目录
1.格式化标签
2.图片标签: img
3.超链接标签: a
4.综合案例: 展示博客2
5.表格标签
5.1基本使用
5.2合并单元格
6.列表标签
1.格式化标签
加粗:strong标签和b标签
倾斜:em标签和i标签
删除线:del标签和s标签
下划线:ins标签和u标签
<strong>strong加粗标签</strong>
<s>s加粗标签</s>
<em>em倾斜标签</em>
<i>i倾斜标签</i>
<del>del删除标签</del>
<s>s删除标签</s>
<ins>ins下划线标签</ins>
<u>u下划线标签</u>![]()
2.图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="rose.jpg">此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="500px" border="5px">注意:
1. 属性可以有多个, 不能写到标签之前
2. 属性之间用空格分割, 可以是多个空格, 也可以是换行.
3. 属性之间不分先后顺序
4. 属性使用 "键值对" 的格式来表示.
3.超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com ">百度</a>链接的几种形式:
外部链接: href 引用其他网站的地址
内部链接: 网站内部页面之间的链接. 写相对路径即可.
空链接: 使用 # 在 href 中占位.
<a href="test.zip">下载文件</a>网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>4.综合案例: 展示博客2
预期效果: 在上个博客页面的案例基础上, 加上图片和超链接

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>meta name="viewport" content="width=device-width,initial-scale=1.0" 解释</h1>
<h4>蒂其之死</h4>
<p>简单来说 meta name="viewport" content="width=device-width,initial-scale=1.0" 解释</p>
<p>
content属性值 :<br/>
width:可视区域的宽度,值可为数字或关键词device-width<br/>
height:同width<br/>
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放<br/>
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,<br/>
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。<br/>
user-scalable:是否可对页面进行缩放,no 禁止缩放<br/>
</p>
<p>
复杂的说:<br/>
移动前端开发之viewport的深入理解<br/>
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念
以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或响应各种不同分辨率的移动设备。<br/>
</p>
<h3>一、viewport的概念</h3>
<p>
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览
器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能<br/>
比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于
浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那<br/>
些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它
值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的<br/>
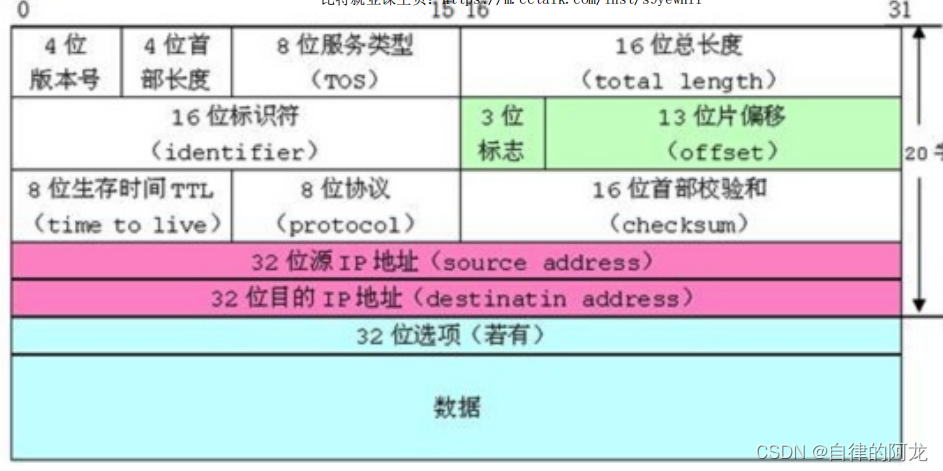
viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。
</p>
<img src="1.png" alt="图片">
<h3>二、css中的1px并不等于设备的1px</h3>
<p>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成
我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,<br/>
在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对
这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分<br/>
辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕
像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺<br/>
寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的
移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五<br/>
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
</p>
<a href="http://www.quirksmode.org/blog/archives/2012/06/devicepixelrati.html">
<strong>这是一篇文章</strong>
</a>
<img src="2.png" alt="图片">
</body>
</html>提示:
可以从页面上右键图片, 下载图片到本地.
可以从页面上右键链接, 复制链接, 粘贴到代码中.
5.表格标签
5.1基本使用
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellspacing="0" cellpadding="20" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>18</td>
</tr>
</table>效果展示:

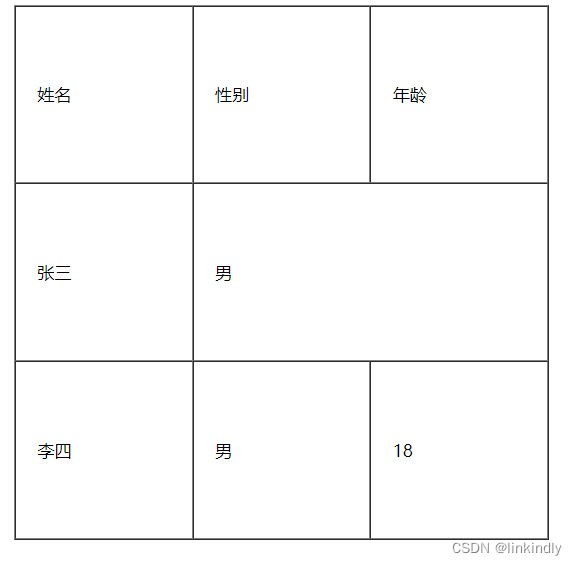
5.2合并单元格
跨行合并: rowspan="n"
跨列合并: colspan="n"
步骤
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
<table align="center" border="1" cellspacing="0" cellpadding="20" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>18</td>
</tr>
</table>效果展示:

6.列表标签
主要使用来布局的. 整齐好看.
无序列表: ul li
有序列表: ol li
自定义列表: dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的.
注意
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
<body>
<h3>无序列表</h3>
<ul>
<li>关羽</li>
<li>花木兰</li>
<li>老夫子</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>亚联</li>
<li>马超</li>
<li>张飞</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>法师</dt>
<dd>小乔</dd>
<dd>王昭君</dd>
<dd>安琪拉</dd>
</dl>
</body>效果展示: