<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
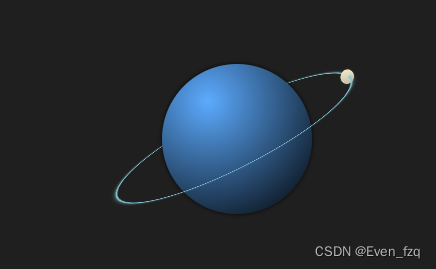
<title>卫星围绕球转</title>
<style>
body {
width: 100%;
background: #1f1f1f;
}
.earth__wrapper {
position: relative;
margin: 0 auto;
width: 150px;
padding-top: 150px;
transform-style: preserve-3d;
.earth {
width: 150px;
height: 150px;
background: radial-gradient(circle at 46px 37px, #5cabff, #000);
box-shadow: 0 0 5px #000;
border-radius: 50%;
}
}
/** 光圈绕球旋转 */
.satellite__wrapper {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 92px;
left: -60px;
width: 260px;
height: 260px;
border: 2px solid #84c6d4;
border-radius: 50%;
box-shadow: 0 0 5px #84c6d4;
transform: rotateZ(63deg) rotateY(-77deg);
transform-style: preserve-3d;
perspective: 500px;
border-radius: 50%;
}
.satellite {
width: 15px;
height: 15px;
background: radial-gradient(circle at 46px 37px, #555345, #f7efd0);
border-radius: 50%;
box-shadow: 0 0 2px #555345;
animation: orbit 4s linear infinite;
}
/** 绕圈旋转 */
@keyframes orbit {
0% {
transform: rotate(0deg) translateY(-130px) rotate(0deg) rotate3d(0,3,-2,68deg);
}
100% {
transform: rotate(360deg) translateY(-130px) rotate(-360deg) rotate3d(0,3,-2,68deg);
}
}
</style>
</head>
<body>
<div class="earth__wrapper">
<div class="earth" :src="" alt="地球"></div>
<div class="satellite__wrapper">
<i class="satellite" alt="卫星"></i>
</div>
</div>
</body>
</html>