
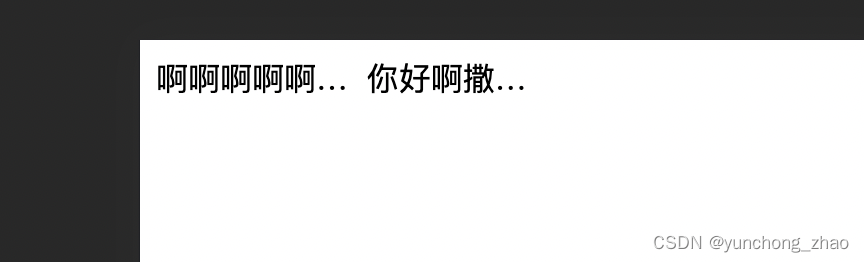
实际上还是有这样的需求的
<div class="container">
<span>
啊啊啊啊啊啊啊啊
</span>
你好啊撒撒啊撒撒撒撒啊撒撒撒撒撒说
</div>
还是有这样的需求的哦。
div.container {
width: 200px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
display: inline-block;
}
div > span {
display: inline-block;
max-width: 100px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
vertical-align: middle;
}
vertical-align: middle; 核心的玩意就是这个。要使行内块元素文本 和后面的文本内容底部对齐。就可以了饿
关注我持续更新前端知识。