一、HStack 水平布局
将其子视图排列在水平线上
import Foundation
import SwiftUI
struct MyView: View {
var body: some View {
HStack{
Text("text")
Image("yuyin").resizable().frame(width: 102,height: 80)
}
}
}
默认子视图是水平中心对齐的,可添加alignment 修改位置,alignmet 的值有 bottom top center等,可自己查看api

二、VStack 垂直布局
将其子视图排列在垂直线上
import Foundation
import SwiftUI
struct MyView: View {
var body: some View {
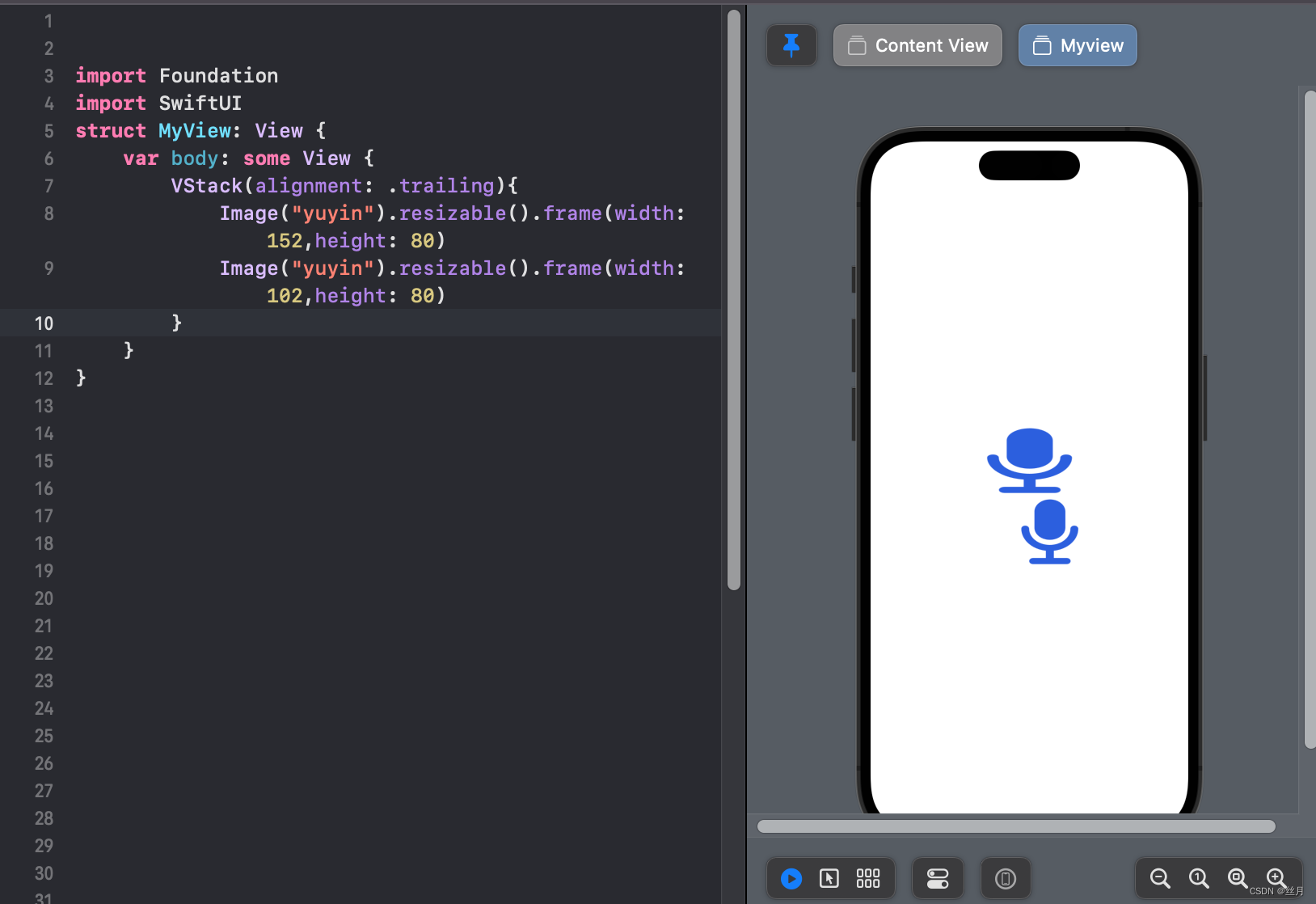
VStack(alignment: .trailing){
Image("yuyin").resizable().frame(width: 152,height: 80)
Image("yuyin").resizable().frame(width: 102,height: 80)
}
}
}默认子视图是垂直中心中心对齐的,可添加alignment 修改位置,alignmet 的值有 leading trailing center等
三、ZStack 覆盖子视图
用于覆盖子视图,子视图会重叠在一起 alignmet 的值有 leading trailing center topLeading bottomLeading等
三、Spacer() 填充空间
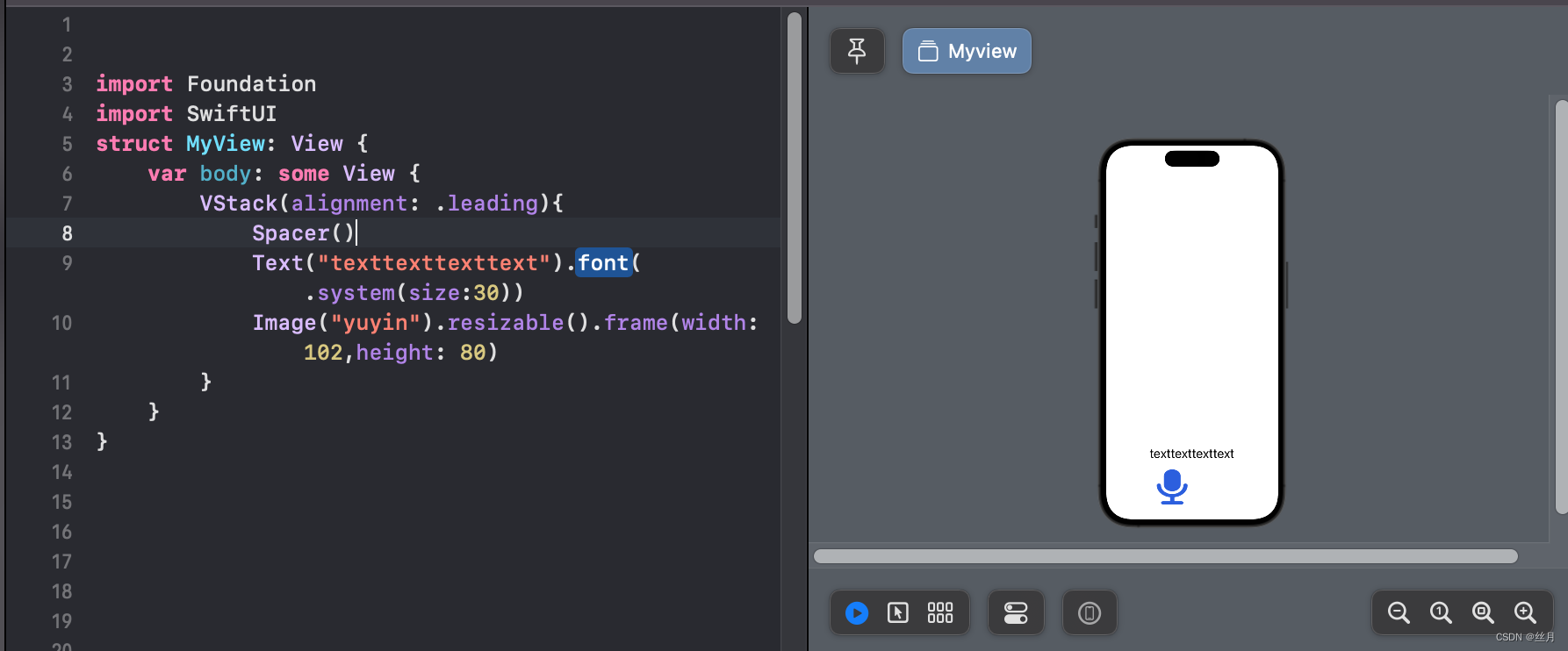
我们在使用stack类控件布局时会发现,所有视图都将在屏幕人正中央,如果想靠上、靠左要怎么办呢? 我们可以使用 Spacer()
Spacer()会为了填满空间改变尺寸把其他视图“挤走”,如VStack视图中有Text和Image两个视图。我想要它靠底部,就可以在两个视图上面加一个Spacer()填充空间。效果如下

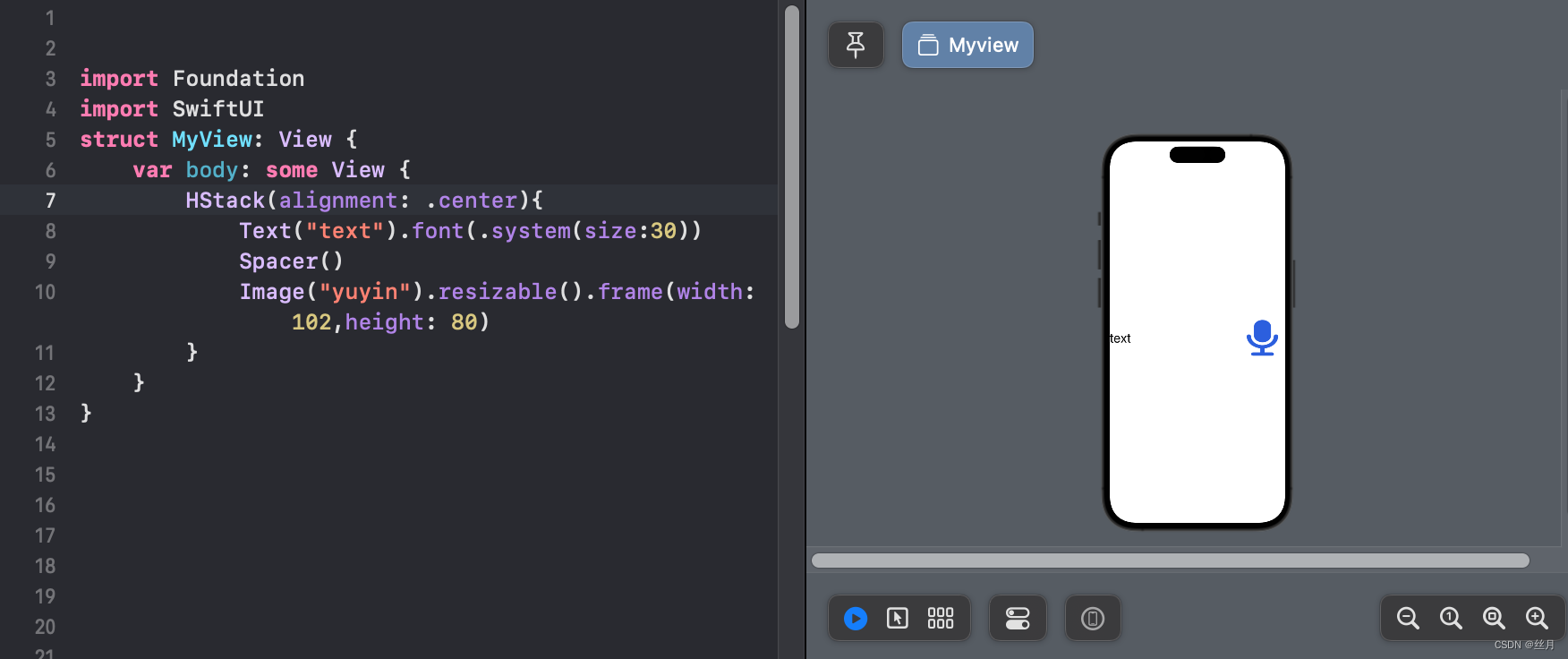
水平布局时想要两个视图分别靠在两边可以在中间加一个Spacer()。如下

组合使用
更多复杂布局等你探索