现象:

解决办法:在项目根目录下新建后缀为.d.ts文件,然后通过declare module 将相应的资源类型放进去即可
比如上面的例子:
新建一个typing.d.ts文件,然后声明一行:
declare module "@/redux/*";
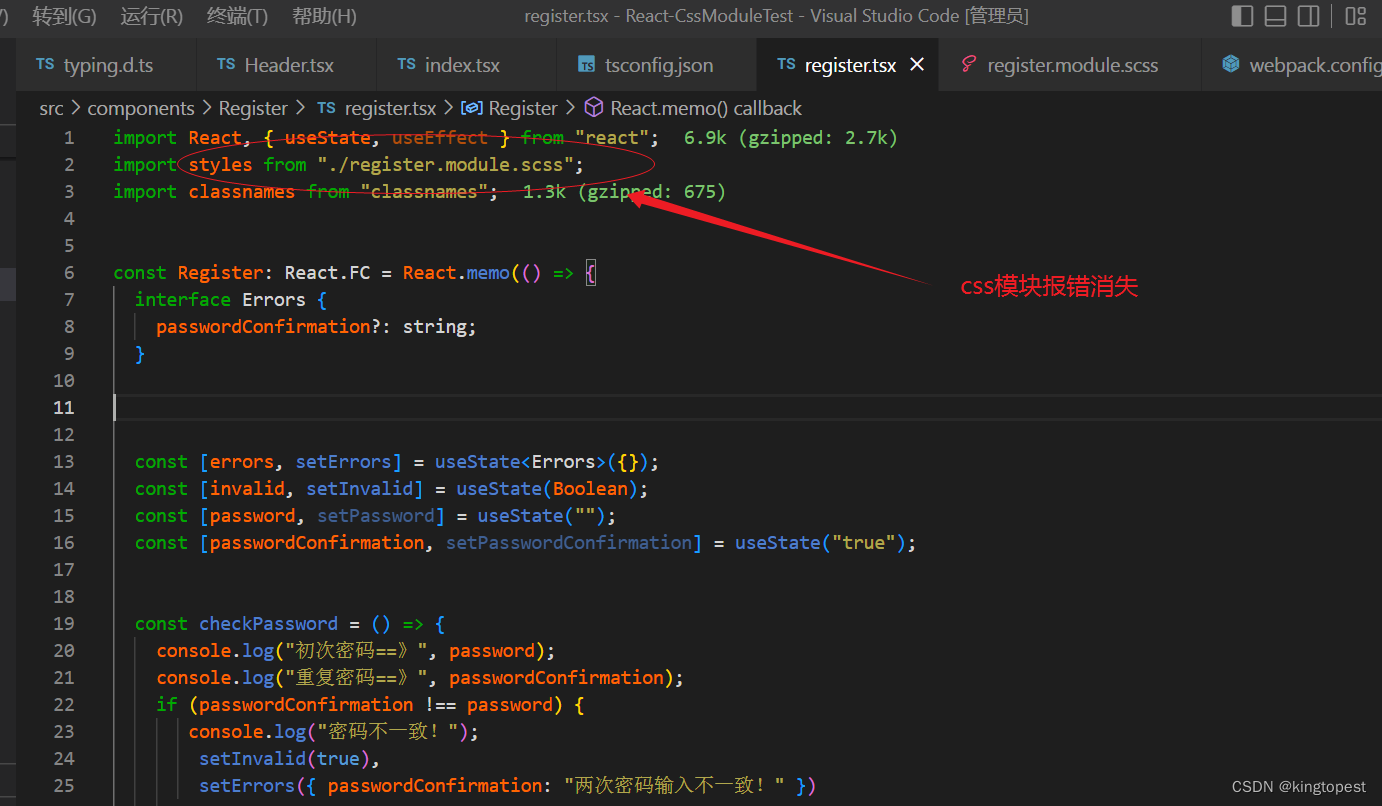
报错就消失了:

特殊情况:对于css module的类型声明:此时光有declare module "*.module.scss"声明是不够的

还需要安装"@types/css-modules"依赖和修改tsconfig.ts文件:
yarn add -D "@types/css-modules"
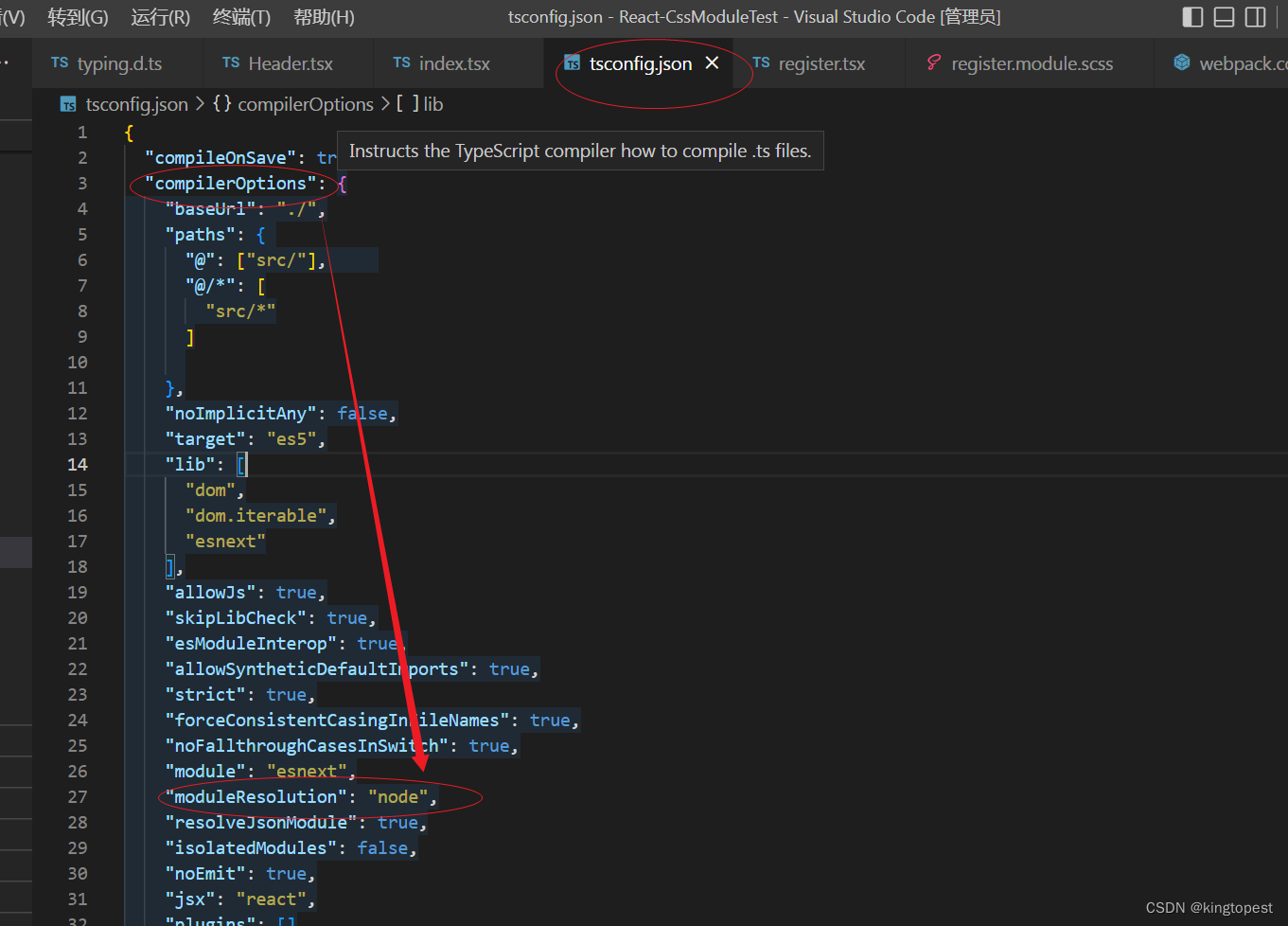
在tsconfig.ts文件的"compilerOptions"项下增加配置: "moduleResolution": "node",
{ "compilerOptions": { "moduleResolution": "node", ... } }