界面排版太乱了。你知道网格系统的用途吗?网格系统困扰着许多初级网页设计师,就像一个谜。如果您对网格在设计中的应用有任何疑问,本文是为您量身定制的,并深入分析UI设计中网格系统的基本要素和优点。
什么是网格系统
网格系统,英文为GridSystems,也翻译为网格系统。定义:使用固定的网格,遵循一定的规则,进行页面布局设计,使布局规范简洁有规律。其实并没有那么神秘。网格系统的即时设计是这样定义的:用规则的网格阵列指导和规范网页中的布局和信息分布。
对于网页设计来说,网格系统的使用不仅可以使网页的信息呈现更加美观易读,而且更加可用。此外,对于前端开发,网页将更加灵活和标准化。
网格的基本要素
网格系统的主要基本要素有:最小单位、屏幕总宽度、列数、列宽、水槽、安全边距、内容区。
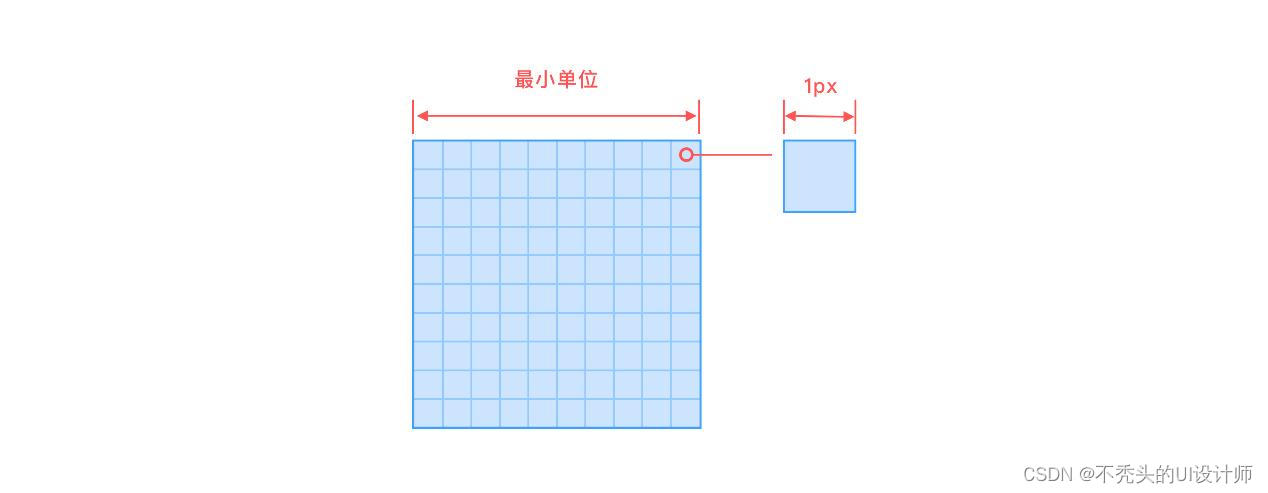
①最小单位
网格系统中的最小单元是界面的网格单元基础。内部设计元素和布局是根据基本单元建立和布局的。在定义了最小单元后,后续的内容元素和布局规则是基于其整数倍的增长,最小单元也可以根据具体情况来确定。

②屏幕总宽
设计前需要设置屏幕尺寸,这将是规范整个布局尺寸和统一的标准规范。
例如:网页尺寸设定为960、1280、1440等常规尺寸,各类电子商务主要为960,移动终端主要为3750、750、1280等为常规设计尺寸。
③列
列=小列+水槽,如屏幕总宽度为a,分为n列,可计算小列和水槽的宽度。列N越多,布局中的内容就越精细。通过控制列数,您可以控制布局的空白和呼吸感。通常网页端:12、24;移动端:6列
注:列数不固定,可根据实际内容设置列数。
④行
行和列的概念是相互交换的,是网格系统的水平布局。由于网页设计的内容高度不固定,随机性很高,所以我们通常会忽略行的布局。但在更严格的数据可视化背景设计中,仍然需要水平线布局。因为在背景设计中,许多高度是可控的,页面元素和数据更多,所以布局可以精细化,使页面更有逻辑和节奏感。

⑤ 水槽
水槽就是小列与小列之间的分割间距,可以帮助分离内容。可根据页面风格设置水槽的宽度,水槽越大则页面留白呼吸感越好,反之则紧凑,但是水槽内不可放置任何版块元素。

⑥ 安全边距
安全边距是指网格内容与屏幕边缘之间的距离。它的主要功能是使信息与屏幕之间有一个安全的距离,避免过于靠近边缘,影响视觉内容。安全边距可以提高内容的可读性和美观性,增加页面的呼吸感。安全边距内禁止放置任何内容,这与平面网格中的出血是一个概念。

⑦ 内容区域
内容区域是整个栅格系统的汇总,横向的行和纵向的列交叉区域,在这个交叉区域可以进行排布设计元素。

栅格化的优势
网格系统可以让你依靠秩序和逻辑来完成设计。在UI中使用网格系统可以减少决策,提高经验,确保设计的一致性,并建立团队之间的默契。
①减少决策
对你来说,你经常担心各种不确定性吗?例如,间距是6像素还是8像素,按钮的高度是32像素还是36像素,不仅影响效率,而且使整体设计不够统一。网格系统的制定将使设计师在细节处理中更加高效、清晰、标准化,降低不必要的时间成本。
②提升体验
设计需要理性和数学逻辑的美,使用网格系统可以使页面有序和节奏。
③确保设计的一致性
当我们得到其他设计师的源文件时,可能会经常出现一段时间的16px、一会18px、过了一会儿,28px,特别混乱,原因是我们没有规范元素之间的间距。
④建立团队之间的默契
良好的网格系统不仅可以使设计师之间有统一的尺寸规范,而且对前端开发也更加灵活和规范。
⑤逻辑性
大多数时候,你自己的设计越小,你就越无法解释它为什么这样做,也不能合理地解释你自己的设计。但商业设计是一种逻辑解决问题的设计方法,通过使用网格,这些界面中的尺寸细节可以完美地解释。
⑥便捷性
除了自己的视觉设计工作外,设计师还需要跟进对接开发,是否可以实施、实现方法、实现标准化、再利用水平、成本性能是否合适,这些问题是现实,网格设计方法可以间接促进和解决这些问题。
⑦条理性
设计师可以使用网格使界面更加有组织,使内容可读性更高,快速校准界面中元素的位置,使界面更加稳定和平衡,使布局更加层次化和模块化的管理元素。
结论:网格系统帮助我们更好地设计,但标准总是标准化的,在设计中可以灵活灵活,不能死搬硬套。即时设计建议,在设计中可能使用的不仅仅是一个单独的知识点,而是一个更科学合理的页面,许多知识点交叉使用。
对于新手UI设计师来说,要想做出优秀的设计,还需要借鉴一些优秀的网格网页设计案例。您可以打开即时设计社区资源,其中有大量优秀的网格网页设计案例可以免费下载和使用。快速打开即时设计,打开你的网页设计!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn0131
https://js.design/community?category=design&source=csdn&plan=bttcsdn0131












![[Vue]之Jwt的入门和Jwt工具类的使用及Jwt集成spa项目](https://img-blog.csdnimg.cn/4e618115b3b7456baa15dd7a15dfa326.gif)