一、需求
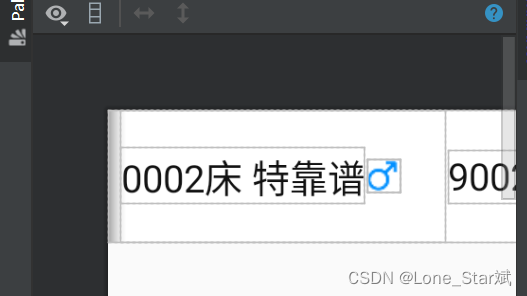
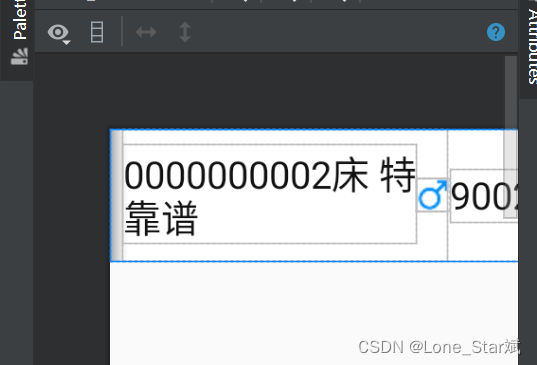
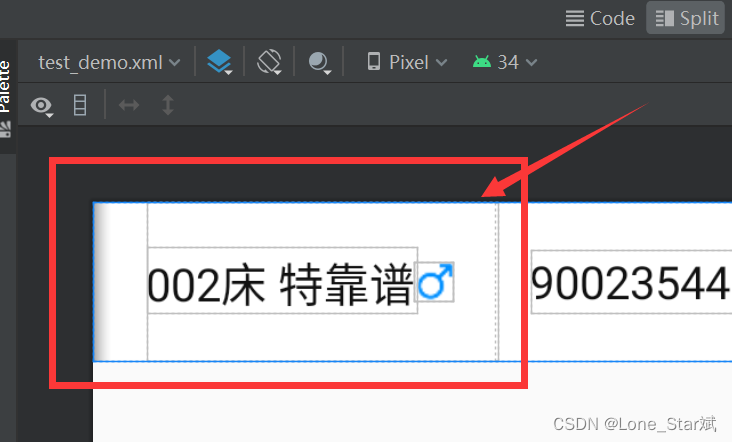
屏幕横向显示文本框A和图标B,A在B的左侧,B紧贴在A的右边显示,文本框A的字数不确定,文本框A的字数足够多时,换行显示,并且保证图标B一直在文本框A的右侧,且不被挤出屏幕。

二、问题
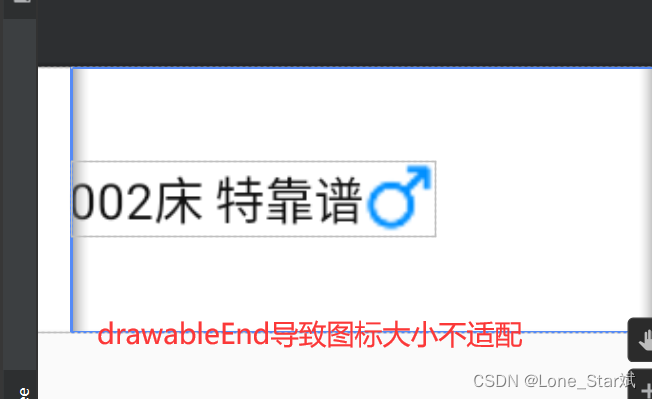
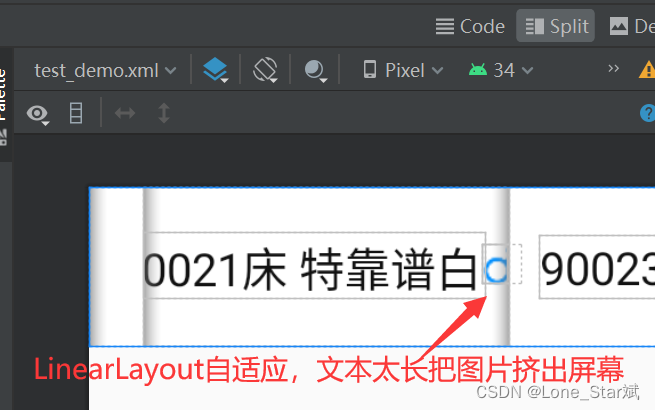
本来以为是一个很简单的需求,直接用LinearLayout布局,horizontal横向,因为文本框的长度不确定,所以设置weight权重比例是不合适的。自适应横向排列的话,文本框字数太多就会把后面的图标挤出父布局看不到。还有一个想法,就是TextView设置drawableEnd属性,这种方法是可行的,不过也有弊端,那就是无法控制图标的大小,在不同分辨率的设备上,图标的大小会显示的很不适配。


三、解决问题
上面的问题解决的话,方法是比较多,不过需要嵌套布局或者多写一些代码,我觉得最合适的方案,还是使用约束布局ConstraintLayout及其相关的布局和属性来解决。涉及到的布局、属性如下:
- app:layout_constrainedWidth="true",让控件的宽度受到约束
- Guideline,利用参考线,让后面的ImageView保持在参考线左侧
- app:layout_constraintHorizontal_chainStyle,设置为packed,让图标紧贴着文本框
- app:layout_constraintHorizontal_bias,横向偏移设置为0,让整体从父布局左边开始
四、代码
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="@dimen/dp_120"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_labelAndName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lineSpacingMultiplier="0.8"
android:maxLines="2"
android:textColor="@color/color_111111"
android:textSize="@dimen/sp_14"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/img_sex"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="0000000002床 特靠谱" />
<ImageView
android:id="@+id/img_sex"
android:layout_width="@dimen/dp_12"
android:layout_height="@dimen/dp_12"
android:src="@mipmap/ic_sex_male"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/guideline"
app:layout_constraintStart_toEndOf="@id/tv_labelAndName"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="1" />
</androidx.constraintlayout.widget.ConstraintLayout>关键代码:
1,TextView
//让TextView的宽度受到整体的约束,会给ImageView留位置,不把后者挤出去
app:layout_constrainedWidth="true"
//让TextView保持在ImageView的左边
app:layout_constraintEnd_toStartOf="@id/img_sex"//TextView开头的链,横向偏移量为0,也就是从父控件的最左端开始
app:layout_constraintHorizontal_bias="0"//将TextView、ImageView设为链,并且是紧贴在一起的
app:layout_constraintHorizontal_chainStyle="packed"
2,ImageView
//让ImageView保持在参考线Guideline左侧,这样才能保证不被挤出父布局外面
app:layout_constraintEnd_toStartOf="@id/guideline"//让ImageView保持在TextView右侧
app:layout_constraintStart_toEndOf="@id/tv_labelAndName"
3,Guideline
//定义参考线的方向,是垂直方向的参考线
android:orientation="vertical"
//定义参考线相对父控件的位置,距离父控件起始位置的百分比。因为我们定义了垂直参考线,那么就是距离父控件左端的百分比。0.0表示在父控件最左端无偏移,1表示在父控件的最右端,完全偏移。
app:layout_constraintGuide_percent="1"
调试效果: