MVVM 和 MVC
- 1. MVC
- 2. MVVM
1. MVC
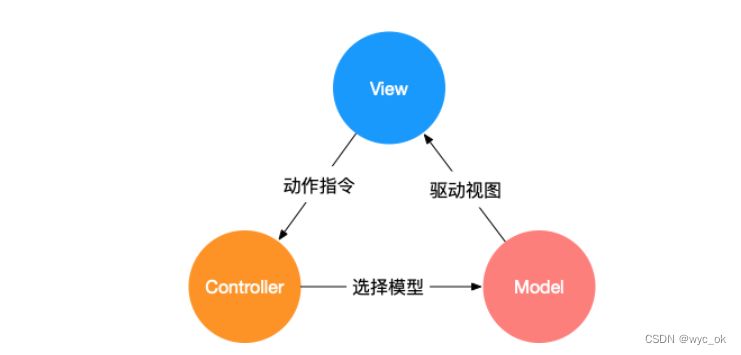
MVC 是 Model View Controller 的缩写
- Model:模型层,是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。
- View:视图层,用户界面渲染逻辑,通常视图是依据模型数据创建的。
- Controller:控制器,数据模型和视图之间通信的桥梁,通常控制器负责从事图读取数据,控制用户输入,并向模型发送数据。

MVC的思想: Controller负责将Model的数据用View显示出来,换句话说就是在Controller里面把Model的数据赋值给View。
MVC的特点: 实现关注点分离,即应用程序中的数据模型与业务和展示逻辑解耦。就是将模型和视图之间实现代码分离,松散耦合,使之成为一个更容易开发、维护和测试的客户端应用程序。
MVC的优点:
- 耦合度低,视图层和业务层分离
- 重用度高
- 生命周期成本低
- 可维护性高
- 部署快
MVC的缺点:
- 不适合小型项目的开发
- 视图与控制器间的过于紧密的连接,视图与控制器是相互分离,但却是联系紧密的部件,妨碍了他们的独立重用
- 降低了视图对模型数据的访问,依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
MVC的应用: 主要用于中大型项目的分层开发。
MVC的例子: 举一个例子,页面有一个 id 为 container 的 span,点击按钮会让其内容加 1:
view:
<div>
<span id="container">0</span>
<button id="btn">+</button>
</div>
controller:
const button = document.getElementById('btn');
// 响应视图指令
button.addEventListener('click', () => {
const container = document.getElementById('container');
// 调用模型
add(container);
}, false);
model:
function add (node) {
// 业务逻辑处理
const currentValue = parseInt(node.innerText);
const newValue = currentValue + 1;
// 更新视图
node.innerText = current + 1;
}
这样就把数据更新分的比较明确了。
2. MVVM
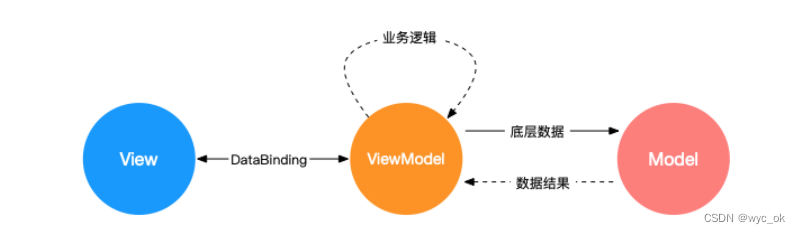
MVVM是Model-View-ViewModel的简写,即模型-视图-视图模型。
- Modal:模型,指的是后端传递的数据。
- View:视图,指的是所看到的页面。
- ViewModal:视图模型,mvvm模式的核心,它是连接view和model的桥梁。主要用来处理业务逻辑

它有两个方向: - 一是将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
这两个方向都实现的,就是数据的双向绑定。
MVVM的特点: 在MVVM的框架下,视图和模型是不能直接通信的,它们通过ViewModal来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。
MVVM的优点:
MVVM模式的主要目的是分离视图(View)和模型(Model),有几大优点:
- 低耦合,视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性,可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发,开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
- 可测试,界面向来是比较难于测试的,而现在测试可以针对ViewModel来写
- 双向数据绑定,它实现了View和Model的自动同步,当Model的属性改变时,不需要手动操作Dom元素,来改变View的显示,而是改变属性后该属性对应View层显示会自动改变
MVVM适用场景: 适合数据驱动的场景,数据操作比较多的场景