淘宝历史价格数据接口采集方法如下:
- 找到适当的淘宝API接口,该接口需要一个淘宝客的授权码才能使用。
- 使用一个开发工具,比如Python编程语言和Requests库来调用该API接口并获取数据。
- 在调用API时需要指定开始时间和结束时间来获取特定商品在时间范围内的历史价格信息,然后使用用户ID、应用程序密钥和应用程序秘密来进行身份验证。
- 通过API获取到的数据,可以将其导入到Excel或其他电子表格程序中进行分析,了解商品价格的趋势,并做出更明智的购物决策。
淘宝历史价格数据接口代码封装
taobao.item_history_price-获取淘宝商品历史价格数据返回值说明
1.公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中,演示demo示例) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本(复制薇:Taobaoapi2014 获取API SDK文件) |
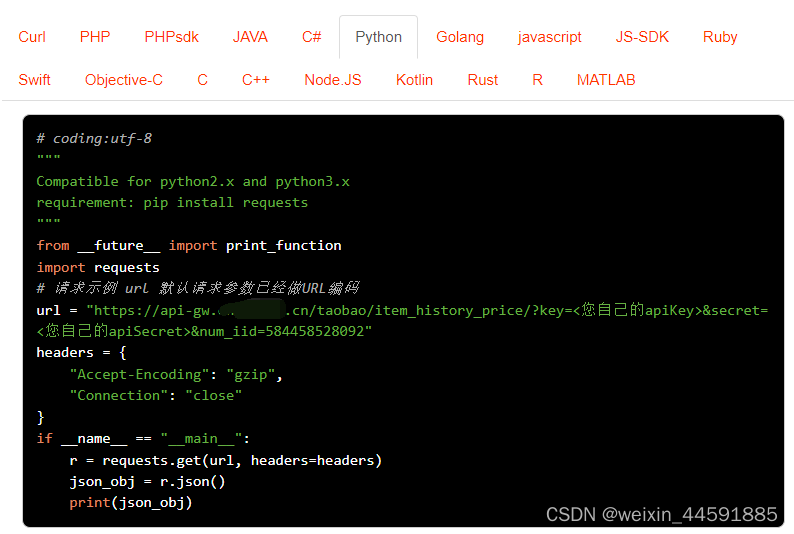
2.请求示例

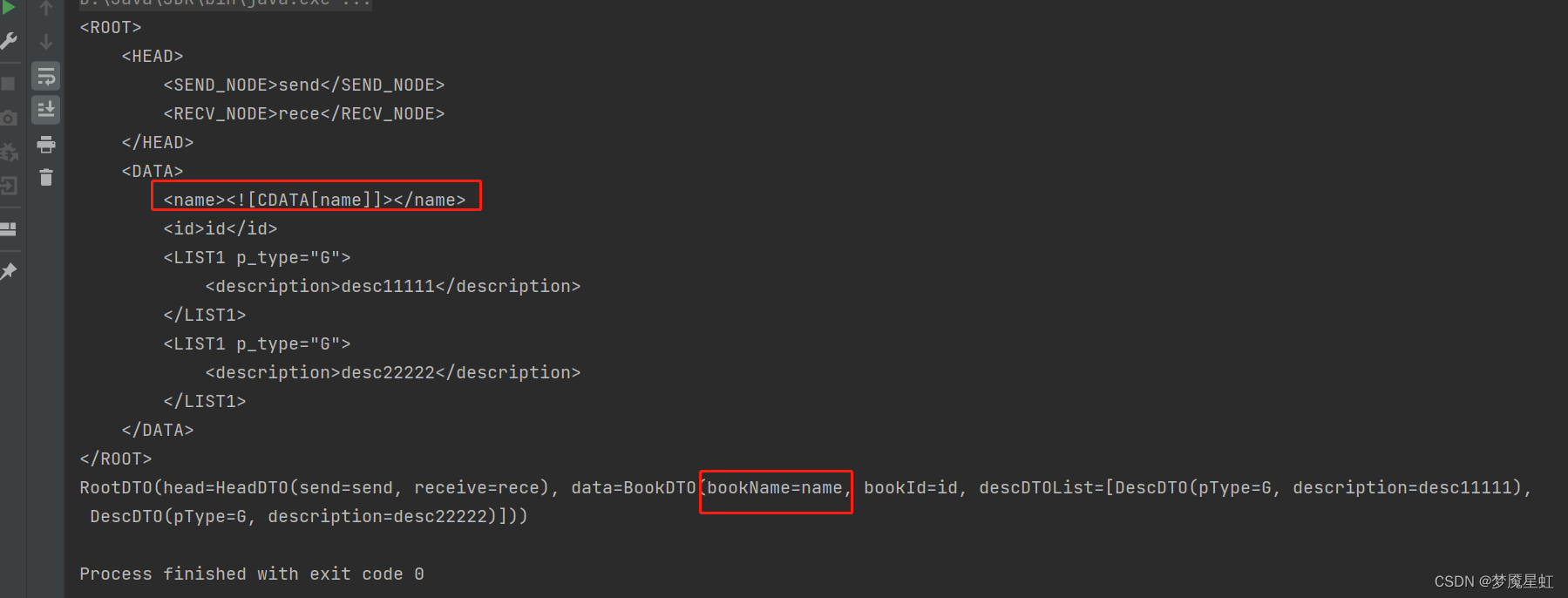
3.响应示例

淘宝历史价格数据接口的用途如下:
- 价格趋势分析:可以了解该商品在最近一段时间内的价格走势,分析价格波动的原因,为制定合理的价格策略提供依据。
- 库存动态监控:可以实时获取商品的库存情况,及时调整库存策略,避免商品缺货或积压。
- 销售数据分析:可以通过获取商品的历史销售数据,包括月销量、总销量等,对市场需求和消费者行为进行分析,制定更精准的销售策略。
- 市场调研:可以通过获取商品的历史价格信息和销售数据,对市场行情和竞争对手情况进行分析,为制定市场策略提供依据。
- 用户画像:可以根据消费者的购买行为和偏好,对用户进行画像分析,为精准营销和个性化服务提供支持。