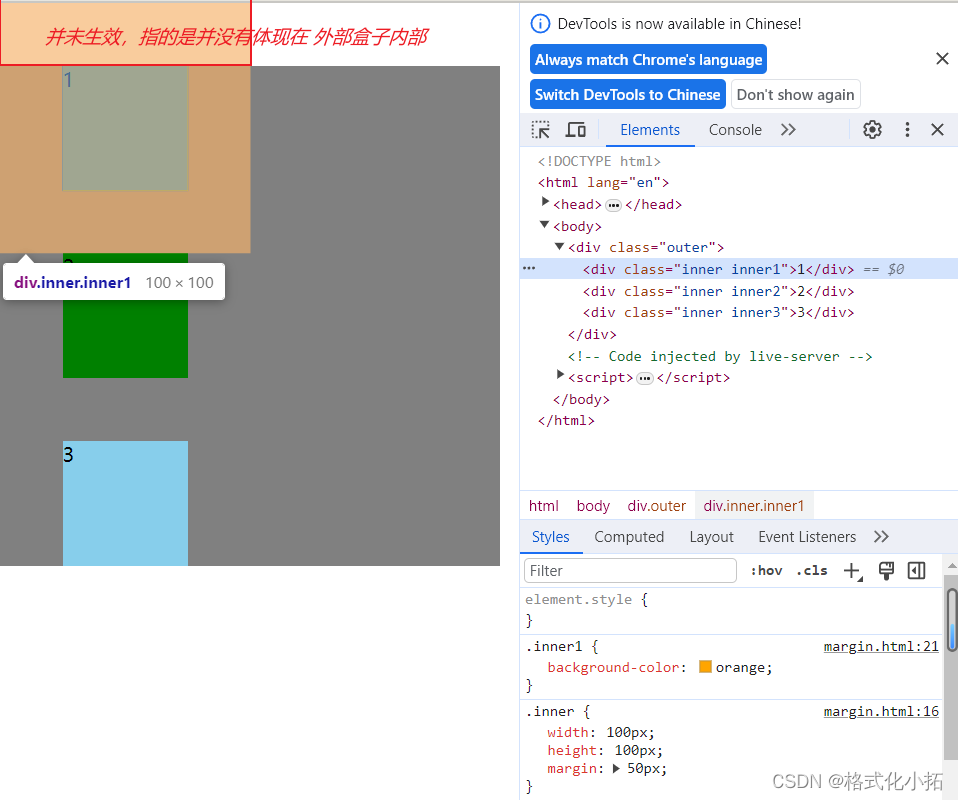
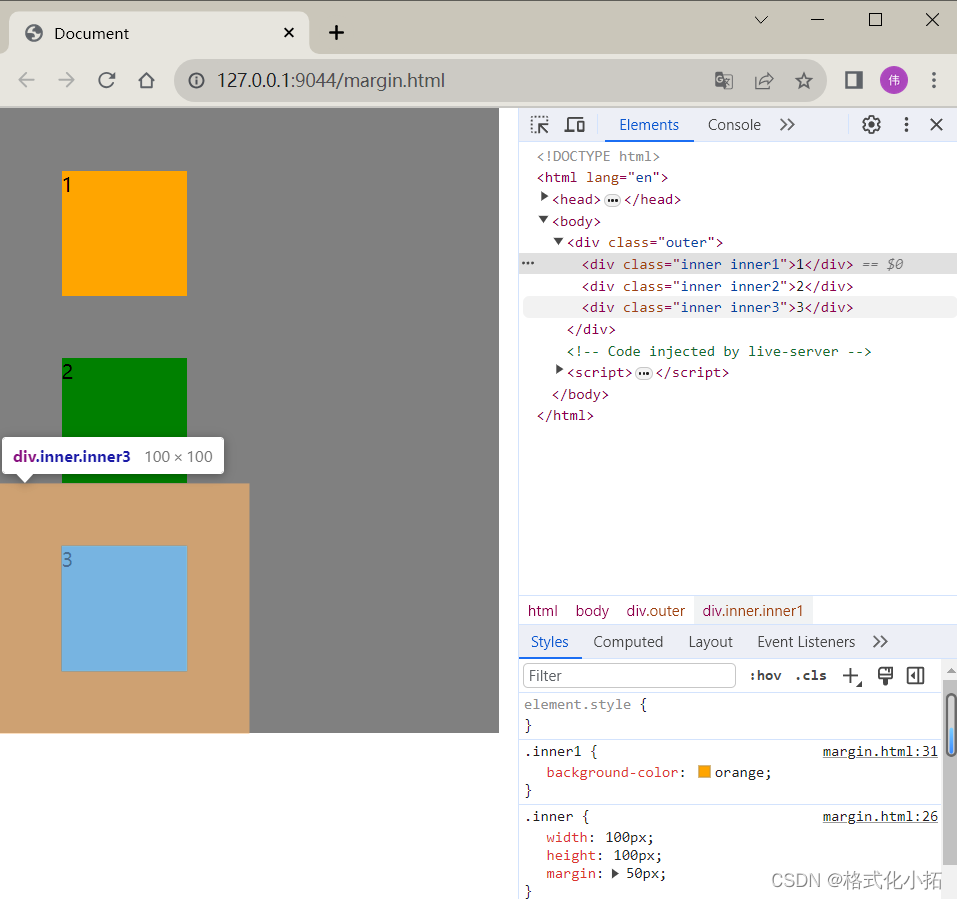
此处我们就margin塌陷问题,展示开启BFC的效果
1.首先制造margin塌陷现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.outer{
width: 400px;
background-color: gray;
}
.inner{
width: 100px;
height: 100px;
margin: 50px;
}
.inner1{
background-color: orange;
}
.inner2{
background-color: green;
}
.inner3{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner inner1">1</div>
<div class="inner inner2">2</div>
<div class="inner inner3">3</div>
</div>
</body>
</html>
效果


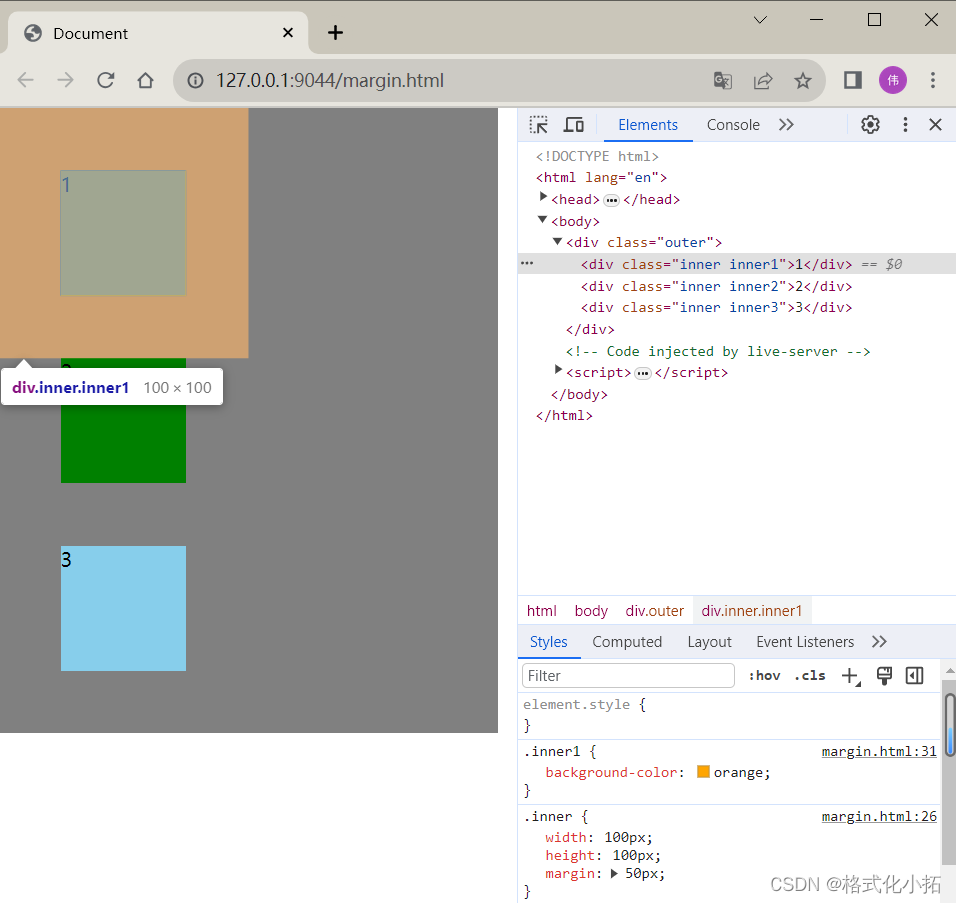
2.父元素开启BFC,解决子元素margin塌陷问题
在原有代码做出的修改
.outer{
width: 400px;
background-color: gray;
/* 开启BFC */
/* float: left; */
/* position: absolute; */
/* position: fixed; */
/* overflow: hidden; */
/* overflow: scroll; */
/* overflow: auto; */
/* display: inline-block; */
/* display: table; */
display: flow-root;
}
效果


其他两种情况,大家可以自行尝试
![2023年中国分子筛稀土催化材料竞争格局及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/4a3b1826ecf2878882d28570adc03a9f.png)


![2023年中国印花布产量及发展前景分析:数码印花将成为行业趋势[图]](https://img-blog.csdnimg.cn/img_convert/e35ceb5895aea779c747f6625f79bdad.png)

![2023年中国智能矿山发展历程及趋势分析:智能矿山健康有序发展[图]](https://img-blog.csdnimg.cn/img_convert/7cd89393181457bc4d09f8dcc25113ac.png)
![2023年中国精准PCI行业发展规模及发展趋势分析:精准PCI日益普及[图]](https://img-blog.csdnimg.cn/img_convert/8725dcc68ed3eaf8bd043e3035972435.png)


![2023年中国光纤传感器发展历程、需求量及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/956c73b5040d9725b7fda9e0d36335bd.png)

![2023年中国尾气净化催化材料产量、需求量及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/be5fc300e375b0aabdbbaaeaae32c557.png)