目前常见的前端页面是由HTML+css+JavaScript组成。
一、HTML:
作用:定义页面呈现的内容
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
语言特点编辑:
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
- 简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
- 可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
- 平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
- 通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点.

HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036

HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
一、css简介
css是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离
二、css四种引入方式
2.1、行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
| 01 02 | <!--第一种引入方式-->
<div style="color: red; margin: 0px !important; padding: 0px !important; border-radius: 0px !important; background: none !important; border: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; line-height: 1.8em !important; outline: 0px !important; overflow: visible !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; width: auto !important; box-sizing: content-box !important; font-family: Consolas, "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important; min-height: auto !important;">>hello yuan </div>
|
2.2、嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
| 01 02 03 04 05 06 07 08 09 | <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
|
2.3、链接式
将一个.css文件引入到HTML文件中(常用)
| 01 02 | <link href="mystyle.css" rel="stylesheet" type="text/css"/>
<link href="test1.css" rel="stylesheet">
|
2.4、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
| 01 02 03 04 05 | <style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
|
特别注意:导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
三、css选择器(selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
3.1、基础选择器
1)* 通用元素选择器,匹配任何元素
| 01 02 03 | *{
color: red;
}
|
2)标签选择器,匹配所有使用某标签的元素
| 01 | p { color:green; } #匹配p标签
|
3)id选择器
| 01 02 03 04 05 06 | #littleP{
background-color: blue;
}
......
<p id="littleP">pppp</p>
|
4)class选择器
| 01 02 03 | .info和E.info: class选择器,匹配所有class属性中包含info的元素
.info { background:#ff0; }
p.info { background:blue; }
|
3.2、组合选择器
| 01 02 03 04 | E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold;
E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }
|
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
示例一:
| 01 02 03 04 05 06 07 08 | #littleP,div.cuihua{ #匹配id为littleP,或者标签为div且class为cuihua的标签
color: chartreuse;
}
#++++++++++++++++++++++++++++
#匹配
<p id="littleP">pppp</p>
<div class="cuihua">div</div>
|
参考地址:
JavaScript:
3.3、属性选择器
| 01 02 03 04 05 06 | E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
|
示例:
| 01 02 03 04 05 06 07 08 09 10 11 12 13 | [alex]{ #匹配属性为alex
color: red;
}
p[alex="dasb"]{ #匹配标签为p标签,且属性值为alex="dasb"
color: blue;
font-family: "Times New Roman";
font-size: 30px;
}
[alex*="b"]{ #匹配属性为alex,且值只要含有b的标签
color: teal;
}
|
3.4、伪类(Pseudo-classes)
CSS伪类是用来给选择器添加一些特殊效果。
| 01 02 03 04 05 06 07 08 09 10 11 12 | a:link #(没有接触过的链接),用于定义了链接的常规状态。
a:hover #(鼠标放在链接上的状态),用于产生视觉效果。
a:visited #(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active #(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
#伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
|
示例:
+ View Code
before after伪类 :
| 01 02 03 04 05 | :before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
|
四、css优先级和继承
4.1、css优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
| 01 02 03 04 05 06 07 | #样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p --------------1
#按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
|
优先级示例:
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p{
color: rebeccapurple;
}
.p{
color: #2459a2;
}
p{
color: yellow;
}
</style>
</head>
<body>
<p id="p" class="p" style="color: deeppink">hello yuan</p> #优先级最高
<!--<p id="p" class="p">hello yuan</p>-->
</body>
</html>
|
4.2、css继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
| 01 | body{color:red;} <p>helloyuan</p>
|
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0,发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
4.3、附加说明
1、文内的样式优先级为1000,所以始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
| 01 02 03 | #div1 .div3 {
color: chartreuse!important; #优先级最高
}
|
五、css常用属性
5.1、颜色属性
| 01 02 03 04 05 06 07 | <div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div>
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div> #增加了透明度
|
5.2、字体属性
| 01 02 03 04 05 06 07 | font-size: 20px/50%/larger #字体大小
font-family:'Lucida Bright' #字体格式
font-weight: lighter/bold/border/ #字体粗细
<h1 style="font-style: oblique">老男孩</h1>
|
5.3、背景属性
| 01 02 03 04 05 06 07 08 09 | background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
#简写:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
|
5.4、文本属性
| 01 02 03 04 05 06 07 08 09 | font-size: 10px;
text-align: center; #横向排列
line-height: 200px; #文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px #设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-indent: 150px; #首行缩进
letter-spacing: 10px;
word-spacing: 20px;
text-transform: capitalize; #首字母大写
|
示例:
+ View Code
5.5、边框属性
| 01 02 03 04 | border-style: solid;
border-color: chartreuse;
border-width: 20px;
#简写:border: 30px rebeccapurple solid;
|
示例:
+ View Code
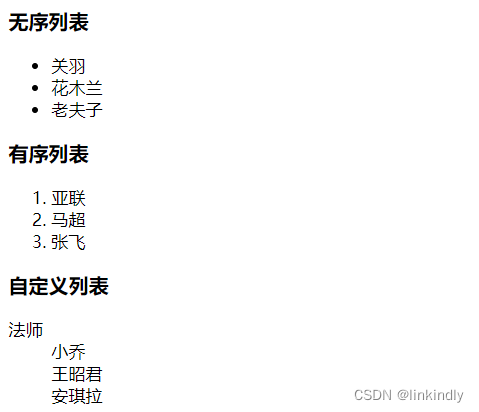
5.6、列表属性
| 01 02 03 04 05 06 | ol,ul{
/*list-style: circle;*/
/*list-style: square;*/
/*list-style: lower-latin;*/
list-style: none; #去样式
}
|
5.7、 display属性
display属性有:none,block,inline,inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决
今天的分享就到此结束了,大家还有什么不懂的可以评论区下提问哈,如果我的文章对你有所帮助的话,可以点赞三联支持一下哈