摘要
移动互联网技术的不断发展,人们学习场景和支付习惯的不断变化,为知识支付的兴起提供了有利条件。知识支付逐渐成为人们弥补碎片化阅读习惯、获取知识的一种流行方式。知识付费市场日益扩大,在这波浪潮中,以喜马拉雅和知乎为首的在线音频平台成为领导者。互联网的飞速发展催生了多种媒体,提供了丰富的信息,观众可以通过大量的在线渠道获取大量的信息,因此传统的二次销售的盈利能力已经被削弱,媒体不得不在广告之外寻求更加多元化的盈利模式,基于这一背景于是立即销售内容的支付模式开始回归市场,常见的有媒体订阅、免费增值、包括付费社区。
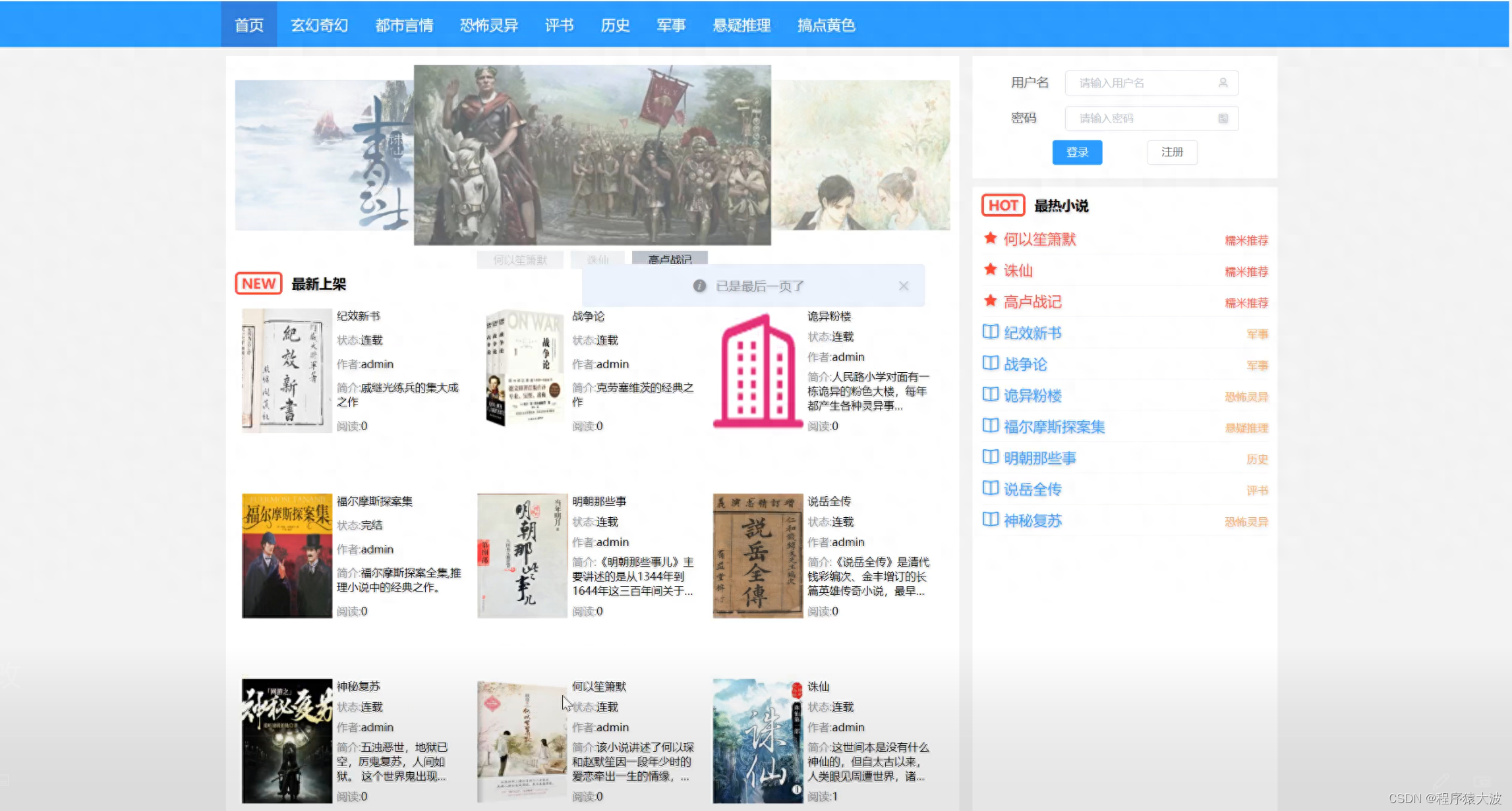
过去以免费为主的财新网2017年11月6日推出了付费阅读功能,让付费订阅者可以看到更高质量的新闻内容。爱奇艺是采用免费增值模式的主力军。付费成为平台会员的用户可以跳过广告观看部分VIP专用视频,享有拥有的权利。本系统旨在打造一款在线免费听书系统,解决用户没时间看书的时候能通过听书的方式享受阅读,提高大家的文化水平。


实现的功能
本系统的功能应该包括:注册登录、在线听书、书库管理、分类管理、用户管理等功能。
注册登录:用户使用正确的账号和密码可以登录网站,未注册用户可以填写相关信息进行注册;
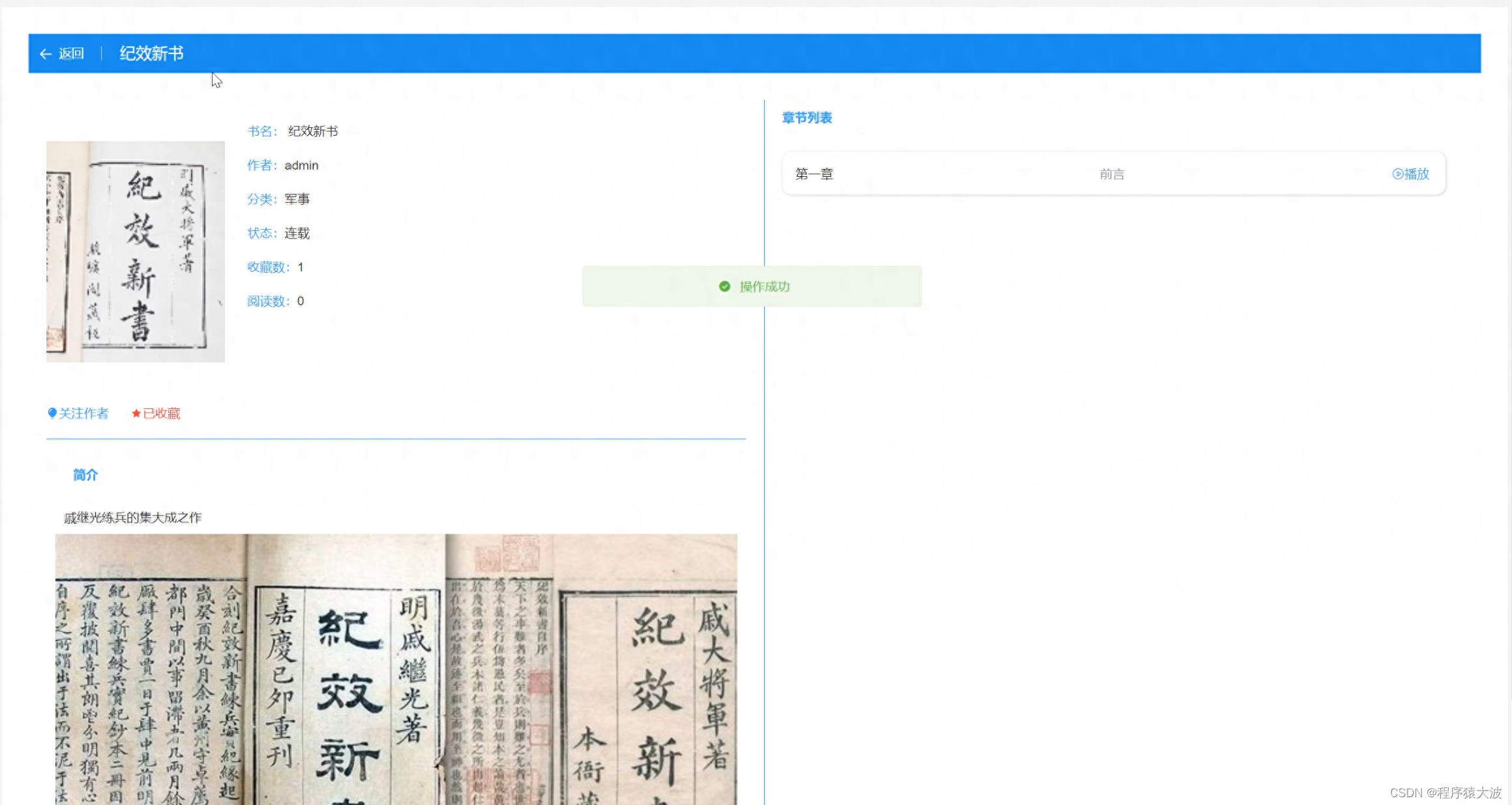
在线听书:用户在网站首页可以选择感兴趣的书籍进行在线听书,播放音频内容;
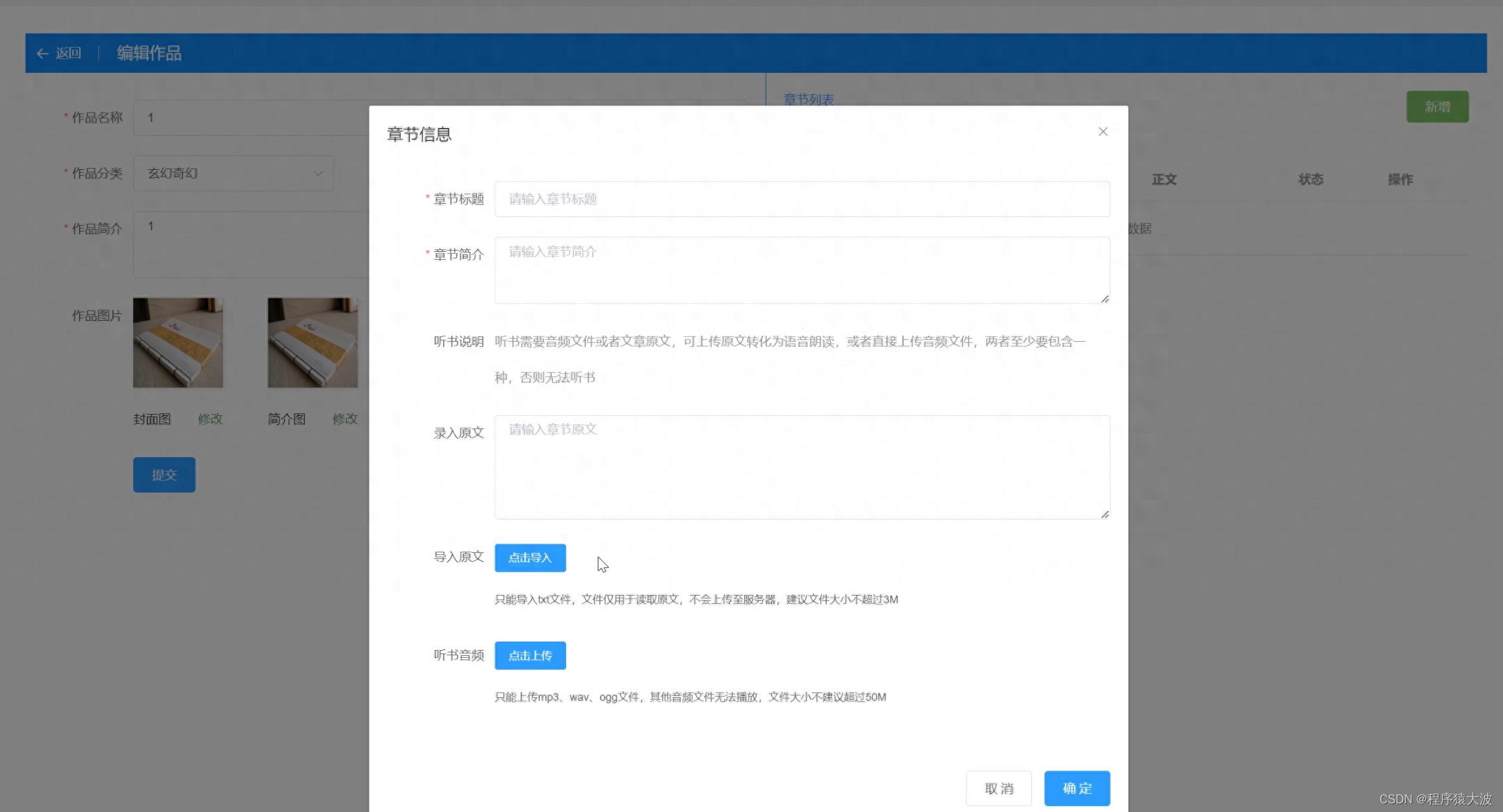
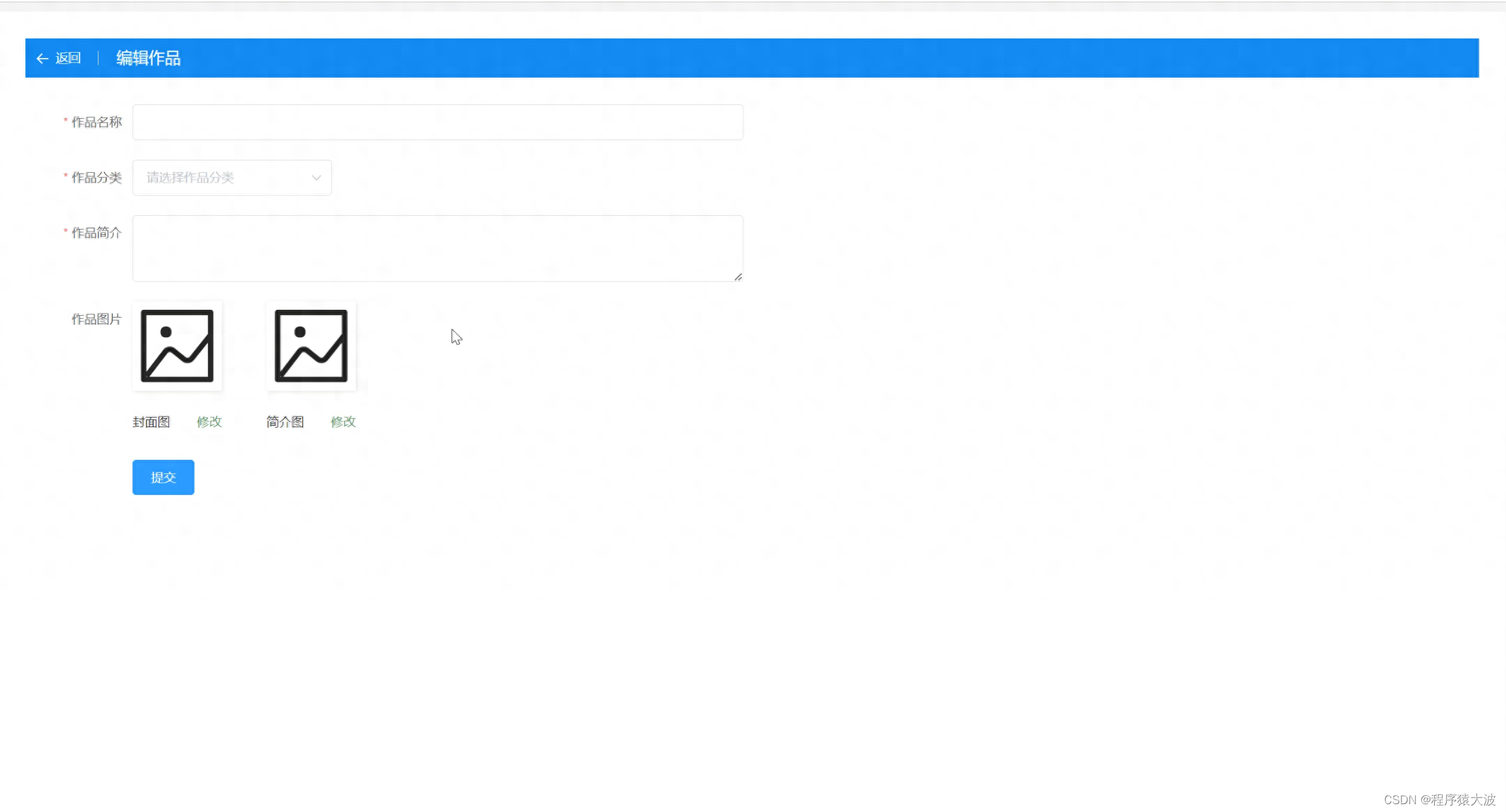
书库管理:管理员或审核成为作者的用户可以管理书库内容,上传音频或文本内容,普通用户都是以音频内容展现;
分类管理:管理员可以对书库的分类进行管理,增删改查相关分类信息;
用户管理:管理员可以对已注册用户进行管理,可以查询、删除用户信息,也可以升级普通用户为作者。
用到的技术
后端:java语言,SpringBoot框架,MySQL数据库,Maven依赖管理等;
前端:HTML页面,vue语法,elementUI等。

部分后端代码展示
public class NmBookChapterController {
@Resource
NmBookChapterService nmBookChapterService;
/**
* 查询多条数据
*
* @param nmBookChapter 查询条件
* @return 对象列表
*/
@RequestMapping("/queryList")
@ResponseBody
public ResponseResult<Object> queryNmBookChapterList(@RequestBody NmBookChapter nmBookChapter){
return nmBookChapterService.queryNmBookChapterList(nmBookChapter);
}
/**
* 查询一条数据
*
* @param nmBookChapter 查询条件
* @return 对象
*/
@RequestMapping("/queryObject")
@ResponseBody
public ResponseResult<Object> queryNmBookChapterObject(@RequestBody NmBookChapter nmBookChapter){
return nmBookChapterService.queryNmBookChapterObject(nmBookChapter);
}
/**
* 新增一条数据
*
* @param nmBookChapter 新增数据实体类
* @return 新增对象
*/
@RequestMapping("/addNmBookChapter")
@ResponseBody
public ResponseResult<Object> addNmBookChapter(@RequestBody NmBookChapter nmBookChapter){
return nmBookChapterService.addNmBookChapter(nmBookChapter);
}
/**
* 修改一条数据
*
* @param nmBookChapter 修改数据实体类
* @return 修改后对象
*/
@RequestMapping("/editNmBookChapter")
@ResponseBody
public ResponseResult<Object> editNmBookChapter(@RequestBody NmBookChapter nmBookChapter){
return nmBookChapterService.editNmBookChapter(nmBookChapter);
}
}部分前端代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>部门管理</title>
<link rel="stylesheet" href="../../component/pear/css/pear.css" />
<link rel="stylesheet" href="../../admin/css/other/department.css"/>
</head>
<body class="pear-container">
<div class="layui-card">
<div class="layui-card-body">
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-form-item layui-inline">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="realName" placeholder="" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-inline">
<label class="layui-form-label">性别</label>
<div class="layui-input-inline">
<input type="text" name="realName" placeholder="" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-inline">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-inline">
<input type="text" name="realName" placeholder="" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-inline">
<button class="pear-btn pear-btn-md pear-btn-primary" lay-submit lay-filter="user-query">
<i class="layui-icon layui-icon-search"></i>
查询
</button>
<button type="reset" class="pear-btn pear-btn-md">
<i class="layui-icon layui-icon-refresh"></i>
重置
</button>
</div>
</div>
</form>
</div>
</div>
<div class="layui-row layui-col-space15">
<div class="layui-col-md3">
<div class="layui-card">
<div class="layui-card-body">
<div id="organizationTreeContent" style="overflow: auto">
<ul id="organizationTree" class="dtree organizationTree" data-id="9527"></ul>
</div>
</div>
</div>
</div>
<div class="layui-col-md9">
<div class="layui-card">
<div class="layui-card-body">
<table id="organization-table" lay-filter="organization-table"></table>
</div>
</div>
</div>
</div>
<script type="text/html" id="organization-toolbar">
<button class="pear-btn pear-btn-primary pear-btn-md" lay-event="add">
<i class="layui-icon layui-icon-add-1"></i>
新增
</button>
<button class="pear-btn pear-btn-danger pear-btn-md" lay-event="batchRemove">
<i class="layui-icon layui-icon-delete"></i>
删除
</button>
</script>
<script type="text/html" id="organization-bar">
<button class="pear-btn pear-btn-primary pear-btn-sm" lay-event="edit"><i
class="layui-icon layui-icon-edit"></i></button>
<button class="pear-btn pear-btn-danger pear-btn-sm" lay-event="remove"><i
class="layui-icon layui-icon-delete"></i></button>
</script>
<script src="../../component/layui/layui.js"></script>
<script src="../../component/pear/pear.js"></script>
<script>
layui.use(['table', 'form', 'jquery', 'dtree'], function() {
let table = layui.table;
let form = layui.form;
let $ = layui.jquery;
let dtree = layui.dtree;
let MODULE_PATH = "operate/";
let cols = [
[{
type: 'checkbox'
},
{
title: '名称',
field: 'name',
align: 'center'
},
{
title: '人数',
field: 'userCount',
align: 'center'
},
{
title: '位置',
field: 'location',
align: 'center'
},
{
title: '负责人',
field: 'leader',
align: 'center'
},
{
title: '操作',
toolbar: '#organization-bar',
align: 'center',
width: 130
}
]
]
var DTree = dtree.render({
elem: "#organizationTree",
//data: data,
initLevel: "2", //默认展开层级为1
line: true, // 有线树
ficon: ["1", "-1"], // 设定一级图标样式。0表示方形加减图标,8表示小圆点图标
icon: ["0", "2"], // 设定二级图标样式。0表示文件夹图标,5表示叶子图标
method: 'get',
url: "../../admin/data/organizationtree.json"
});
table.render({
elem: '#organization-table',
url: '../../admin/data/organization.json',
height: 'full-150',
page: true,
cols: cols,
skin: 'line',
toolbar: '#organization-toolbar',
defaultToolbar: [{
title: '刷新',
layEvent: 'refresh',
icon: 'layui-icon-refresh',
}, 'filter', 'print', 'exports']
});
// 绑定节点点击事件
dtree.on("node(organizationTree)", function(obj) {
if (!obj.param.leaf) {
var $div = obj.dom;
DTree.clickSpread($div); //调用内置函数展开节点
} else {
layer.msg("叶子节点就不展开了,刷新右侧列表");
table.reload("organization-table");
}
});
table.on('tool(organization-table)', function(obj) {
if (obj.event === 'remove') {
window.remove(obj);
} else if (obj.event === 'edit') {
window.edit(obj);
}
});
table.on('toolbar(organization-table)', function(obj) {
if (obj.event === 'add') {
window.add();
} else if (obj.event === 'refresh') {
window.refresh();
} else if (obj.event === 'batchRemove') {
window.batchRemove(obj);
}
});
form.on('submit(organization-query)', function(data) {
table.reload('organization-table', {
where: data.field
})
return false;
});
window.add = function() {
layer.open({
type: 2,
title: '新增',
shade: 0.1,
area: ['500px', '400px'],
content: MODULE_PATH + 'add.html'
});
}
window.edit = function(obj) {
layer.open({
type: 2,
title: '修改',
shade: 0.1,
area: ['500px', '400px'],
content: MODULE_PATH + 'edit.html'
});
}
window.remove = function(obj) {
layer.confirm('确定要删除该用户', {
icon: 3,
title: '提示'
}, function(index) {
layer.close(index);
let loading = layer.load();
$.ajax({
url: MODULE_PATH + "remove/" + obj.data['organizationId'],
dataType: 'json',
type: 'delete',
success: function(result) {
layer.close(loading);
if (result.success) {
layer.msg(result.msg, {
icon: 1,
time: 1000
}, function() {
obj.del();
});
} else {
layer.msg(result.msg, {
icon: 2,
time: 1000
});
}
}
})
});
}
window.batchRemove = function(obj) {
let data = table.checkStatus(obj.config.id).data;
if (data.length === 0) {
layer.msg("未选中数据", {
icon: 3,
time: 1000
});
return false;
}
let ids = "";
for (let i = 0; i < data.length; i++) {
ids += data[i].organizationId + ",";
}
ids = ids.substr(0, ids.length - 1);
layer.confirm('确定要删除这些用户', {
icon: 3,
title: '提示'
}, function(index) {
layer.close(index);
let loading = layer.load();
$.ajax({
url: MODULE_PATH + "batchRemove/" + ids,
dataType: 'json',
type: 'delete',
success: function(result) {
layer.close(loading);
if (result.success) {
layer.msg(result.msg, {
icon: 1,
time: 1000
}, function() {
table.reload('organization-table');
});
} else {
layer.msg(result.msg, {
icon: 2,
time: 1000
});
}
}
})
});
}
window.refresh = function(param) {
table.reload('organization-table');
}
})
</script>
</body>
</html>演示视频
基于JAVA SpringBoot和Vue小说听书网站设计



















![[python 刷题] 239 Sliding Window Maximum](https://img-blog.csdnimg.cn/c0063911836a43ed9624b363d56162e6.jpeg#pic_center)
