ref 是 vue 提供给我们用于创建响应式数据的方法。
ref 常用于创建基本数据,例如:string、number、boolean 等。
ref 还是通过 Object.defineProperty 的 get 与 set 方法,实现的响应式数据。
ref 创建基本数据:
<template>
<p>商品数量:{{ num }}</p>
<button @click="addNum">增加</button>
</template>
<script>
// 引入 ref 函数
import { ref } from 'vue'
export default {
name: "Home",
setup() {
// 使用 ref 创建基本数据
const num = ref(0);
// 创建方法
const addNum = () => {
num.value++;
// 返回的是一个对象,我们需要的值在 value 属性中
console.log(num);
}
// 返回数据
return {
num,
addNum
}
}
}
</script>通过 ref 创建的数据是一个对象的格式,其中的 value 属性才是我们需要的值,所以在 script 标签中,需要通过 value 属性才能使用或修改 ref 数据。

注:在 template 模板中不需要写 value ,因为 template 模板会自动识别 ref 数据。
ref 创建引用数据【不推荐】:
<template>
<p>姓名:{{ info.name }}</p>
<p>年龄:{{ info.age }}</p>
<p>性别:{{ info.sex }}</p>
<button @click="editInfo">修改信息</button>
</template>
<script>
// 引入 ref 函数
import { ref } from 'vue'
export default {
name: "Home",
setup() {
// 使用 ref 创建引用数据
const info = ref({
name: "张三",
age: 20,
sex: "男"
});
// 创建方法
const editInfo = () => {
info.value.name = "李四";
info.value.age = 22;
info.value.sex = "女";
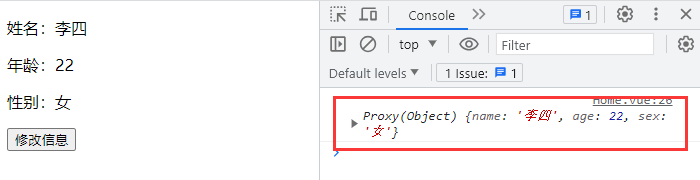
// info.value 是一个 proxy 对象,proxy 对象内的数据可以直接使用
console.log(info.value);
}
// 返回数据
return {
info,
editInfo
}
}
}
</script>ref 也可以创建引用数据。并且在获取第一层数据时,需要使用 value 属性,之后的数据可以直接使用。

原创作者:吴小糖
创作时间:2023.10.13