在Vue+Ts+Vite项目中如何配置别名指向不同的目录并引用
- vite.config.ts配置如下:
- tsconfig.json中需要配置baseUrl和paths,如下所示:
- 项目中直接引入案例:
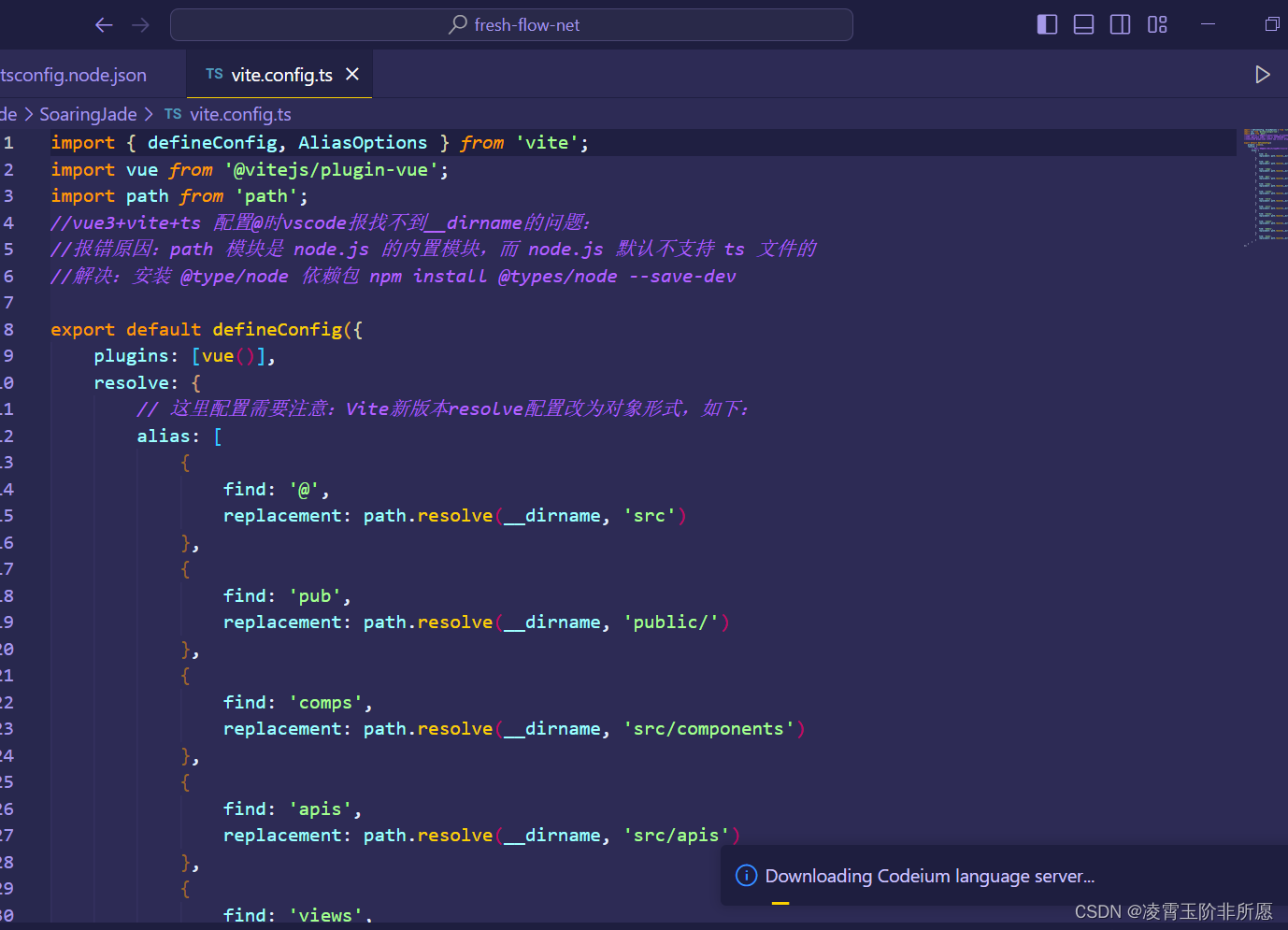
vite.config.ts配置如下:
import { defineConfig, AliasOptions } from 'vite';
import vue from '@vitejs/plugin-vue';
import path from 'path';
//vue3+vite+ts 配置@时vscode报找不到__dirname的问题:
//报错原因:path 模块是 node.js 的内置模块,而 node.js 默认不支持 ts 文件的
//解决:安装 @type/node 依赖包 npm install @types/node --save-dev 或 cnpm i @types/node --save-dev、pnpm i @types/node --save-dev
export default defineConfig({
plugins: [vue()],
resolve: {
// 这里配置需要注意:Vite新版本resolve配置改为对象形式,如下:
alias: [
{
find: '@',
replacement: path.resolve(__dirname, 'src')
},
{
find: 'pub',
replacement: path.resolve(__dirname, 'public/')
},
{
find: 'comps',
replacement: path.resolve(__dirname, 'src/components')
},
{
find: 'apis',
replacement: path.resolve(__dirname, 'src/apis')
},
{
find: 'views',
replacement: path.resolve(__dirname, 'src/views')
},
{
find: 'routes',
replacement: path.resolve(__dirname, 'src/router')
},
{
find: 'store',
replacement: path.resolve(__dirname, 'src/store')
},
{
find: 'utils',
replacement: path.resolve(__dirname, 'src/utils')
},
{
find: 'styles',
replacement: path.resolve(__dirname, 'src/styles')
},
{
find: 'layout',
replacement: path.resolve(__dirname, 'src/Layout')
},
{
find: 'models',
replacement: path.resolve(__dirname, 'src/models')
},
{
find: 'hooks',
replacement: path.resolve(__dirname, 'src/hooks')
}
]
}
});

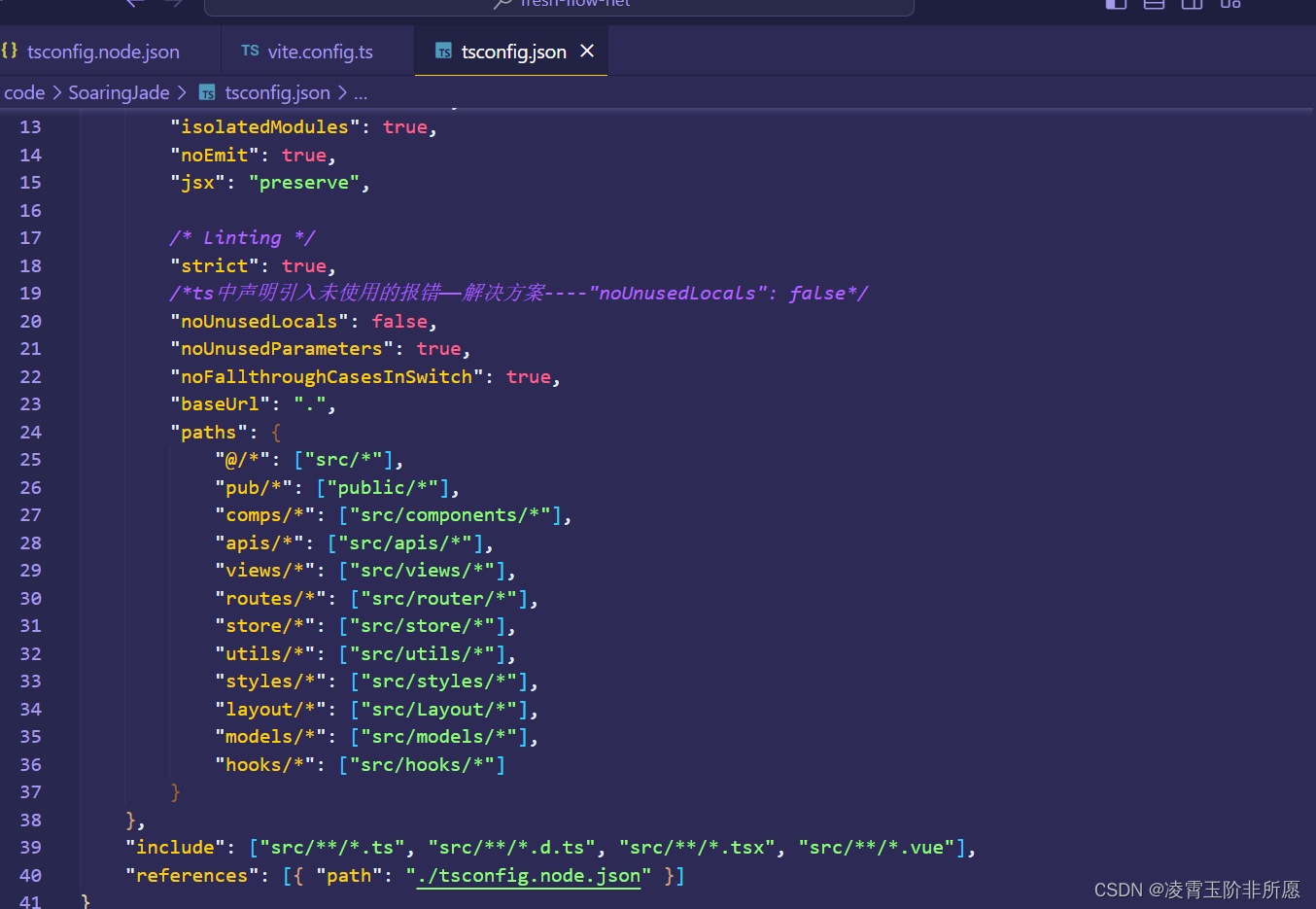
tsconfig.json中需要配置baseUrl和paths,如下所示:
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strict": true,
/*ts中声明引入未使用的报错——解决方案----"noUnusedLocals": false*/
"noUnusedLocals": false,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"pub/*": ["public/*"],
"comps/*": ["src/components/*"],
"apis/*": ["src/apis/*"],
"views/*": ["src/views/*"],
"routes/*": ["src/router/*"],
"store/*": ["src/store/*"],
"utils/*": ["src/utils/*"],
"styles/*": ["src/styles/*"],
"layout/*": ["src/Layout/*"],
"models/*": ["src/models/*"],
"hooks/*": ["src/hooks/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}

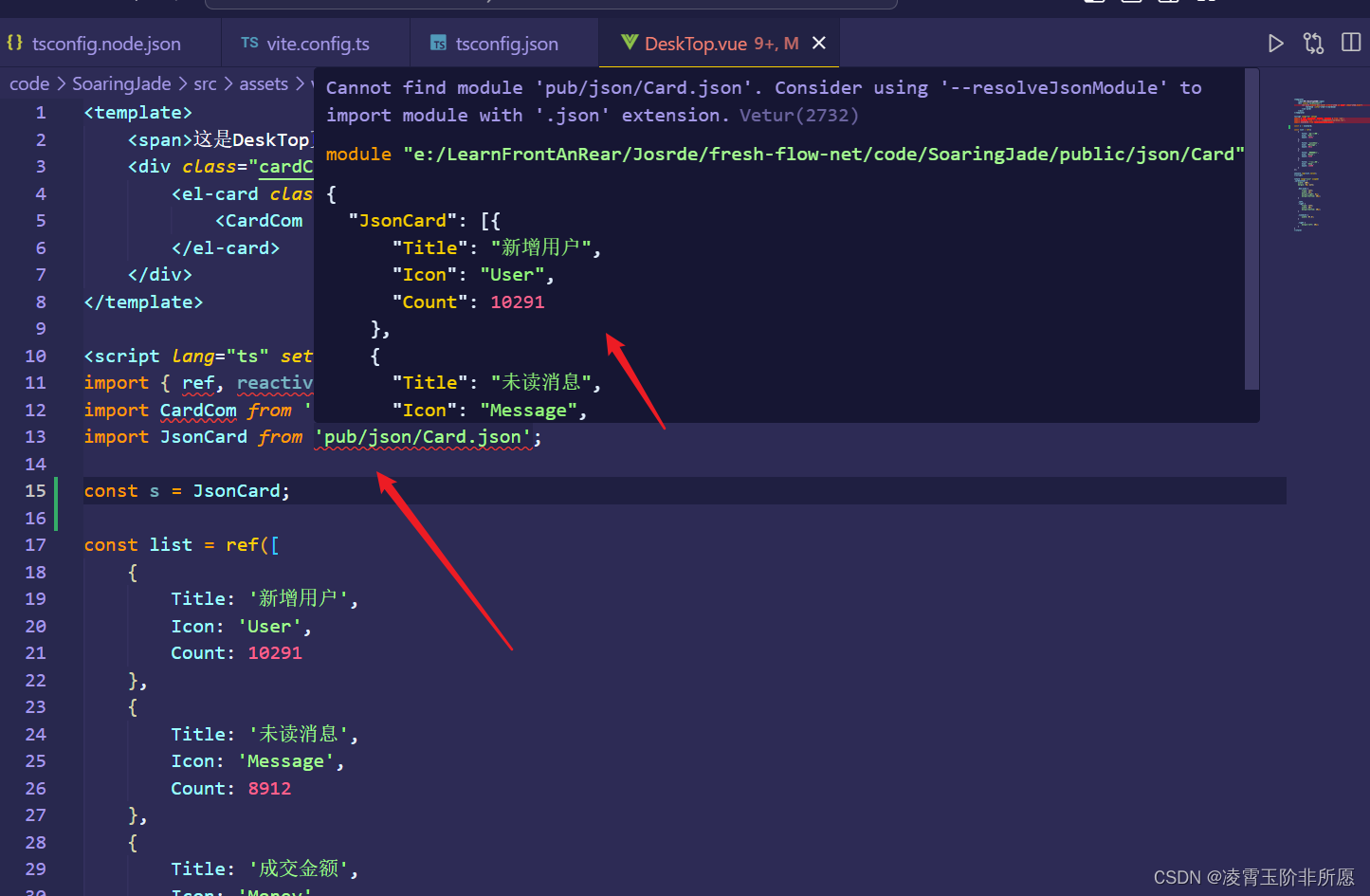
项目中直接引入案例:
// 引入public文件下的json文件示例
import JsonCard from 'pub/json/Card.json';
pub代表在vite.config.ts中配置的,直接指向public目录
{
find: 'pub',
replacement: path.resolve(__dirname, 'public/')
},
DeskTop.vue:
<template>
<span>这是DeskTop页面</span>
<div class="cardContent">
<el-card class="box-card" v-for="item in list" :key="item.Icon">
<CardCom :info="item"></CardCom>
</el-card>
</div>
</template>
<script lang="ts" setup>
import { ref, reactive, toRefs, markRaw } from 'vue';
import CardCom from '../../../components/CardCom.vue';
//引入案例
import JsonCard from 'pub/json/Card.json';
const list = ref([
{
Title: '新增用户',
Icon: 'User',
Count: 10291
},
{
Title: '未读消息',
Icon: 'Message',
Count: 8912
},
{
Title: '成交金额',
Icon: 'Money',
Count: 9280
},
{
Title: '购物总量',
Icon: 'Shop',
Count: 13600
}
]);
console.log(list.value);
</script>
<style lang="scss" scoped>
.cardContent {
width: 100%;
margin: 0px auto;
.box-card {
float: left;
width: 24%;
margin-right: 5px;
margin-bottom: 20px;
}
.left,
.right {
float: left;
width: 48%;
margin-bottom: 20px;
}
.lineCard {
width: 97.5%;
}
.right {
margin-left: 20px;
}
}
</style>
是可以直接可以读取到的,如下图所示: