先回顾一下弹性盒的使用,常用的属性有
flex-direction :元素主轴(即横向还是纵向),
可选值有:column 从上到下;column-reverse 从下到上;row 从左到右;row-reverse 从右到左;
flex-wrap :元素换行
可选值有: wrap必要时换行(即根据元素宽度自动换行);nowrap 不换行;wrap-reverse 反向换行;
flex-flow : flex-direction 和 flex-wrap 属性的简写
可选值即为这两个属性的可选值,例flex-flow: row wrap;
justify-content :水平对齐方式
可选值:center居中对齐;flex-start 开头对齐;space-around 分散对齐但两端留有间距;space-between 分散对齐两端无间距;
align-items :垂直对齐方式
可选值:center 垂直居中;flex-start 顶部对齐;flex-end 底部对齐;stretch 拉伸填充对齐;
flex属性
flex是作用于弹性盒内部的子元素上的,其余作用上子元素上的属性还有:
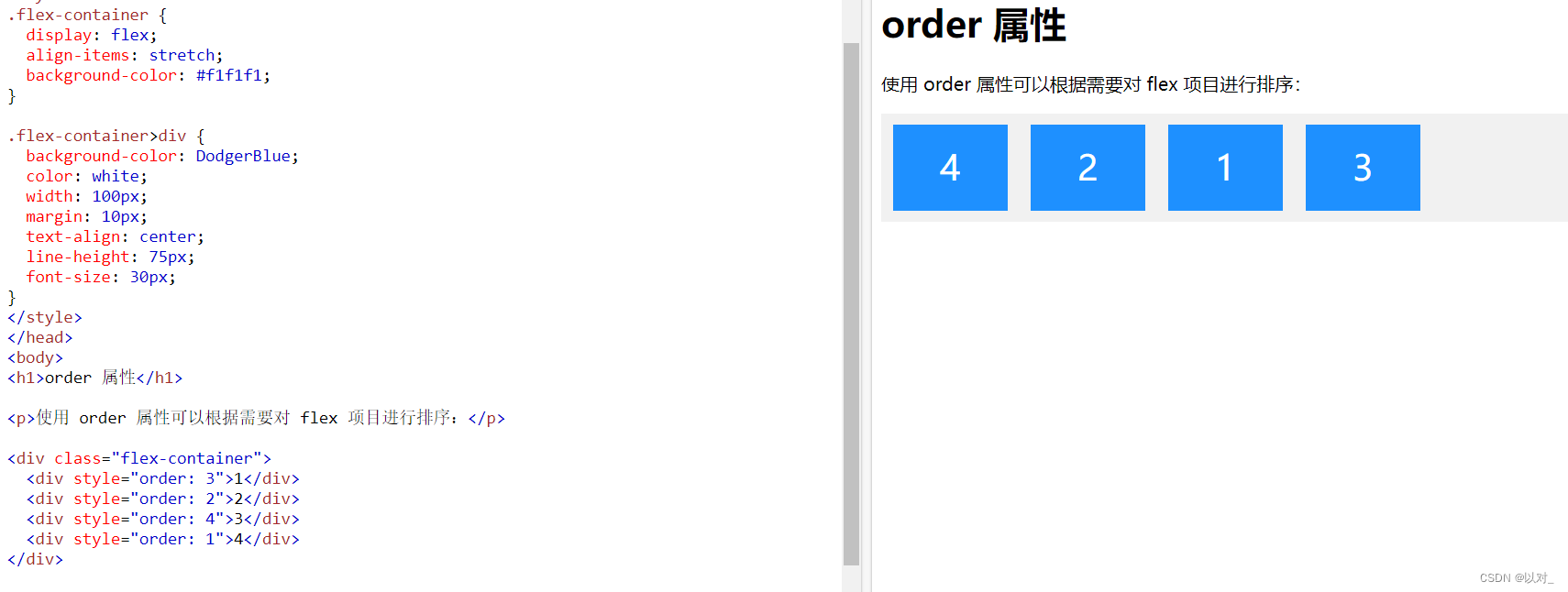
order:子元素的顺序,子元素会按照order的值从小到大顺次排序,而不是按照书写顺序

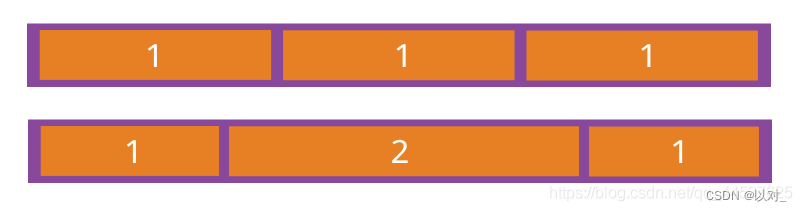
flex-grow:(定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大)
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

flex-shrink:(定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小)
如果子元素的flex-shrink属性为1时,空间缩小,元素将等比例缩小。
如果一个子元素的flex-shrink属性为0,其他子元素都为1,当空间不足时,前者不缩小。
负值对该属性无效。


flex-basis:规定 flex 项目的初始长度

flex: flex-grow、flex-shrink 和 flex-basis 属性的简写属性。也是比较重要的一个

align-self:规定元素对齐方式;align-self 会覆盖容器的 align-items 属性。
可选值:center 居中;flex-start 顶部对齐;flex-end 底部对齐;