前言
本篇旨在帮助小伙伴们了解和使用Compose中BOM相关的知识,在Compose的开发过程中更加便捷、统一的管理相关依赖信息。
BOM基础知识
Compose推出的BOM为物料清单的意思,BOM全称为Bill Of Materials,Compose推出BOM的意义旨在通过指定的BOM版本来管理所有Compose库版本,比如我们要添加compose.material3和compose.ui的依赖,在未使用BOM的前提下,我们需要找到对应的版本,然后再添加依赖;然而在使用BOM的情况下,我们可以不用再去查找依赖对应的版本,直接在dependencies{}中添加他们就行,下面我们来详细看看BOM的使用方法。
BOM最早在2022/10/24推出了第一个版本:androidx.compose.compose-bom-2022.10.00
截止目前已经推出了16个版本,最新版本为:androidx.compose.compose-bom-2023.10.00
很巧合第一个和目前的最新版本尾部都是10.00,哈哈😄
目前使用AS版本为: Android Studio Giraffe | 2022.3.1 Patch 1 ,不同版本可能表现不一致
使用ComposeBOM
目前我们使用AS创建一个Compose项目之后,在app/build.gradle中默认会添加BOM依赖,但是版本会比较陈旧

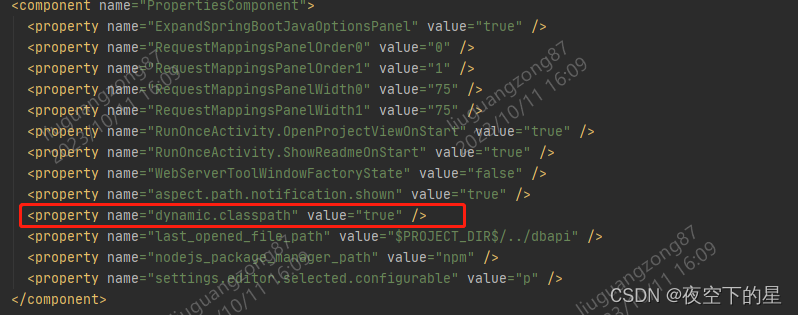
图中标红的就是添加BOM的方式,添加的是2023.03.00版本,目前BOM最新2023.10.00,在10月05日发布。
知晓了BOM的添加方式之后,我们再来看看下面关于Compose相关依赖是如何添加的,比如标红下方的compose.ui依赖是直接通过implementation("androidx.compose.ui:ui")添加,这一行并没有涉及到版本信息,却也能正常引入compose.ui相关依赖

上图就是引入的compose.ui相关依赖库,在没有声明具体版本的情况下,也可以通过BOM获取到对应的版本,compose.ui在指定的BOM版本都有对应的版本,此处BOM的2023.03.00对应ui库的1.4.0版本。文章的后面我会将所有BOM版本对应的Compose依赖版本映射关系列举出来,方便大家日后参照。
到这小伙伴们是不是有种疑问,如果我添加了BOM依赖,是不是不用再额外添加其它的Compose库,非也非也~即使你添加了BOM依赖,还是得显式的添加下其它你需要的依赖,只是在依赖信息中省略了版本号而已。如果添加BOM就将所有的Compose库都引入到工程中,那么会造成依赖浪费的情况。
BOM和显式添加版本号是否冲突
在上面我们了解去如何去使用BOM的知识,接下来我们再看看在添加了BOM的情况下,再显式的添加其它依赖并加上版本号的情况。详细看下面的代码示例:
implementation(platform("androidx.compose:compose-bom:2023.03.00"))
implementation("androidx.compose.ui:ui:1.5.3")
我们先引入2023.03.00的BOM版本,然后在显式的添加compose.ui:1.5.3的依赖库,这是大家想一下会造成何种结果呢?此版本BOM清单中ui库对应的版本应该是1.4.0,会不会将我们需要的1.5.3直接忽视采用BOM对应的版本呢?答案是否的,在这种情况下Gradle会采用我们显式声明的ui库版本号,这样我们就既可以统一的管理Compose的版本信息,又不用过度受BOM的版本限制。下面是上述代码的依赖情况:

UI相关依赖版本号都变成了1.5.3,其余的还是保持BOM映射的版本号。
BOM所有版本
- androidx.compose.compose-bom-2022.10.00
- androidx.compose.compose-bom-2022.11.00
- androidx.compose.compose-bom-2022.12.00
- androidx.compose.compose-bom-2023.01.00
- androidx.compose.compose-bom-2023.03.00
- androidx.compose.compose-bom-2023.04.00
- androidx.compose.compose-bom-2023.04.01
- androidx.compose.compose-bom-2023.05.00
- androidx.compose.compose-bom-2023.05.01
- androidx.compose.compose-bom-2023.06.00
- androidx.compose.compose-bom-2023.06.01
- androidx.compose.compose-bom-2023.08.00
- androidx.compose.compose-bom-2023.09.00
- androidx.compose.compose-bom-2023.09.01
- androidx.compose.compose-bom-2023.09.02
- androidx.compose.compose-bom-2023.10.00
BOM版本映射关系
| 库组 | 版本 (2022.10.00) | 版本 (2022.11.00) | 版本 (2022.12.00) | 版本 (2023.01.00) | 版本 (2023.03.00) | 版本 (2023.04.00) | 版本 (2023.04.01) | 版本 (2023.05.00) | 版本 (2023.05.01)和 (2023.06.00) | 版本 (2023.06.01) | 版本 (2023.08.00) | 版本 (2023.09.00) | 版本 (2023.09.01) | 版本 (2023.09.02) | 版本 (2023.10.00) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| androidx.compose.animation:animation | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.animation:animation-core | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.animation:animation-graphics | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.foundation:foundation | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.foundation:foundation-layout | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material-icons-core | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material-icons-extended | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material-ripple | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material3:material3 | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.1.0 | 1.1.1 | 1.1.1 | 1.1.1 | 1.1.2 | 1.1.2 | 1.1.2 |
| androidx.compose.material3:material3-window-size-class | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.1.0 | 1.1.1 | 1.1.1 | 1.1.1 | 1.1.2 | 1.1.2 | 1.1.2 |
| androidx.compose.runtime:runtime | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-livedata | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-rxjava2 | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-rxjava3 | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-saveable | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-geometry | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-graphics | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-test | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-test-junit4 | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-test-manifest | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-text | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-text-google-fonts | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-tooling | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-tooling-data | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-tooling-preview | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-unit | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-util | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-viewbinding | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
列举了BOM从第一个版本到目前最新版本的映射关系,后续BOM更新了我也会及时的将这张表格做响应的更新,希望小伙伴们喜欢哈~
写在最后
BOM在使用过程中还是比较容易上手的,也是极大程度上帮助开发者更轻松的管理Compose相关依赖信息,感兴趣的小伙伴们赶紧上手体验下吧~
Android 学习笔录
Android 性能优化篇:https://qr18.cn/FVlo89
Android Framework底层原理篇:https://qr18.cn/AQpN4J
Android 车载篇:https://qr18.cn/F05ZCM
Android 逆向安全学习笔记:https://qr18.cn/CQ5TcL
Android 音视频篇:https://qr18.cn/Ei3VPD
Jetpack全家桶篇(内含Compose):https://qr18.cn/A0gajp
OkHttp 源码解析笔记:https://qr18.cn/Cw0pBD
Kotlin 篇:https://qr18.cn/CdjtAF
Gradle 篇:https://qr18.cn/DzrmMB
Flutter 篇:https://qr18.cn/DIvKma
Android 八大知识体:https://qr18.cn/CyxarU
Android 核心笔记:https://qr21.cn/CaZQLo
Android 往年面试题锦:https://qr18.cn/CKV8OZ
2023年最新Android 面试题集:https://qr18.cn/CgxrRy
Android 车载开发岗位面试习题:https://qr18.cn/FTlyCJ
音视频面试题锦:https://qr18.cn/AcV6Ap