一、useState使用规则
1、useState 函数可以执行多次,每次执行互相独立,每调用一次为函数组件提供一个状态
2、useState只能出现在【函数组件】或者其他hook函数中
3、不能嵌套在if/for/其它函数中(react按照hooks的调用顺序识别每一个hook) 只能在最外层
二、setState-不可变值
import React from 'react'
class StateDemo extends React.Component {
constructor(props) {
super(props)
// 第一,state 要在构造函数中定义
this.state = {
count: 0
}
}
increase = () => {
// 第二,不要直接修改 state ,使用不可变值
// this.state.count++ // 错误
this.setState({
count: this.state.count + 1 // √
})
}
render() {
return <div>
<p>{this.state.count}</p>
<button onClick={this.increase}>累加</button>
</div>
}
}
export default StateDemo
操作数组、对象的的常用形式
// 不可变值(函数式编程,纯函数) - 数组
const list5Copy = this.state.list5.slice()
list5Copy.splice(2, 0, 'a') // 中间插入/删除
this.setState({
list1: this.state.list1.concat(100), // 追加
list2: [...this.state.list2, 100], // 追加
list3: this.state.list3.slice(0, 3), // 截取
list4: this.state.list4.filter(item => item > 100), // 筛选
list5: list5Copy // 其他操作
})
// 注意,不能直接对 this.state.list 进行 push pop splice 等,这样违反不可变值
// 不可变值 - 对象
this.setState({
obj1: Object.assign({}, this.state.obj1, {a: 100}),
obj2: {...this.state.obj2, a: 100}
})
// 注意,不能直接对 this.state.obj 进行属性设置,这样违反不可变值
三、setState-可能是异步更新
// 回调函数中可以拿到最新的 state
this.setState({
count:this.state.count + 1
}, () => {
// 联想 Vue $nextTick - DOM
console.log('count by callback', this.state.count) // 回调函数中可以拿到最新的 state !!!!!
})
console.log('count', this.state.count) // 异步的,拿不到最新值 xxxxxxxxxxxxxxx
setTimeout 中 setState 是同步的, 可以拿到最新的 state
setTimeout(() => {
this.setState({
count: this.state.count + 1
})
console.log('count in setTimeout', this.state.count)
}, 0)
自己定义的 DOM 事件,setState 是同步的。在 componentDidMount 中
bodyClickHandler = () => {
this.setState({
count: this.state.count + 1
})
console.log('count in body event', this.state.count) // 可以拿到最新的 state
}
componentDidMount() {
// 自己定义的 DOM 事件,setState 是同步的
document.body.addEventListener('click', this.bodyClickHandler)
}
componentWillUnmount() {
// 及时销毁自定义 DOM 事件
document.body.removeEventListener('click', this.bodyClickHandler)
// clearTimeout
}
四、setState-可能会被合并
传入对象,会被合并(类似 Object.assign )。执行结果只一次 +1 因为异步更新
Object.assign({aaa: 1}, {aaa: 1}) // {aaa: 1}
this.setState({
count: this.state.count + 1
})
this.setState({
count: this.state.count + 1
})
this.setState({
count: this.state.count + 1
})
// 传入函数,不会被合并, 因为函数无法合并,是可执行的对象。执行结果是 +3
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
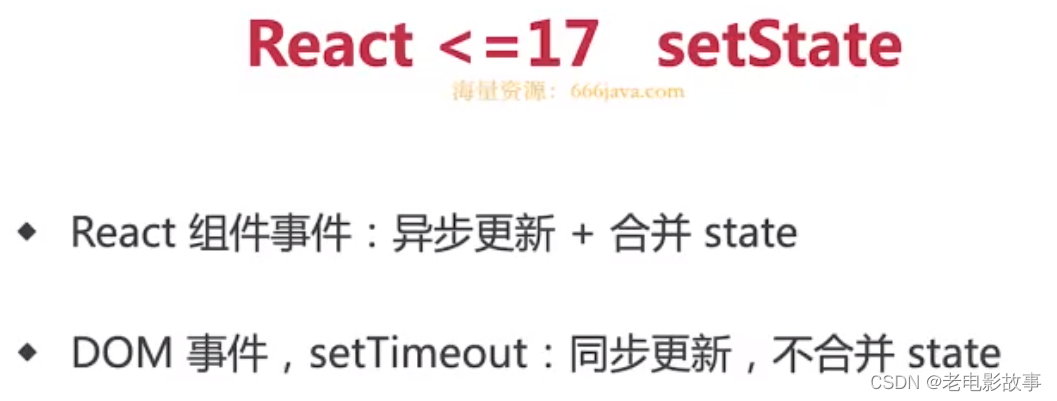
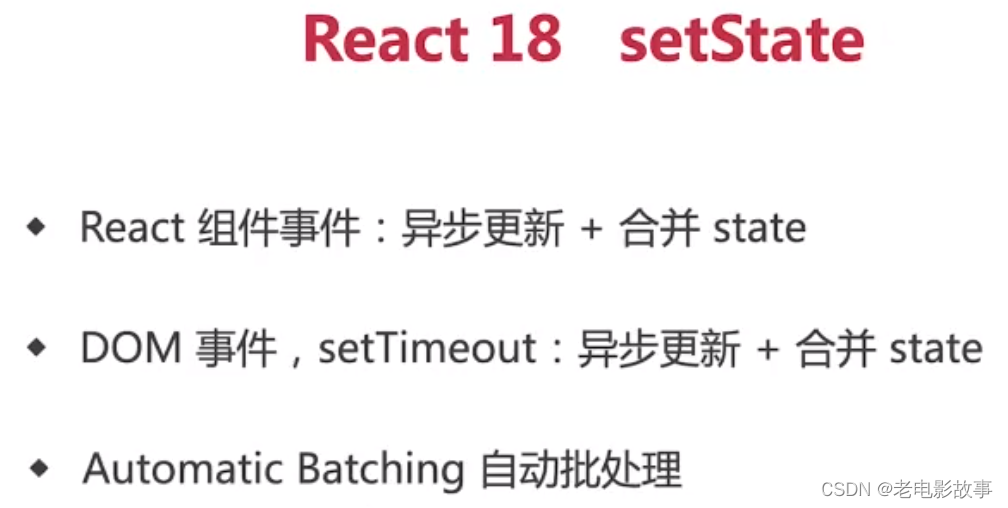
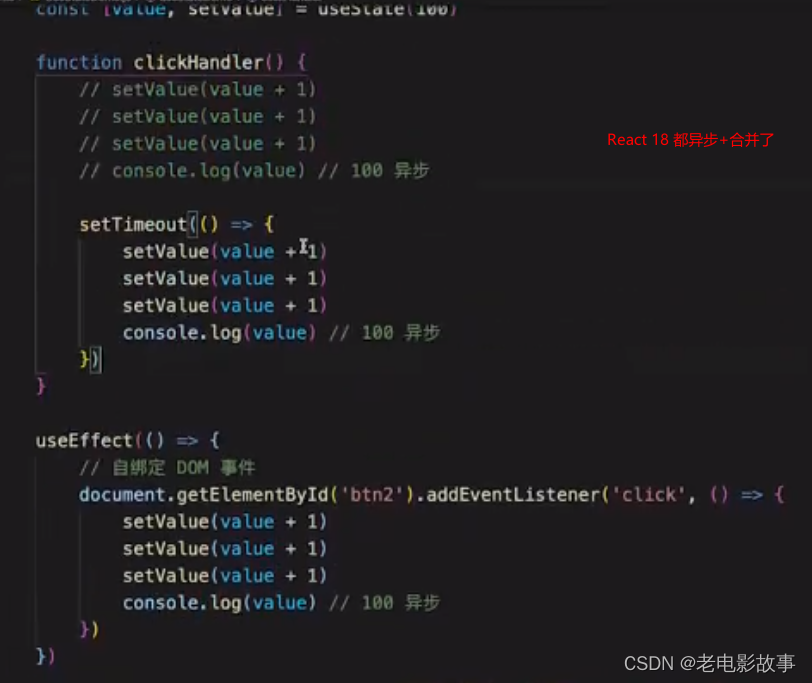
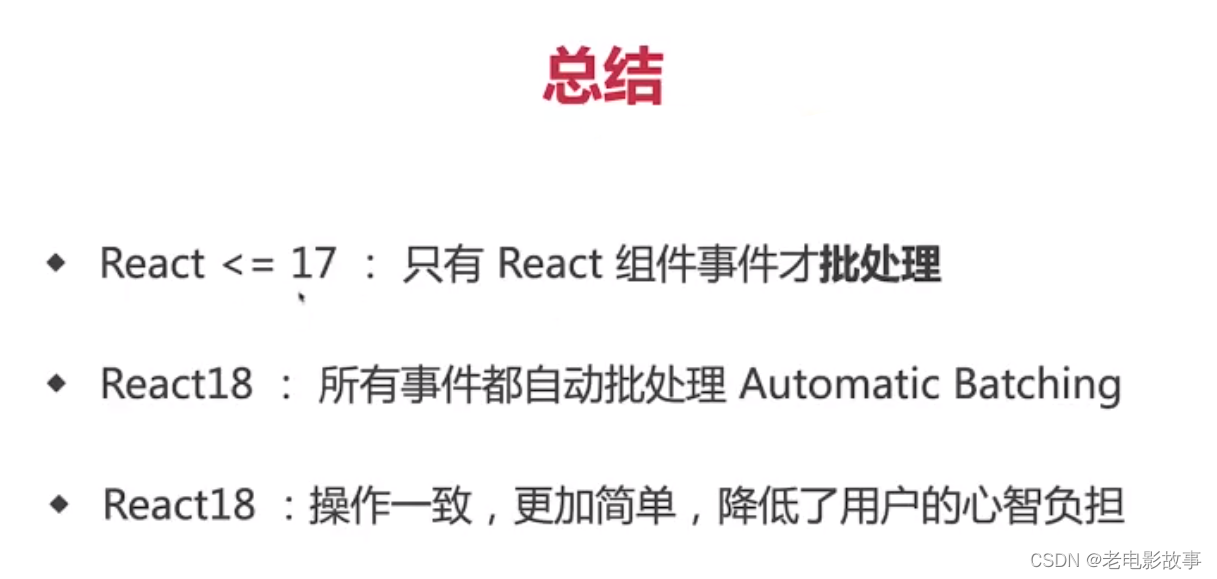
五、React ≤ 17 VS React 18